主流原型设计工具概览
当代主流原型设计工具概览
在数字产品开发领域,原型设计是至关重要的一步。它不仅帮助设计师和开发团队可视化产品概念,还能在产品开发周期的早期阶段发现潜在问题。随着技术的发展,市面上涌现出许多优秀的原型设计工具,它们各有特点,适用于不同的设计需求和工作流程。本文将介绍几种主流的原型设计工具,并重点介绍其中一种工具的使用方法。
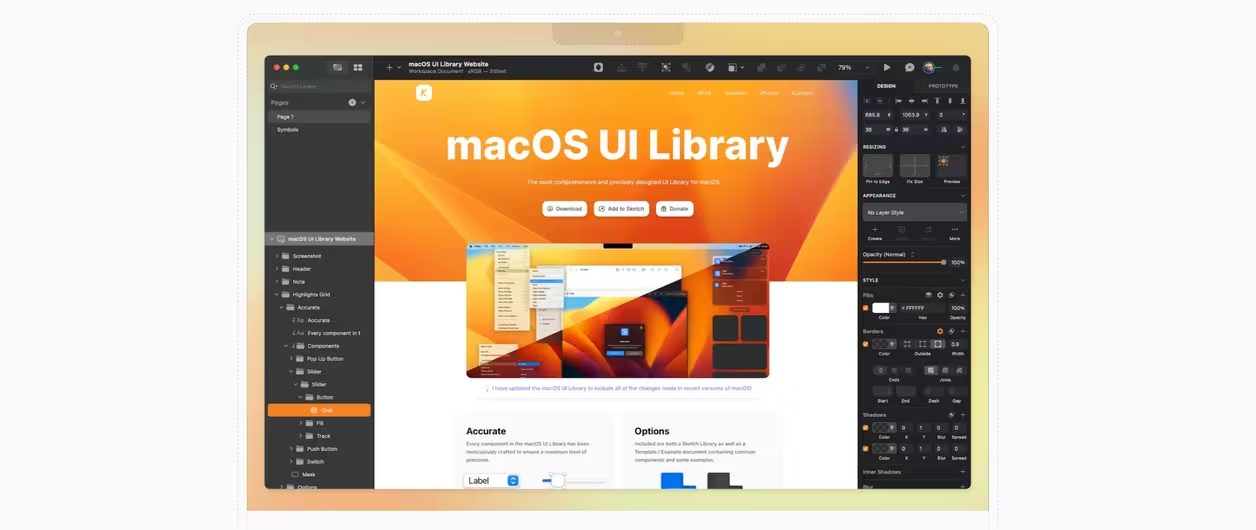
1. Sketch

特点:
- 专为UI/UX设计而开发。
- 拥有丰富的插件生态,可以扩展功能。
- 支持矢量图形编辑,适合创建高保真原型。
![]()
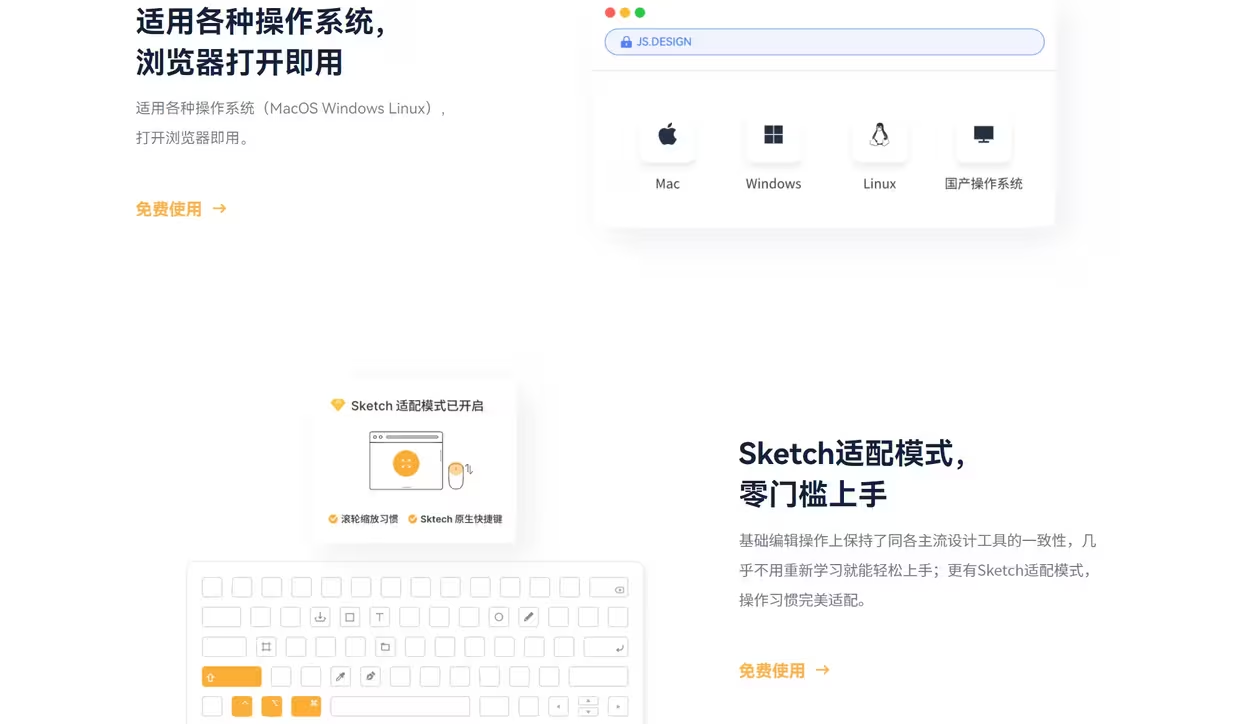
