HTML - 表格 / 列表 / 区块 / 表单
HTML表格
表格由<table>标签来定义,每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
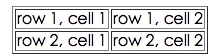
1 <table border="1"> 2 <tr> 3 <td>row 1, cell 1</td> 4 <td>row 1, cell 2</td> 5 </tr> 6 <tr> 7 <td>row 2, cell 1</td> 8 <td>row 2, cell 2</td> 9 </tr> 10 </table>
在浏览器中的显示效果如下:

HTML表格边框属性
如果不定义边框属性,表格将不显示边框。
语法:<table border="1"> </table>
HTML表格表头
表格的表头使用<th>标签进行定义,大多数浏览器会把表头显示为粗体居中。
例如:
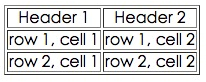
1 <table border="1"> 2 <tr> 3 <th>Header 1</th> 4 <th>Header 2</th> 5 </tr> 6 <tr> 7 <td>row 1, cell 1</td> 8 <td>row 1, cell 2</td> 9 </tr> 10 <tr> 11 <td>row 2, cell 1</td> 12 <td>row 2, cell 2</td> 13 </tr> 14 </table>
显示效果如下:

HTML表格常见标签
<table>:定义表格
<th>:定义表格的表头
<tr>:定义表格的行
<td>:定义表格单元
<caption>:定义表格标题
<colgroup>:定义表格列的组
<col>:定义用于表格列的属性
<thead>:定义表格的页眉
<tbody>:定义表格的主体
<tfoot>:定义表格的页脚
HTML列表
HTML支持有序、无序和定义列表。
HTML无序列表
无序列表是一个项目的列表,此列表项目使用粗体原点进行标记。
无序列表使用<ul>标签:
<ul>
<li> Coffee</li>
<li> Milk</li>
</ul>
浏览器显示如下:

HTML有序列表
有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于<ol>标签。每个列表项始于<li>标签。
列表项使用数字来标记。
<ul>
<li> Coffee</li>
<li> Milk</li>
</ul>
浏览器显示:

HTML自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
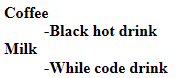
<dl>
<dt> Coffee</dt>
<dd> -Black hot drink</dd>
<dt> Milk</dt>
<dd> -While code drink</dd>
</dl>
浏览器显示:

HTML列表常用的标签
<ol>:定义有序列表
<ul>:定义无序列表
<li>:定义列表项
<dl>:定义列表
<dt>:自定义列表项目
<dd>:定义自定义列表项的描述
HTML区块
HTML可以通过<div>和<span>将元素组合起来。
HTML区块元素
大多数HTML元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始和结束。
例如:<h1>,<p>,<ul>,<table>
HTML<div>元素
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
HTML<span>元素
HTML <span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
HTML布局
网页布局对改善网站的外观非常重要。
请慎重设计您的网页布局。
使用<div>元素
div 元素是用于分组 HTML 元素的块级元素。
使用表格
使用 HTML <table> 标签是创建布局的一种简单的方式。
大多数站点可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
HTML布局标签
<div>:定义文档区块,块级(block-level)
<span>:定义span,用来组合文档中的行内元素。
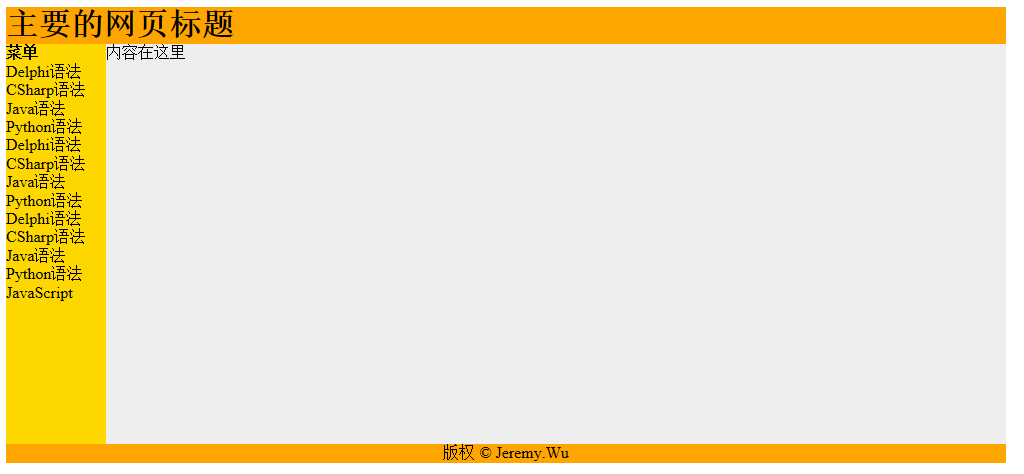
Demo:

