前端开发中不可忽视的细节——记javascript与jquery的一些坑
最近在开发中经常使用javascript和jquery,在开发过程中一些小问题往往会影响开发效率。今天就来总结一下:
1、关于window.location.href无法跳转的问题:
当时的需求:使用form表单上传文件,上传成功后跳转到另外一个页面。
当时的思路:使用的AJAX向后台发送上传的文件数据,请求成功后使用location.href来实现页面跳转。
代码码好了,调试却出现问题了,文件提交成功了却无法跳转页面,看脚本逻辑没错啊。。。所以小问题让人一下摸不清头脑。这个时候好好研究laoction.href和form的用法就很有必要。
解决思路:form表单有默认提交事件,尤其在与AJAX一起使用的时候,就会出现阻塞问题。ajax执行与form表单执行存在先后顺序问题。点击提交按钮,ajax如果是同步,submit提交执行事件被挂起,等待ajax结束后再执行。即如果你在ajax的回调函数(如:success)中写了document.location.href='xxx.html',它是执行了,的确是去执行了跳转的,于是ajax完成了,那接下来就要把刚才的submit提交的请求完成。于是又会从xxx.html页面跳回原来那个页面(无论你submit有没有提交具体的数据,总之提交了之后如果后台没有执行跳转/重定向,它就要回到原来的页面。)。在ajax提交过程完成后,form会发起正常的提交流程,所以导致无法进行正常的跳转。
总结一下:ajax成功后确实实现了由A页面到B页面的跳转,form表单在点击提交的时候会自己提交并刷新当前页面,尽管,你可能并没有写action的路径。但是由于submit这种类型的特殊性,又让B页面跳回了A页面,由于这个ajax执行完再执行submit请求的过程处理的很快,你会感到好像没有效果,但是你仔细观察,会发现这个过程页面会刷新的,其实就是B页面跳回到A页面。
具体解决方法:1、直接将按钮类型由submit改为button类型,即type=button。在表单中即使使用button标签,也要写上button类型为type=button。如果不指明就默认为submit类型。
2、在ajax结束后阻止form的下一步提交,就能正常进行跳转了。提交表单方法里阻止表单提交操作:return false;或者event.preventDefault() //阻止form表单默认提交。
2、a标签自动点击事件如何实现?
需求:后台返回一个页面的接口地址,前端能自动打开此链接;
本以为这个功能很简单,以为可以直接在页面初始化的时候给a标签添加click事件就行了。$('a').click()但在实际操作中却无效。
解决思路:a标签点击事件实际点击的是里面的文字,如果单纯的给a标签添加点击事件是无效的,对a标签的自动点击实际上是对a标签内的行内元素进行自动触发。这里就要获取文字对象,$(“a”)[0]是一个object对象,或许说是DOM对象更贴切一些。这样就获得文字对象,然后再执行$(“a”)[0].click()就有效了。或者直接使用原生js方法:document.getElementById("a").click();
3、js中数组push对象,前面的值总是被最后一次的值覆盖的问题
var json = { top: '400px', width: '500px', height: '300px' };
var data = {};//在外面定义对象
