样式操作
-
通过className属性对元素的类名进行操作
-
通过HTML5新增的classList属性对元素的类名进行操作。
-
通过Style属性设置元素的行内样式。
-
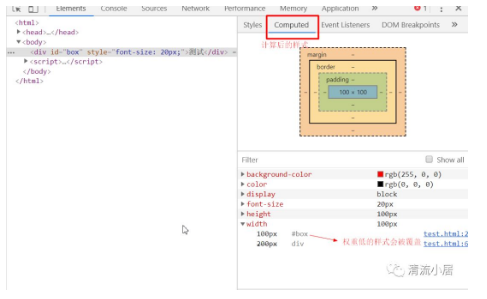
通过getComputedStyle方法获取元素的计算后样式。
-
通过offset系列,scroll系列,client系列属性来操作元素的组合样式。
ClassName操作

说明:通过ClassName操作元素的类名是最简单的方式,但是如果仅仅想增加或者删除某一个具体的类名的时候,不是特别方便。
ClassList属性

说明:使用classList是代替element.className作为空格分隔的字符串访问元素的类列表的一种方便的方法,使用className操作时会覆盖原来的类名。
Style属性

说明:style属性是元素的行内样式,在css的层叠性中具有最高的优先级。
元素计算后样式


说明:通过多种途径给一个元素设置样式,由于CSS的层叠性因素,优先级低的样式会被层叠最终只有优先级高的生效,可以通过上图右图查看。