使用方法:
- 使用Sketch,设计师可以创建多个页面和组件,通过符号(Symbols)来复用元素。
- 利用Sketch的插件,如Zeplin,可以自动生成设计规范和导出设计资源。
- 通过Sketch Cloud,团队成员可以实时查看和讨论设计。
![]()
2. Adobe XD

特点:
- Adobe Creative Cloud的一部分,与Photoshop、Illustrator等无缝集成。
- 提供丰富的原型交互功能和动画效果。
- 支持Windows和macOS平台。
![]()
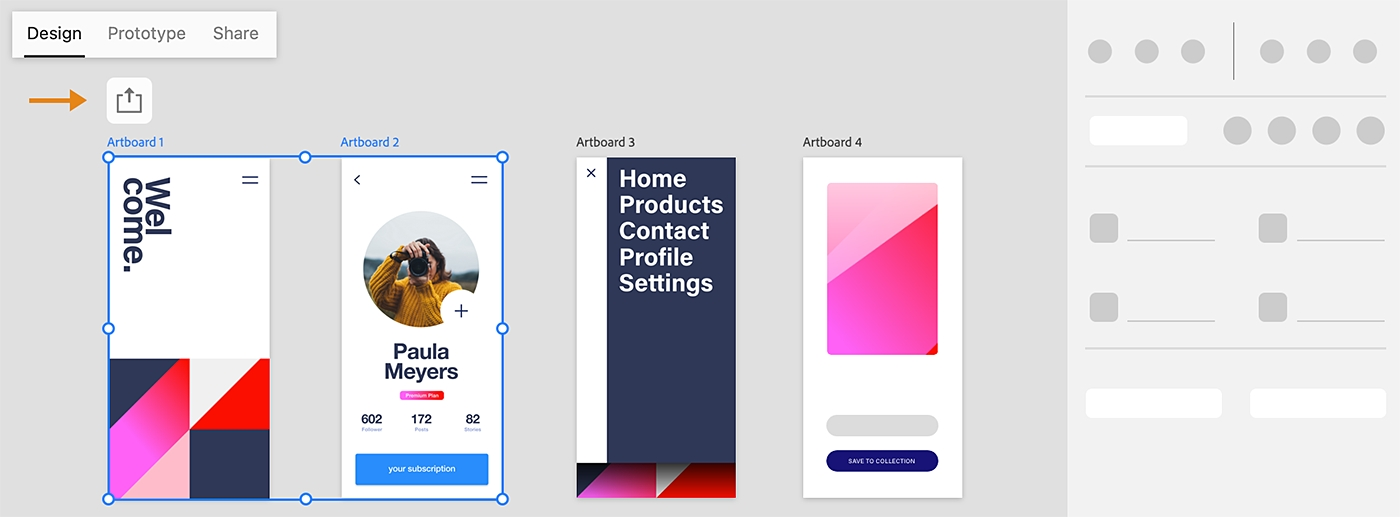
使用方法: - 在Adobe XD中,设计师可以创建交互式原型,通过简单的拖放操作来设置交互。
