js知识点
var arr = [2,4,6,8,10,12,14,16,18,20];
for (var i = 0; i < arr.length; i++) { console.log(arr[i]); } for(var i in arr){ console.log(arr[i]); } arr.forEach(function (val,index) { console.log(val); });
// jquery写法 $.each(arr, function(index,val) { console.log(val); });
function add(a,b) { return a(b); } function add1(a) { return a+10; } var c = add(add1,10); alert(c);
//递归
function digui(num) {
if(num == 1){
return 1;
}
return num*arguments.callee(num-1);
}
/** * 工厂模式创建对象 * @param name * @param age * @returns {Object} */ function peopleFactory(name,age) { var people = new Object(); people.name = name; people.age = age; people.run = function () { return this.name+""+this.age; } return people; } /** * 构造函数创建对象 * @param name * @param age * @constructor */ function People(name,age) { this.name = name; this.age = age; this.run = function () { return this.name+""+this.age; } } var o = new Object(); People.call(o,"张三",12); alert(o.run()) /** * 原型 * @constructor */ function People1() {} People1.prototype.name = "张三"; People1.prototype.age = 12; People1.prototype.run = function () { return this.name+""+this.age; } var p1 = new People1(); var p2 = new People1(); //p1.run == p2.run; //p1.__proto__ 原型对象指针 IE不支持; //判断一个对象引用是不是指向原型对象 //People1.prototype.isPrototypeOf(p1); p1.name = "李四"; //如果实例对象和原型有一样的属性,先查找实例中的属性 alert(p1.name);
function Test(name,age){
this.name = name;
this.age = age;
}
Test.prototype.say= function(){
console.log("说话");
}
var obj3 = new Test("张三",20);
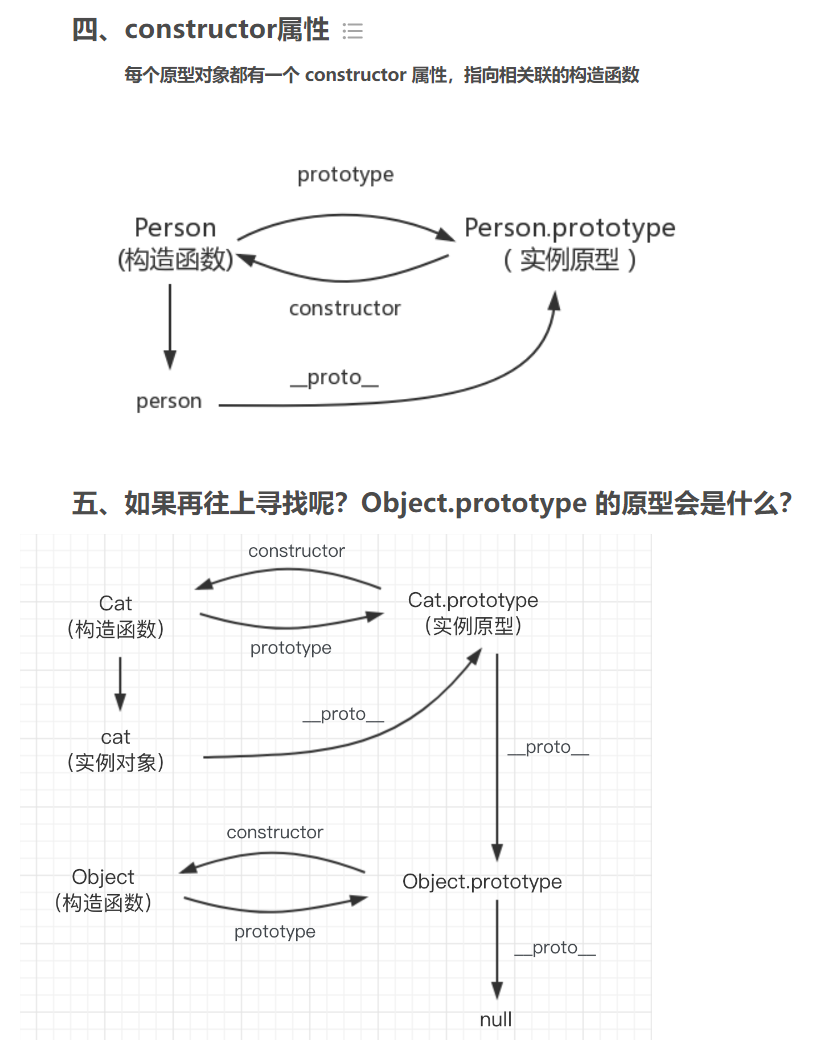
console.log(obj3.constructor ===Test);
console.log(obj3.__proto__ ===Test.prototype);//===Test
console.log(Test.prototype );//===obj3

//删除实例中的属性 delete p1.name; //判断实例中是否存在属性,不能判断原型 p1.hasOwnProperty("name"); //判断属性是否存在,在实例中或原型中,一个有就返回true //"name" in p1;
//使用字面量的方式创建原型对象 fuction Box(){} Box.prototype = { name:"zhangsan", run:function () { return this.name; } } var box = new Box(); box.run(); //box.constructor指向Object 而不是指向BOX 因为原型重新定义了对象 //如果要指向BOX Box.prototype = { constructor:Box,//强制指向Box name:"zhangsan", run:function () { return this.name; } } //原型重写会覆盖,不会保留原来任何信息 Box.prototype = { name:"lisi" } //没有run() //缺点 不能传参,内容共享
//解决办法 独立的用对象,共享的用原型,原型可以访问对象中的属性或方法
//动态原型模式 解决封装性 function Box(name,age) { this.name = name; this.age = age; //new Box时原型对被调用多次 //解决 只执行一次 if(typeof this.run != "function"){ Box.prototype.run1 = function () { return this.name+this.age; } } } //继承 function Parent() { this.name = "zhangsan"; } function Child() { this.age = 100; } var child = new Child(); //通过原型链 继承 会继承属性及原型 //子类原型指向父类实例 Child.prototype = new Parent();
//缺点不能传参 //通过对象冒充实现继承,但不能继承原型中的属性或方法 //构造函数李的方法,放在构造里,每次实例化都会分配一个内存地址,会浪费内存,最好放在原型里
