flex应用场景
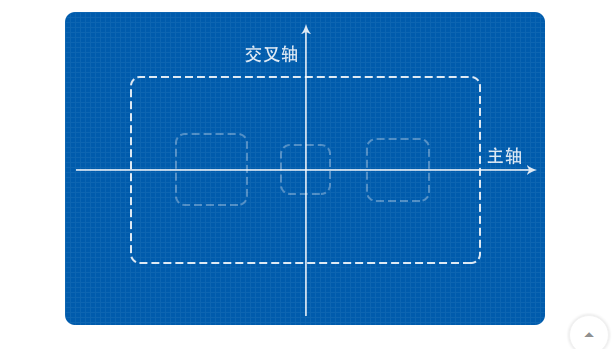
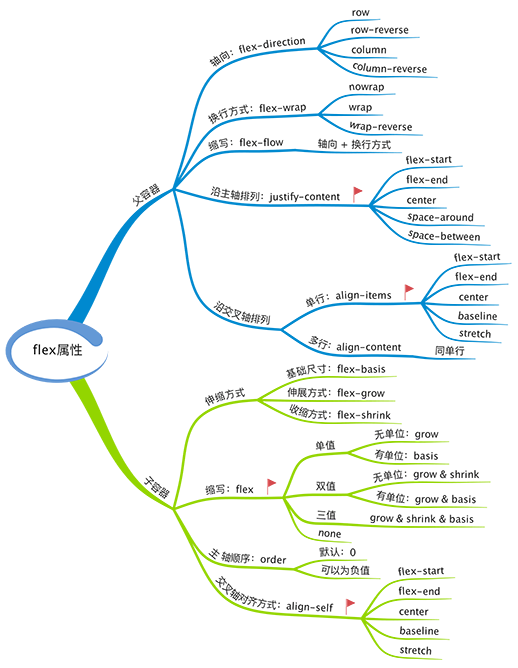
flex 的核心的概念就是 容器 和 轴。容器包括外层的 父容器 和内层的 子容器,轴包括 主轴 和 交叉轴,可以说 flex 布局的全部特性都构建在这两个概念上。flex 布局涉及到 12 个 CSS 属性(不含 display: flex),其中父容器、子容器各 6 个。不过常用的属性只有 4 个,父容器、子容器各 2 个
设置了Flex布局后,子元素的float,clear,还有verticle-align属性都不起作用
属性说明:
- 父容器:
-- justify-content 属性用于定义如何沿着主轴方向排列子容器。

--- flex-start:起始端对齐
--- flex-end:末尾段对齐
--- center:居中对齐
--- space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半。
--- space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器相切。
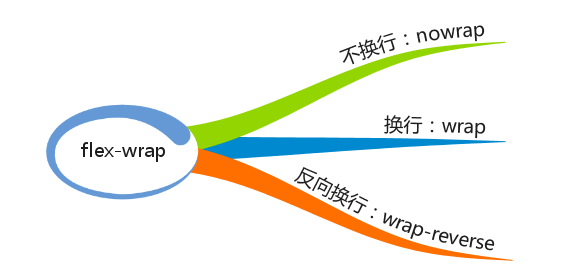
---设置换行方式:flex-wrap