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 </head> 11 <body> 12 <div id="container" style="width:1000px"><!---整个区域div---> 13 14 <div id="header" style="background-color:#FFA500;"> 15 <h1 style="margin-bottom:0;">主要的网页标题</h1></div><!---顶部 第一块div 主要放置网页标题---> 16 17 <div id="menu" style="background-color:#FFD700;height:400px;width:100px;float:left;"> 18 <b>菜单</b><br> 19 Delphi语法<br> 20 CSharp语法<br> 21 Java语法<br> 22 Python语法<br> 23 Delphi语法<br> 24 CSharp语法<br> 25 Java语法<br> 26 Python语法<br> 27 Delphi语法<br> 28 CSharp语法<br> 29 Java语法<br> 30 Python语法<br> 31 JavaScript</div><!---左侧 第二块div 左侧菜单---> 32 33 <div id="content" style="background-color:#EEEEEE;height:400px;width:900px;float:left;"> 34 内容在这里</div><!---第三块div 主题区域---> 35 36 <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 37 版权 © Jeremy.Wu</div><!---第二块div 左侧菜单---> 38 39 </div> 40 </body> 41 </html>

HTML表单
HTML表单和录入,HTML表单用户手机不同类型的用户输入。
表单是一个包含表单元素的区域。
表单元素是运行用户在表单中输入内容,文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
<form>
input 元素
</form>
输入元素
多数情况下被用到的表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下。
文本域
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
密码字段
密码字段通过标签<input type="password"> 来定义。
单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项。
复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
例子:

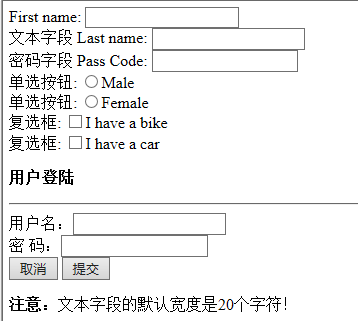
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 </head> 11 <body> 12 <form action=""> 13 First name: <input type="text" name="firstname"><br> 14 文本字段 Last name: <input type="text" name="lastname"><br> 15 密码字段 Pass Code: <input type="password" name="password"><br> 16 单选按钮: <input type="radio" name="sex" value="male">Male<br> 17 单选按钮: <input type="radio" name="sex" value="female">Female<br> 18 复选框: <input type="checkbox" name="vehicle" value="Bike">I have a bike<br> 19 复选框: <input type="checkbox" name="vehicle" value="Car">I have a car<br> 20 </form> 21 <form name="input" action="" merhod="get"> 22 <p><b>用户登陆</b><p> 23 <hr> 24 用户名:<input type="text" name="user"><br> 25 密 码:<input type="password" name="password"><br> 26 <input type="submit" value="取消"> 27 <input type="submit" value="提交"> 28 </form> 29 <p><b>注意:</b>文本字段的默认宽度是20个字符!</p> 30 </body> 31 </html>

作者:Jeremy.Wu
出处:https://www.cnblogs.com/jeremywucnblog/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步