var datas = [];
for (key in json) {
data.name = key;
datas.push(data);
}
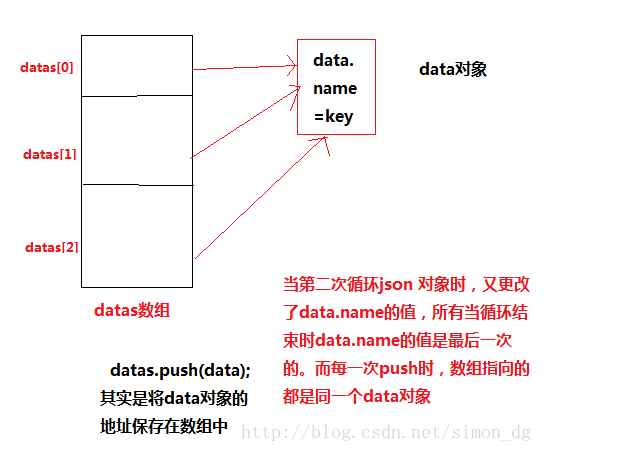
console.log(datas)
结果为:
原因:

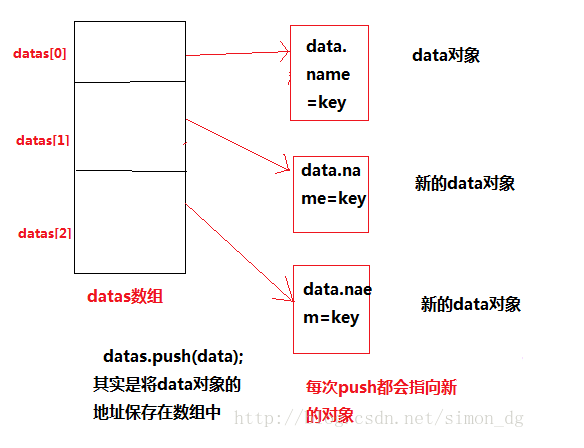
解决方法:每次循环的时候,新建一个对象
var json = { top: '400px', width: '500px', height: '300px' };
var datas = [];
for (key in json) {
var data = {};//每次循环的时候,新建对象
data.name = key;
datas.push(data);
}
console.log(datas)

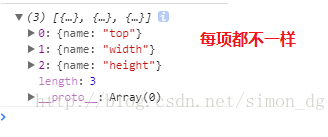
最后结果为:
4、file协议与HTTP协议的区别?
因为项目需要先做个demo还要模拟各种数据切换功能。我是自己造的json文件使用ajax+js来实现数据切换,我测试都是在webstorm里进行的,切换功能都是正常的。但是领导说他想直接双击点开html,不想把代码部署到服务器。。。
直接点击html时就报错了,切换数据的地方都不可行了。
研究了一下,主要原因是浏览器(Webkit内核)的安全策略决定了file协议访问的应用无法使用XMLHttpRequest对象。
跨域请求仅支持协议:http, data, chrome, chrome-extension, https, chrome-extension-resource 而不支持file
每个用于Web开发的IDE都内置http服务器,不用单独配置。
File协议:本地文件传输协议
file协议主要用于访问本地计算机中的文件,好比通过Windows的资源管理器中打开文件或者通过右键单击‘打开’一样。
http协议:超文本阐述协议的缩写
http协议工作于客户端-服务器架构上,浏览器作为http客户端通过url向http服务器端发送请求,服务器接收到请求后,向客户端发送请求。
浏览器通过file://访问文件和http://访问文件的区别:
file协议用于访问本地计算机中的文件,好比通过资源管理器中打开文件一样,需要主要的是它是针对本地的,即file协议是访问你本机的文件资源。
http访问本地的html文件,相当于将本机作为了一台http服务器,然后通过localhost访问的是你自己电脑上的本地服务器,再通过http服务器去访问你本机的文件资源。
再简单点就是file只是简单请求了本地文件,将其作为一个服务器未解析的静态文件打开。而http是在本地搭建了一个服务器再通过服务器去动态解析拿到文件。
其他区别:
file协议只能在本地访问
本地搭建http服务器开放端口后他人也可以通过http访问到你电脑中的文件,但是file协议做不到
file协议对应有一个类似http的远程访问,就是ftp协议,即文件传输协议。
file协议无法实现跨域
在了解了原因之后,想到几种解决办法:
一、上服务器
二、不用ajax,既然是假数据可以将json文件改成js文件,直接script引入js文件,然后直接使用js中的数据即可
显然会选择第二种(业主即上帝)。
5、ajax发送http请求为什么会有跨域而url直接在浏览器输入就不存在跨域?