- 利用Adobe XD的重复网格功能,可以快速设计响应式布局。
- 通过Adobe XD的协作功能,团队成员可以共享和评论设计。
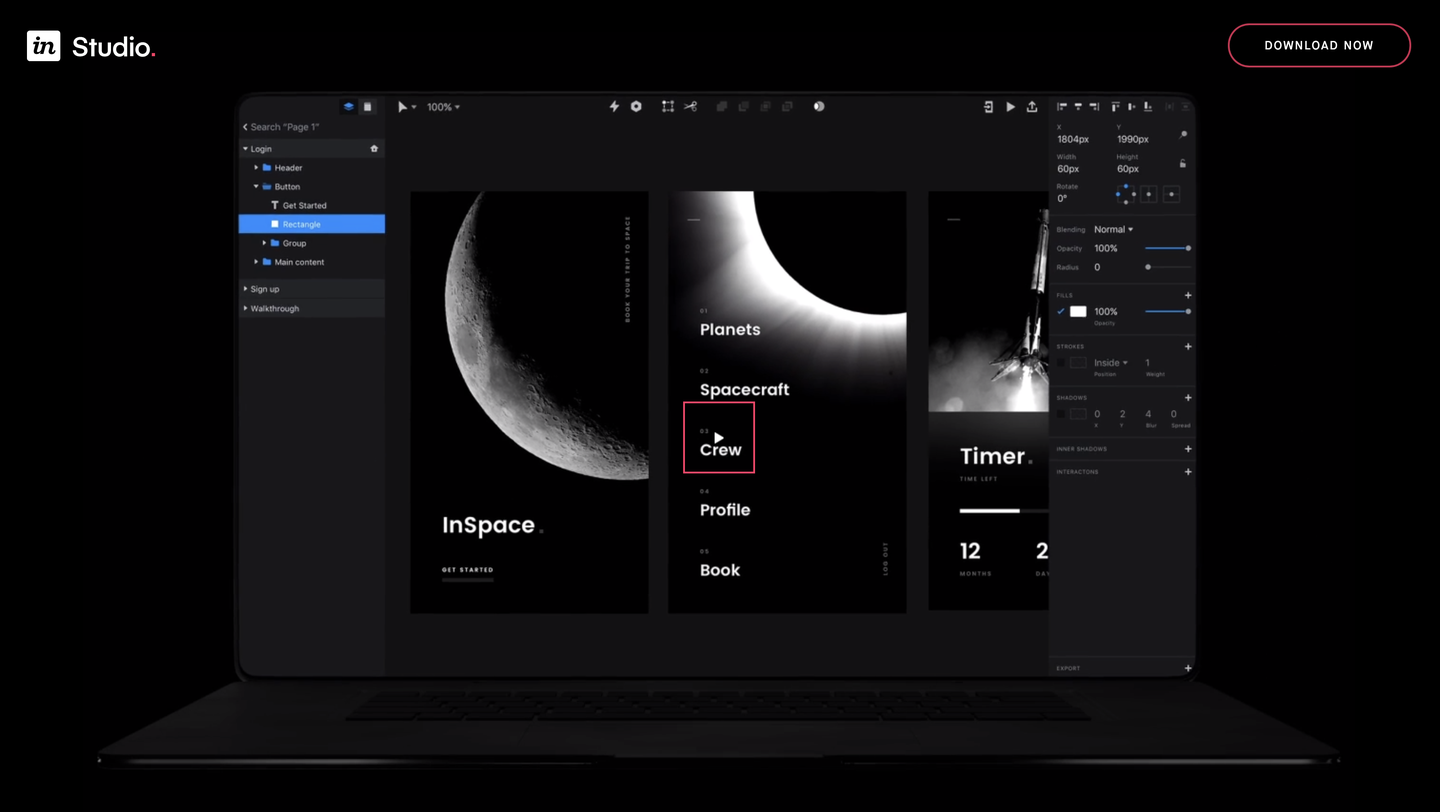
3. InVision Studio

特点:
- 强大的动画和交互功能。
- 与InVision的其他产品(如InVision Cloud)紧密集成,提供完整的设计到交付的解决方案。
- 适合创建高保真、交互丰富的原型。
![]()
使用方法:
- 使用InVision Studio,设计师可以创建复杂的动画和过渡效果。
- 利用InVision Studio的原型功能,可以设置点击、悬停等交互。