//原型式继承 function obj(o) { function F(){} F.prototype = o; return F; } //寄生组合继承 解决 对象冒充和原型链继承组合 因为会调用两次 NEW
/*var a = function add() { return "aaa"; }*/ //alert(a()); (function () { //alert(this) //alert("bbbbb"); })(); //把匿名函数的返回值付给b /*var b = (function (name) { alert("11111"); return "cccc"; })(name);*/ //alert(b); //匿名函数传参 //函数里放匿名函数 闭包 function add() { return function () { return "dsdsd"; } } //获取最里边的返回值 //alert(add()());
var People =(function () { function People() { //类中不能写let this.name = "张三"; alert("aaaaa"); } People.prototype.getName11 = function () { alert('1212'); return "bbbbb"; }; return People; }()); var p = new People(); alert(p.getName11())
//闭包返回局部变量 function a() { var age = 100; return function () { return age; } } //闭包会把局部变量驻留在内存中,相当于全局变量 function b() { var age = 100; return function () { age++; return age; } } var bb= b(); bb(); bb(); bb(); //可以让age累加 bb=null;//过度使用闭包会降低性能 //循环里的匿名函数的取值问题 function c() { var arr = []; for (var i = 0;i<5;i++){ arr[i] = function () { return i; } } return arr; } function d() { var arr = []; for(var i =0;i<5;i++){ arr[i] = (function (num) { //通过计算把返回值1,2,3,4,5赋值给arr[i] return num; })(i) } return arr; } //闭包中this指向window var e = { getName :function () { //这里this指向E var that = this; return function () { //中的对象指向window return "ddd"; } } } //块级作用域 js没有块级作用域 function f() { for(var i=0;i<5;i++){ } var i; alert(i);//5 重新定义也不会影响之前声明初始化的数据 } //模拟块级作用域 (function () { //放到匿名函数中 })(); function H() { this.name = "zhangsan";//公有变量 this.run = function () {//公有函数 } } //私有化 function I() { var name = "张三";//私有变量 function run() {//私有函数 } } (function (a,b) { alert(a); })(window,'2');
//alert('1'); //window.onload = function () { //document.getElementById("div").innerHTML = "asdfdf"; //alert('2'); /* document.onclick = function (evt) { //IE Window.event var e = evt||Window.event; var keys = []; if(e.ctrlKey){ keys.push("ctrl"); } if(e.altKey){ keys.push("alt"); } if(e.shiftKey){ keys.push("shift"); } //alert(keys); }*/ //冒泡 /*document.onclick = function () { alert('document'); } document.documentElement.onclick = function () { alert("html"); } document.body.onclick =function () { alert('body'); } document.getElementById('div').onclick =function () { alert('div'); } /!*document.getElementsByTagName('div').onclick = function () { alert('div'); }*!/ document.getElementsByTagName('input')[0].onclick = function () { alert(this); alert('input'); }*/ //对象操作可以使用数组操作来完成 /*window['onload'] = function () { alert('111'); }*/ //模拟onload function addEvent(obj,type,fn) { var saved = null; if(typeof obj['on'+type]=='function'){ saved = obj['on'+type]; } obj['on'+type] = function () { if(saved) saved(); fn(); } } //点击太多会出现浏览器卡死,重复调用需要移除 //时间会被覆盖,监听不会,但要移除 //2 相同函数屏蔽的问题 function init() { } //window.addEventListener('load',init,false); //注册多个监听可以屏蔽 //window.addEventListener('load',init,false); window.addEventListener('load',function () { //this可以传递 var div = document.getElementById('div').addEventListener('click',function () { //this指向Div alert(this); }) },false) //IE9以下不支持
//模块概念 遵循开闭原型,对扩展开放,对修改关闭 var module = (function () { var hello = 'hello'; function info() { var name = "zhangsan"; var age = 20; return { name:name, age:age } } return { hello:hello, info:info } })(); console.log(module.info().name); console.log(module.hello);
//模块扩展 var module1 = (function (module) { function add() { console.log(module.hello) } module.tianjia = function () { console.log("添加module1的方法") } return{ add:add, module:module } })(module||{}); //**********************module=null时会报错,或者没有返回对象时无法挂载, 所以如果为null或undifind 时赋值为{} console.log(module1.add()); console.log(module1.module.tianjia());
//时间绑定 绑定多个事件 只执行最后一个 前边的会被覆盖 /*var div = document.getElementById('div'); div.onclick = function () { alert('1'); } div.onclick = function () { alert('222'); }*/ document.onclick = function () { alert('1'); } document.onclick = function () { alert('222'); }
//事件监听 不会被覆盖 都会执行,必须移除 document.addEventListener('click' ,function () { alert('1'); }); document.addEventListener('click' ,function () { alert('22'); });
element.clientHeight 在页面上返回内容的可视高度(不包括边框,边距或滚动条)
element.clientWidth 在页面上返回内容的可视宽度(不包括边框,边距或滚动条)
element.offsetHeight 返回,任何一个元素的高度包括边框和填充,但不是边距
element.offsetWidth 返回元素的宽度,包括边框和填充,但不是边距
element.offsetLeft 返回当前元素的相对水平偏移位置的偏移容器
element.offsetParent 返回元素的偏移容器
element.offsetTop 返回当前元素的相对垂直偏移位置的偏移容器
element.scrollHeight 返回整个元素的高度(包括带滚动条的隐蔽的地方)
element.scrollLeft 返回当前视图中的实际元素的左边缘和左边缘之间的距离
element.scrollTop 返回当前视图中的实际元素的顶部边缘和顶部边缘之间的距离
element.scrollWidth 返回元素的整个宽度(包括带滚动条的隐蔽的地方)
鼠标/键盘事件对象 属性 属性 描述 DOM altKey 返回当事件被触发时,"ALT" 是否被按下。 2 button 返回当事件被触发时,哪个鼠标按钮被点击。 2 clientX 返回当事件被触发时,鼠标指针的水平坐标。 2 clientY 返回当事件被触发时,鼠标指针的垂直坐标。 2 ctrlKey 返回当事件被触发时,"CTRL" 键是否被按下。 2 Location 返回按键在设备上的位置 3 charCode 返回onkeypress事件触发键值的字母代码。 2 key 在按下按键时返回按键的标识符。 3 keyCode 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 2 which 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 2 metaKey 返回当事件被触发时,"meta" 键是否被按下。 2 relatedTarget 返回与事件的目标节点相关的节点。 2 screenX 返回当某个事件被触发时,鼠标指针的水平坐标。 2 screenY 返回当某个事件被触发时,鼠标指针的垂直坐标。 2 shiftKey 返回当事件被触发时,"SHIFT" 键是否被按下。 2
postMessage(iframe间的跨域通信)
https://www.cnblogs.com/stephenykk/p/7193845.html
http://www.webhek.com/post/postmessage-cross-domain-post.html
HTML5给我们带来了安全的跨域通信接口,即window.postMessage()方法。
它方法原型是:window.postMessage(msg, domain),我们可以给指定的domain发送msg。而接收msg的iframe只要注册一个监听事件就可以了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构