springmvc入门程序
入门案例需求:显示商品列表页面
1.创建一个动态的web工程
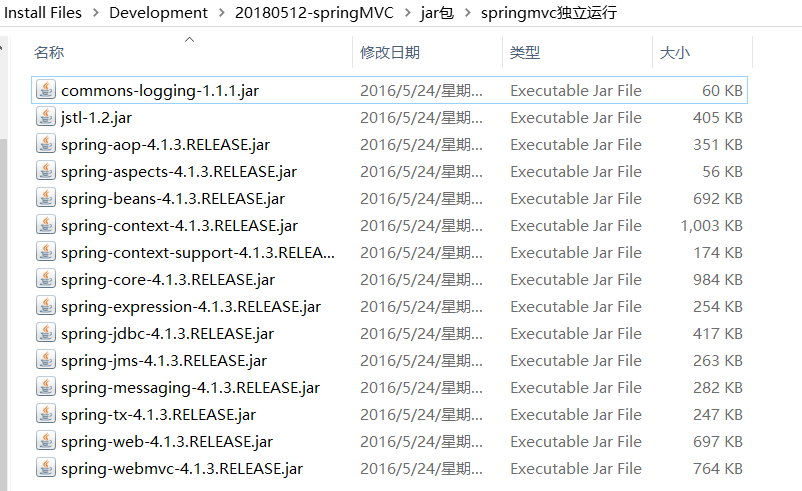
2.导入jar包
拷贝下面的所有的jar包到lib目录中


3 加入配置文件
1创建springmvc.xml文件
创建SpringMVC的核心配置文件
SpringMVC本身就是Spring的子项目,对Spring兼容性很好,不需要做很多配置。
这里只配置一个Controller扫描就可以了,让Spring对页面控制层Controller进行管理。
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd"> <!-- 配置controller扫描包 ,扫描@Controller--> <context:component-scan base-package="com.test.springmvc.controller" /> </beans>
配置文件需要的约束文件

2 web.xml配置
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>springmvc-first</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <!-- 配置SpringMVC前端控制器 --> <servlet> <servlet-name>springmvc-first</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!-- 指定SpringMVC配置文件 --> <!-- SpringMVC的配置文件的默认路径是/WEB-INF/${servlet-name}-servlet.xml --> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc.xml</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>springmvc-first</servlet-name> <!-- 设置所有以action结尾的请求进入SpringMVC 1./* 拦截所有 之前的struts2中jsp页面是不拦截的,而我们spring mvc真的是拦截所有, jsp页面也不放过,甚至js png .css全部不放过,真的是全拦截。【建议不使用】 2.*.action *.do 拦截以do action结尾的请求 【肯定能使用,一般用于ERP】 3./ 拦截所有(不包括jsp) (包括.js .png .css);和/*相比也就不包括jsp页面。 【强烈建议使用,一般用在前台 面向消费者】 --> <url-pattern>*.action</url-pattern> </servlet-mapping> </web-app>
3 准备一个jsp页面


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>查询商品列表</title> </head> <body> <form action="${pageContext.request.contextPath }/item/queryitem.action" method="post"> 查询条件: <table width="100%" border=1> <tr> <td><input type="submit" value="查询"/></td> </tr> </table> 商品列表: <table width="100%" border=1> <tr> <td>商品名称</td> <td>商品价格</td> <td>生产日期</td> <td>商品描述</td> <td>操作</td> </tr> <c:forEach items="${itemList }" var="item"> <tr> <td>${item.name }</td> <td>${item.price }</td> <td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td> <td>${item.detail }</td> <td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td> </tr> </c:forEach> </table> </form> </body> </html>
3创建pojo
这里我们使用一下之前学习的逆向工程创建
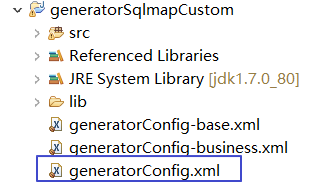
1.修改generatorConfig.xml文件
注意修改以下几点:
- 修改要生成的数据库表
- pojo文件所在包路径
- Mapper所在的包路径

2.找到下图所示的java文件,执行工程main主函数

3.刷新工程,复制生成的代码到项目中。
4.注意这里缺少了一个构造方法,需要自己添加一下。
完整代码如下:

package com.test.springmvc.pojo; import java.util.Date; public class Items { private Integer id; private String name; private Float price; private String pic; private Date createtime; private String detail; public Items(Integer id, String name, Float price, Date createtime, String detail) { super(); this.id = id; this.name = name; this.price = price; this.createtime = createtime; this.detail = detail; } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name == null ? null : name.trim(); } public Float getPrice() { return price; } public void setPrice(Float price) { this.price = price; } public String getPic() { return pic; } public void setPic(String pic) { this.pic = pic == null ? null : pic.trim(); } public Date getCreatetime() { return createtime; } public void setCreatetime(Date createtime) { this.createtime = createtime; } public String getDetail() { return detail; } public void setDetail(String detail) { this.detail = detail == null ? null : detail.trim(); } }
5 创建ItemController
ItemController是一个普通的java类,不需要实现任何接口。
需要在类上添加@Controller注解,把Controller交由Spring管理
在方法上面添加@RequestMapping注解,里面指定请求的url。其中“.action”可以加也可以不加。
package com.test.springmvc.controller; import java.util.ArrayList; import java.util.Date; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import com.test.springmvc.pojo.Items; @Controller public class ItemController { // @RequestMapping:里面放的是请求的url,和用户请求的url进行匹配 // action可以写也可以不写 @RequestMapping("/item/itemList.action") public ModelAndView queryItemList(){ // 创建页面需要显示的商品数据 List<Items> list = new ArrayList<>(); list.add(new Items(1, "1华为 荣耀8", 2399f, new Date(), "质量好!1")); list.add(new Items(2, "2华为 荣耀8", 2399f, new Date(), "质量好!2")); list.add(new Items(3, "3华为 荣耀8", 2399f, new Date(), "质量好!3")); list.add(new Items(4, "4华为 荣耀8", 2399f, new Date(), "质量好!4")); list.add(new Items(5, "5华为 荣耀8", 2399f, new Date(), "质量好!5")); list.add(new Items(6, "6华为 荣耀8", 2399f, new Date(), "质量好!6")); // 创建ModelAndView,用来存放数据和视图 ModelAndView modelAndView = new ModelAndView(); // 设置视图jsp,需要设置视图的物理地址 modelAndView.setViewName("/WEB-INF/jsp/itemList.jsp"); // 设置数据到模型中 modelAndView.addObject("itemList", list); return modelAndView; } }
6 启动项目
启动项目,浏览器访问地址
http://127.0.0.1:8080/springmvc-first/item/itemList.action
效果如下图:




