live2d 快速实现好看的看板娘特效
第一种:直接引用下方文件,实现简单的看板娘效果;
https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.0.min.js"></script> <script> L2Dwidget.init({ "model": { jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json", "scale": 1 }, "display": { "position": "left", "width": 150, "height": 300, "hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.7, "opacityOnHover": 0.2 } }); </script>
第二种:
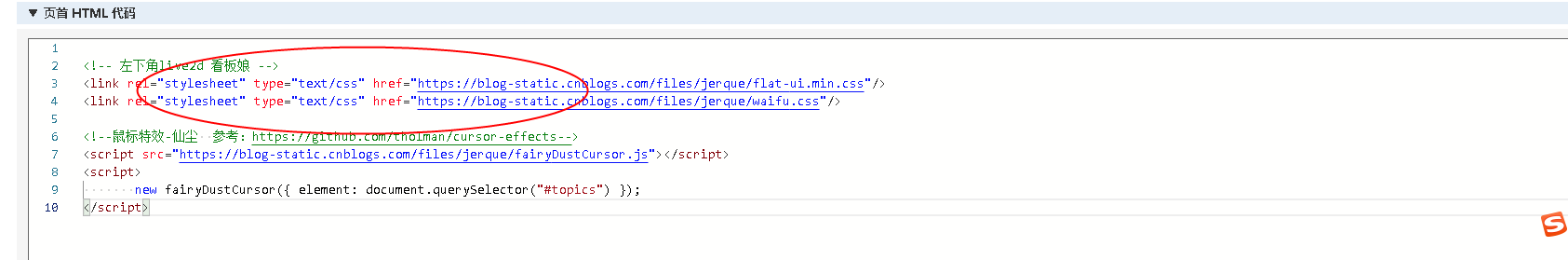
页首Html代码:
<!-- 左下角live2d 看板娘 -->
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/jerque/flat-ui.min.css"/> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/jerque/waifu.css"/>

博客侧边栏公告
<!-- 左下角live2d 看板娘(支持换肤等) -->
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/jerque/live2d.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/jerque/waifu-tips.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">initModel()</script>
参考:https://www.cnblogs.com/yjlaugus/p/8724881.html#/c/subject/p/8724881.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号