-
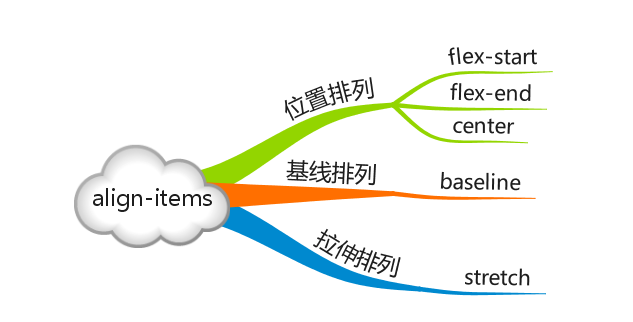
align-items 属性用于定义如何沿着交叉轴方向分配子容器的间距。

--- flex-start:起始端对齐
--- flex-end:末尾段对齐
--- center:居中对齐
--- baseline:基线对齐,这里的 baseline 默认是指首行文字,即 first baseline,所有子容器向基线对齐,交叉轴起点到元素基线距离最大的子容器将会与交叉轴起始端相切以确定基线。
--- stretch:子容器沿交叉轴方向的尺寸拉伸至与父容器一致。 -
子容器
- 在主轴上如何伸缩:flex
- 子容器是有弹性的(flex 即弹性),它们会自动填充剩余空间,子容器的伸缩比例由 flex 属性确定。
- flex 的值可以是无单位数字(如:1, 2, 3),也可以是有单位数字(如:15px,30px,60px),还可以是 none 关键字。子容器会按照 flex 定义的尺寸比例自动伸缩,如果取值为 none 则不伸缩。
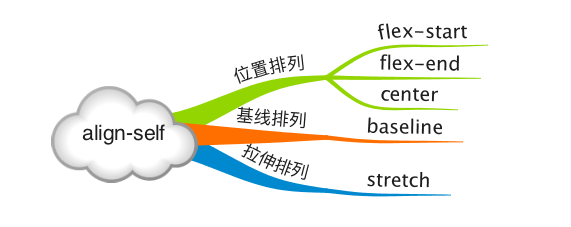
----单独设置子容器如何沿交叉轴排列:align-self

此属性的可选值与父容器 align-items 属性完全一致,如果两者同时设置则以子容器的 align-self 属性为准。
- 轴

---向右:flex-direction: row
---向左:flex-direction: row-reverse
---向下:flex-direction: column
---向上:flex-direction: column-reverse

场景
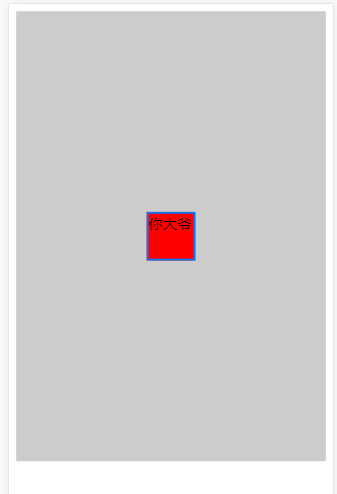
绝对居中:
.box{
display: flex;
width: 100%;
height: 500px;
background: #CCCCCC;
justify-content: center; //主轴居中
align-items: center; //交叉轴居中
}
.box div{
width: 50px;
height: 50px;
background: red;
border:2px solid #007AFF;
}
<div class="box">
<div class="div1">你大爷</div>
</div>

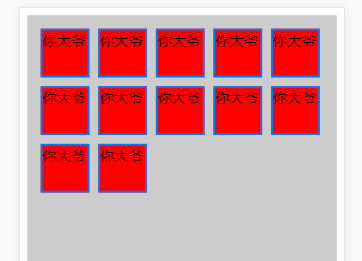
图片展示: 图片指定宽度,不指定数量
.box{
display: flex;
width: 100%;
height: 500px;
background: #CCCCCC;
justify-content: flex-start;
align-content: flex-start;/*交叉轴方向行间排列*/
align-items: flex-start;
flex-wrap: wrap; /*设置换行*/
padding: 10px;
box-sizing: border-box;
}
.box div{
width: 50px;
height: 50px;
background: red;
border:2px solid #007AFF;
margin: 5px;/*间距*/
}

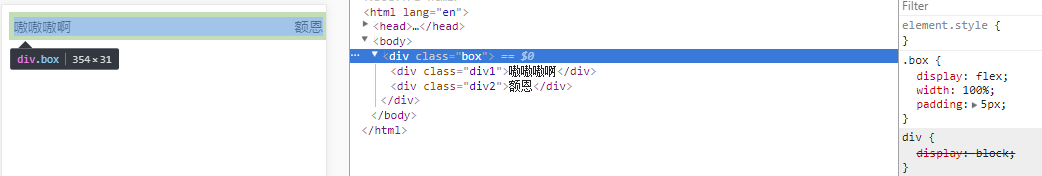
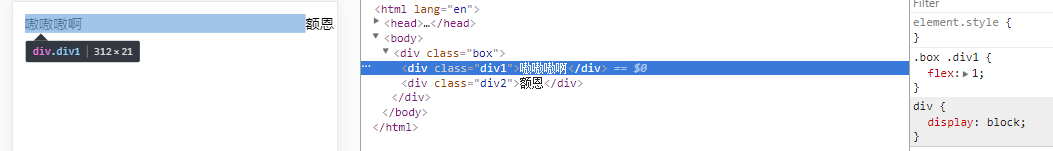
单行左右布局:
例如这种场景;


父容器设置为flex,子容器的div不再独占行,div1设置flex:1 占据div2剩下所有空间;且左右div都不需要指定宽度,也不需要浮动;
等分场景:

很简单,父级设置flex后,子级flex:1
三列场景:

中间设置flex:1;两边不设置宽度,三列都可做到自适应
。。。。
兼容性处理
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1
。。。。。

