案例52-crm练习新增客户中加入文件上传功能(struts2文件上传)
1 jsp/customer/add.jsp
完整代码:

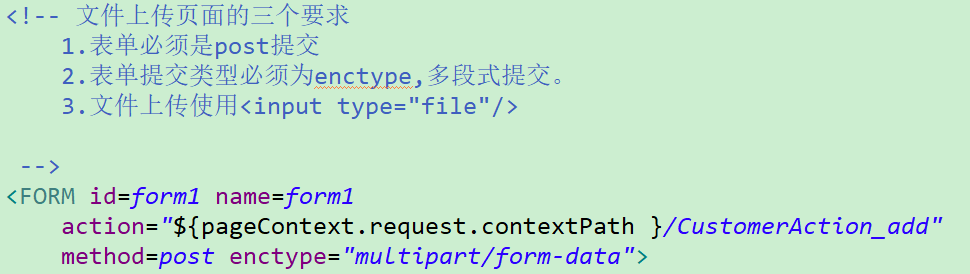
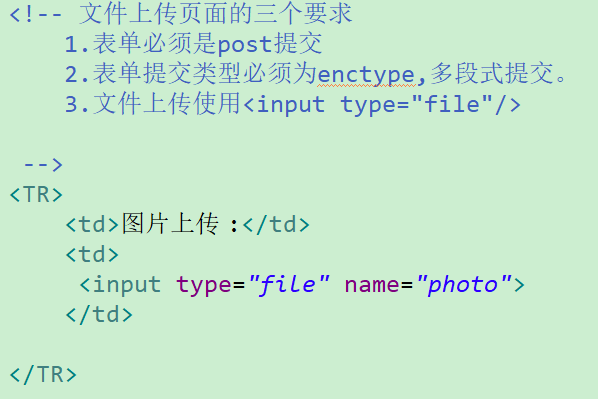
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <TITLE>添加客户</TITLE> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <LINK href="${pageContext.request.contextPath }/css/Style.css" type=text/css rel=stylesheet> <LINK href="${pageContext.request.contextPath }/css/Manage.css" type=text/css rel=stylesheet> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/js/my.js"></script> <script type="text/javascript"> $(function(){ loadSelect("006","level","cust_level.dict_id"); //cust_level.dict_id是对象驱动的提交方式 loadSelect("002","source","cust_source.dict_id"); loadSelect("001","industry","cust_industry.dict_id"); }); </script> <META content="MSHTML 6.00.2900.3492" name=GENERATOR> </HEAD> <BODY> <!-- 文件上传页面的三个要求 1.表单必须是post提交 2.表单提交类型必须为enctype,多段式提交。 3.文件上传使用<input type="file"/> --> <FORM id=form1 name=form1 action="${pageContext.request.contextPath }/CustomerAction_add" method=post enctype="multipart/form-data"> <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0> <TBODY> <TR> <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_019.jpg" border=0></TD> <TD width="100%" background="${pageContext.request.contextPath }/images/new_020.jpg" height=20></TD> <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_021.jpg" border=0></TD> </TR> </TBODY> </TABLE> <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0> <TBODY> <TR> <TD width=15 background=${pageContext.request.contextPath }/images/new_022.jpg><IMG src="${pageContext.request.contextPath }/images/new_022.jpg" border=0></TD> <TD vAlign=top width="100%" bgColor=#ffffff> <TABLE cellSpacing=0 cellPadding=5 width="100%" border=0> <TR> <TD class=manageHead>当前位置:客户管理 > 添加客户</TD> </TR> <TR> <TD height=2></TD> </TR> </TABLE> <TABLE cellSpacing=0 cellPadding=5 border=0> <TR> <td>客户名称:</td> <td> <INPUT class=textbox id=sChannel2 style="WIDTH: 180px" maxLength=50 name="cust_name"> </td> <td>客户级别 :</td> <td id="level"> </td> </TR> <TR> <td>信息来源 :</td> <td id="source"> </td> <td>客户行业:</td> <td id="industry"> </td> </TR> <TR> <td>固定电话 :</td> <td> <INPUT class=textbox id=sChannel2 style="WIDTH: 180px" maxLength=50 name="cust_phone"> </td> <td>移动电话 :</td> <td> <INPUT class=textbox id=sChannel2 style="WIDTH: 180px" maxLength=50 name="cust_mobile"> </td> </TR> <!-- 文件上传页面的三个要求 1.表单必须是post提交 2.表单提交类型必须为enctype,多段式提交。 3.文件上传使用<input type="file"/> --> <TR> <td>图片上传 :</td> <td> <input type="file" name="photo"> </td> </TR> <tr> <td rowspan=2> <INPUT class=button id=sButton2 type=submit value=" 保存 " name=sButton2> </td> </tr> </TABLE> </TD> <TD width=15 background="${pageContext.request.contextPath }/images/new_023.jpg"> <IMG src="${pageContext.request.contextPath }/images/new_023.jpg" border=0></TD> </TR> </TBODY> </TABLE> <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0> <TBODY> <TR> <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_024.jpg" border=0></TD> <TD align=middle width="100%" background="${pageContext.request.contextPath }/images/new_025.jpg" height=15></TD> <TD width=15><IMG src="${pageContext.request.contextPath }/images/new_026.jpg" border=0></TD> </TR> </TBODY> </TABLE> </FORM> </BODY> </HTML>