- 通过InVision的评审和协作工具,团队可以更有效地沟通和测试设计。
![]()
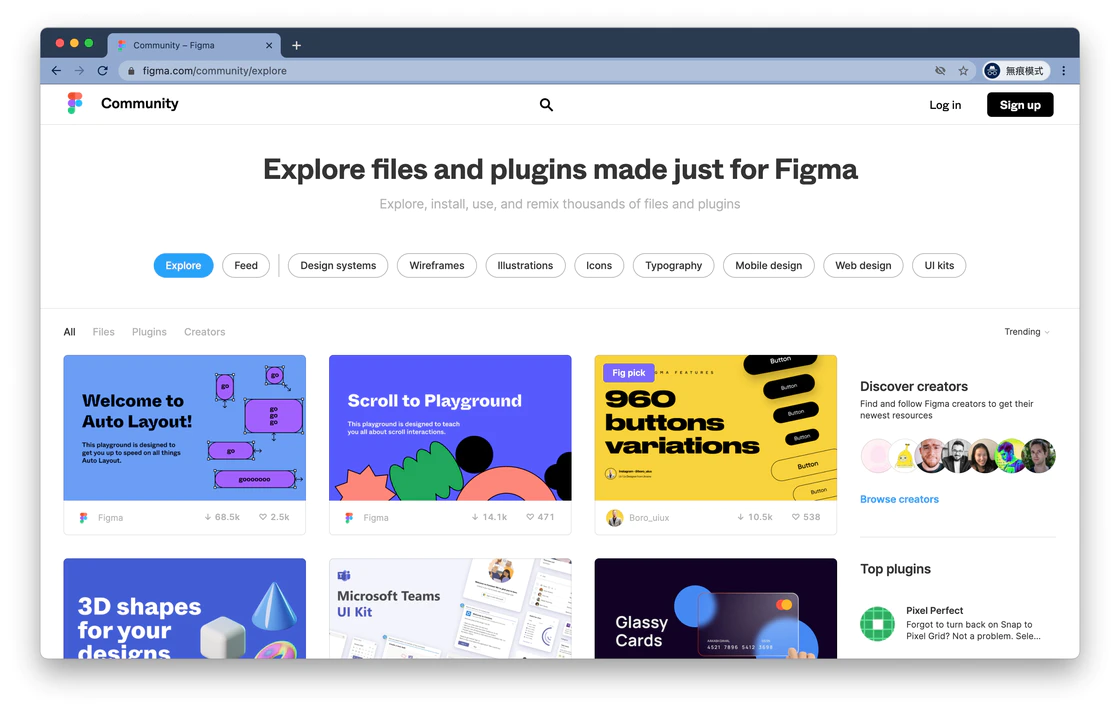
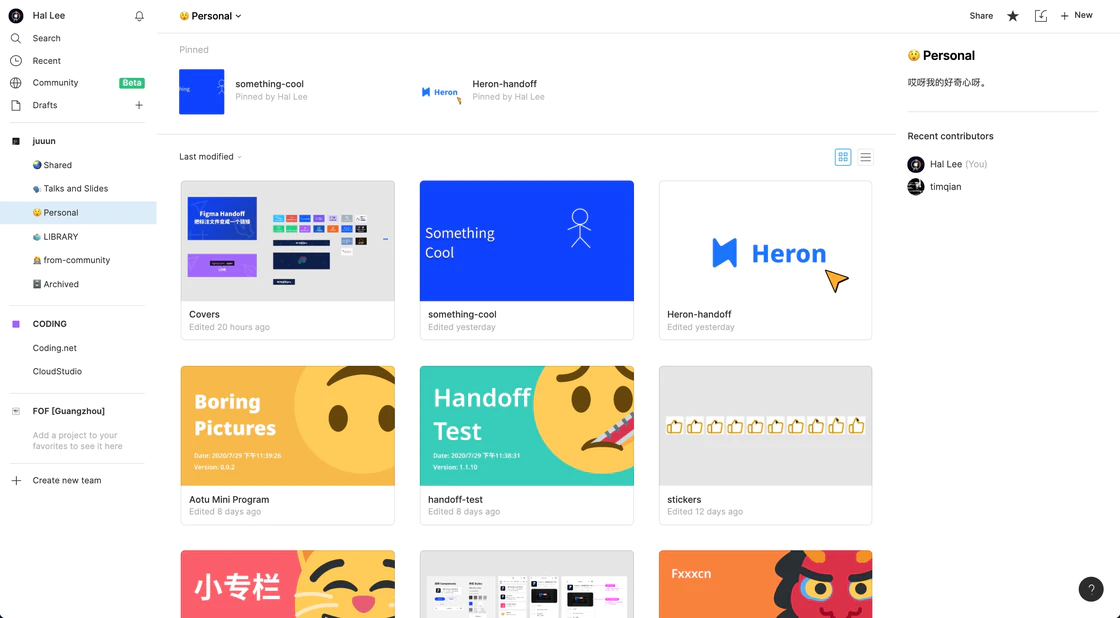
4. Figma

特点:
- 基于浏览器的协作工具,无需安装客户端。
- 支持实时多人协作,适合团队合作。
- 强大的版本控制和评论系统。
![]()
使用方法: - Figma允许设计师在同一个画布上实时协作,每个动作都会实时更新。
- 利用Figma的组件功能,可以创建可复用的UI组件库。
- 通过Figma的原型功能,可以快速添加交互,并与团队成员共享以供测试和反馈。
![]()
重点介绍:Figma
