案例15-基本的表单校验使用validate
1 导入插件
<!--引入jquery相关文件 --> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <!-- 引入表单校验jquery插件 --> <script type="text/javascript" src="js/jquery.validate.min.js"></script>
引入国际化库之后:如果自己没有写messages提示信息,可以显示中文的提示信息。
一般我们都是直接通过messages直接写自定义写死了的。所以一般不导入国际化库也可以。
2 表单校验代码
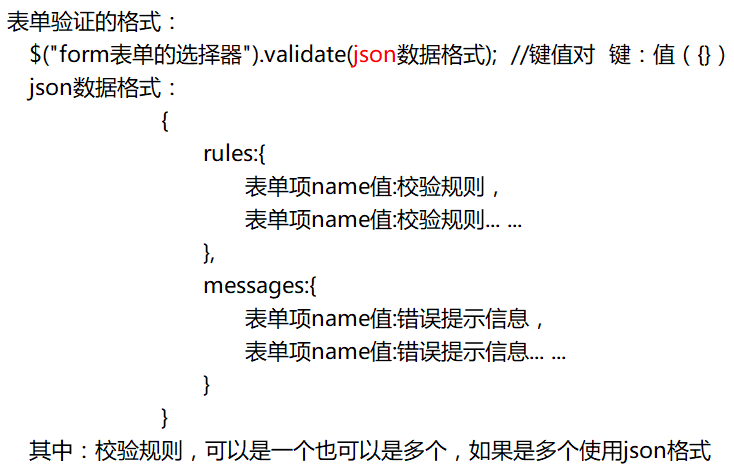
格式为:

<script type="text/javascript"> $(function(){ $("#myform").validate({ rules:{ /*username取的input里面的name属性对应的名称 */ username:{ "required":true }, password:{ "required":true, "rangelength":[6,12] }, repassword:{ "required":true, "rangelength":[6,12], /*#password需要与之相同的字段的id属性值 也就password对应的id属性 */ "equalTo":"#password" }, email:{ "required":true, "email":true }, name:{ "required":true, "maxlength":4 }, birthday:{ "required":true, "date":true }, sex:{ "required":true } }, messages:{ username:{ "required":"用户名不能为空" }, password:{ "required":"密码不能为空", "rangelength":"密码长度为6-12位" }, repassword:{ "required":"确认密码不能为空", "rangelength":"密码长度为6-12位", /*#password需要与之相同的字段的id属性值 也就password对应的id属性 */ "equalTo":"两次输入密码不一致" }, email:{ "required":"邮箱不能为空", "email":"邮箱格式不正确" }, name:{ "required":"姓名不能为空", "maxlength":"长度不能大于4" }, birthday:{ "required":"出生日期不能为空", "date":"日期格式不正确" } /*sex:{ "required":"性别必须选择" }*/ } }); }); </script>
3 修改错误提示信息的显示位置
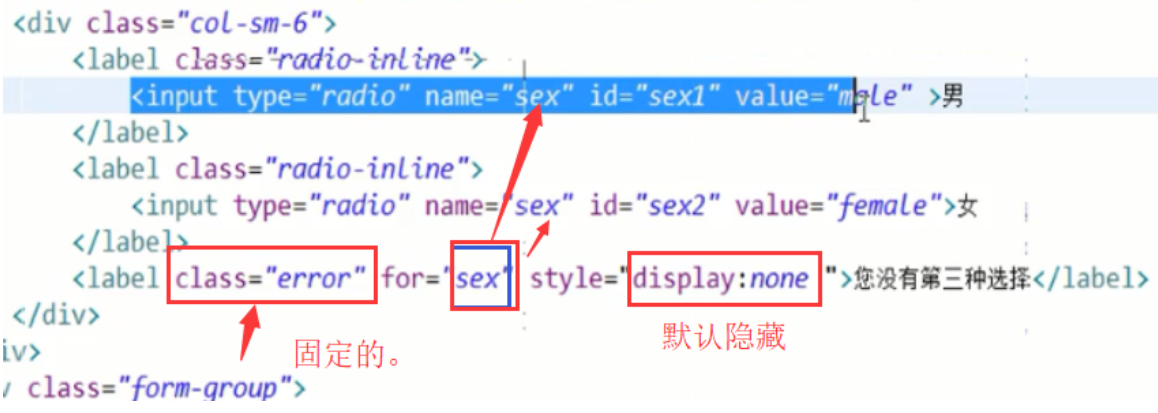
<div class="form-group opt"> <label for="inlineRadio1" class="col-sm-2 control-label">性别</label> <div class="col-sm-6"> <label class="radio-inline"> <input type="radio" name="sex" id="sex1" value="male">男 </label> <label class="radio-inline"> <input type="radio" name="sex" id="sex2" value="female">女 </label> <label class="error" for="sex" style="display:none ">性别必须选择</label> </div> </div>

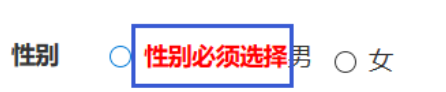
错误信息默认显示在第一个匹配的元素的后面

如何自己修改错误提示信息的显示位置呢?

自己写了label标签之后,就不需要这个错误提示信息了。会直接使用后面自己写的label标签。如果有错误信息要显示的时候会自动将显示属性改为显示。