2 CustomerAction
完整代码:

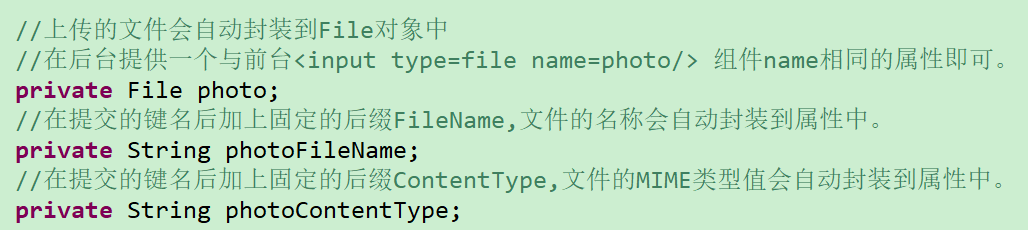
package www.test.web.action; import java.io.File; import org.apache.commons.lang3.StringUtils; import org.hibernate.criterion.DetachedCriteria; import org.hibernate.criterion.Restrictions; import com.opensymphony.xwork2.ActionContext; import com.opensymphony.xwork2.ActionSupport; import com.opensymphony.xwork2.ModelDriven; import www.test.domain.Customer; import www.test.service.CustomerService; import www.test.utils.PageBean; public class CustomerAction extends ActionSupport implements ModelDriven<Customer>{ private Customer customer = new Customer(); private CustomerService cs; private Integer currentPage; private Integer pageSize; //上传的文件会自动封装到File对象中 //在后台提供一个与前台<input type=file name=photo/> 组件name相同的属性即可。 private File photo; //在提交的键名后加上固定的后缀FileName,文件的名称会自动封装到属性中。 private String photoFileName; //在提交的键名后加上固定的后缀ContentType,文件的MIME类型值会自动封装到属性中。 private String photoContentType; //获取客户列表 public String list() throws Exception { //封装离线查询对象 DetachedCriteria dc = DetachedCriteria.forClass(Customer.class); //判断并封装参数 if(StringUtils.isNotBlank(customer.getCust_name())){ dc.add(Restrictions.like("cust_name", "%"+customer.getCust_name()+"%")); } //1 调用Service查询分页数据(PageBean) PageBean pb = cs.getPageBean(dc,currentPage,pageSize); //2 将PageBean放入request域,转发到列表页面显示 ActionContext.getContext().put("pageBean", pb); return "list"; } //保存客户 public String add() throws Exception { System.out.println("文件名称:"+photoFileName); System.out.println("文件MIME类型:"+photoContentType); //将上传文件保存到指定位置 //renameTo相当于剪切==>复制 photo.renameTo(new File("C:/Users/jepson/Pictures/Saved Pictures/"+photoFileName)); //=============================================== //调用service,保存Customer对象 cs.save(customer); //重定向到Action return "toList"; } @Override public Customer getModel() { return customer; } public CustomerService getCs() { return cs; } public void setCs(CustomerService cs) { this.cs = cs; } public Integer getCurrentPage() { return currentPage; } public void setCurrentPage(Integer currentPage) { this.currentPage = currentPage; } public Integer getPageSize() { return pageSize; } public void setPageSize(Integer pageSize) { this.pageSize = pageSize; } public File getPhoto() { return photo; } public void setPhoto(File photo) { this.photo = photo; } public String getPhotoFileName() { return photoFileName; } public void setPhotoFileName(String photoFileName) { this.photoFileName = photoFileName; } public String getPhotoContentType() { return photoContentType; } public void setPhotoContentType(String photoContentType) { this.photoContentType = photoContentType; } }