Figma因其强大的协作功能和易用性,已成为许多设计团队的首选工具。下面是一些Figma的使用方法示例:
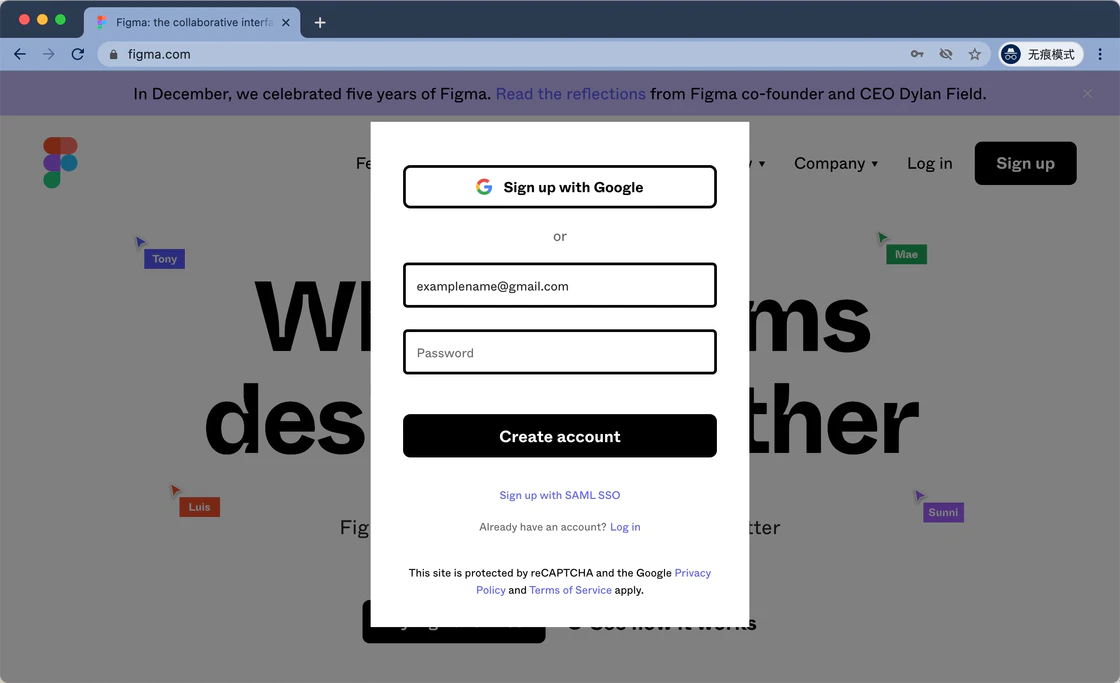
创建新项目
- 打开Figma,点击“New File”创建一个新项目。
- 可以设置画布大小,选择适合移动或桌面的设计尺寸。
使用组件
- 在Figma中,创建组件可以提高设计效率。
- 选中一个元素,右键选择“Create Component”来创建组件。
添加交互
- 选择一个元素,点击右侧面板中的“Prototype”选项。
- 在这里,可以添加点击、悬停等交互,并设置交互的目标页面或动画。
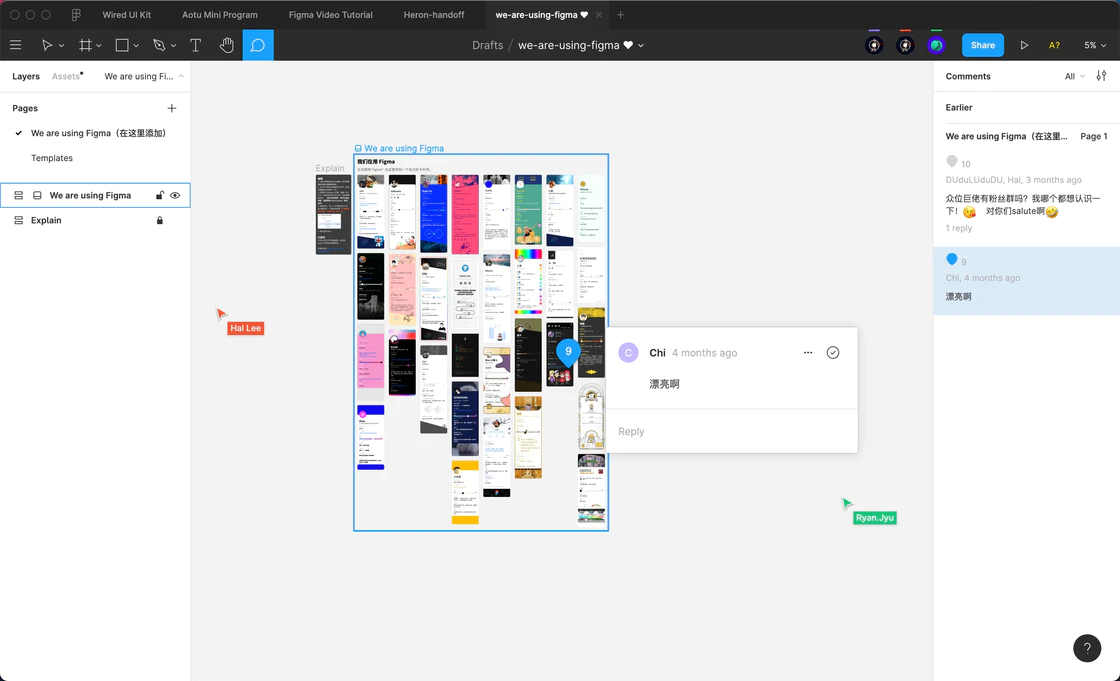
协作和共享
- 通过点击右上角的“Share”按钮,可以邀请团队成员加入项目。
- 团队成员可以实时查看设计更改,并在画布上留下评论。
![]()
设计交付
- Figma提供了设计交付的功能,可以导出设计资源和生成设计规范。
- 通过“Plugins”菜单,可以安装和使用各种插件来自动化设计交付过程。

通过上述介绍,我们可以看到Figma是一个功能全面、协作性强的原型设计工具。无论是个人设计师还是团队合作,Figma都能提供强大的支持。当然,选择哪种工具还需要根据具体的项目需求和团队习惯来决定。希望这篇文章能帮助你找到最适合你的原型设计工具。












 浙公网安备 33010602011771号
浙公网安备 33010602011771号