解决:这个问题虽然自己心里明白,但实际解释起来好像不知道怎么说,今天就整理一下
ajax的核心就是xmlhttprequest对象。主要是发送数据和接收数据。
浏览器通过xmlhttprequest对象进行http通信。
浏览器同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。
所有支持javascript的浏览器都采用同源策略。
同源:协议、IP、端口相同。只要有一个不同就是跨域。
ajax文件所在的位置相当于一个域,服务器里的文件相当于一个域,显然你不能从这个域直接拿到另一个域里面的数据。
而你在浏览上输入url,只是让客户端(浏览器)想服务里发送请求,把相关的东西 html js 什么的全加载下来。而这些东西其实都是保存在同一个服务器这个域里面的(后台跟前端文件在一起),所以不存在什么跨域说法了。
借用别人形象的说法:
这就好比一个陌生人(跨域)要求查看你的身份证,你认为不安全拒绝查看,换作警察(浏览器)要求查看,你认为警察的可信度很高,允许查看。
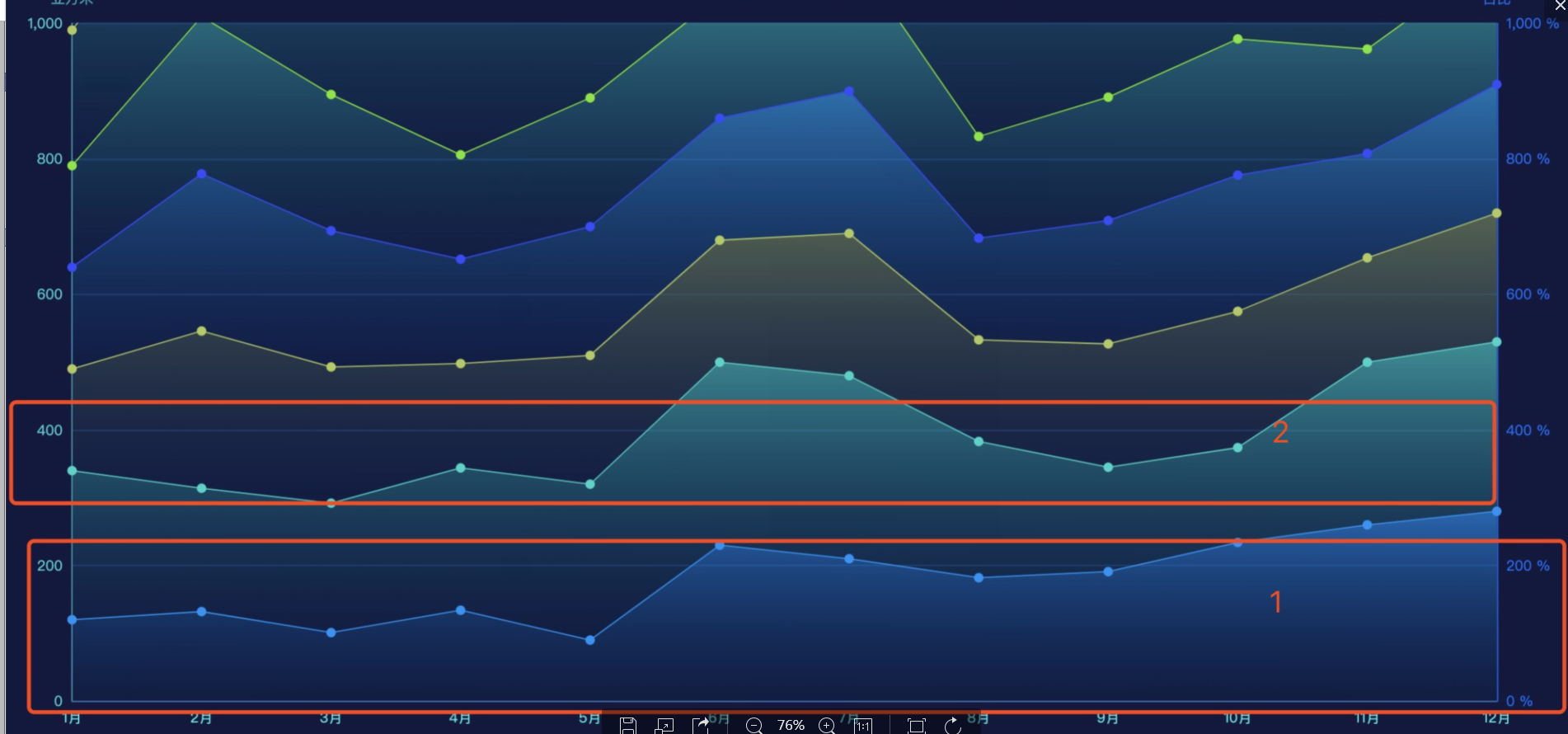
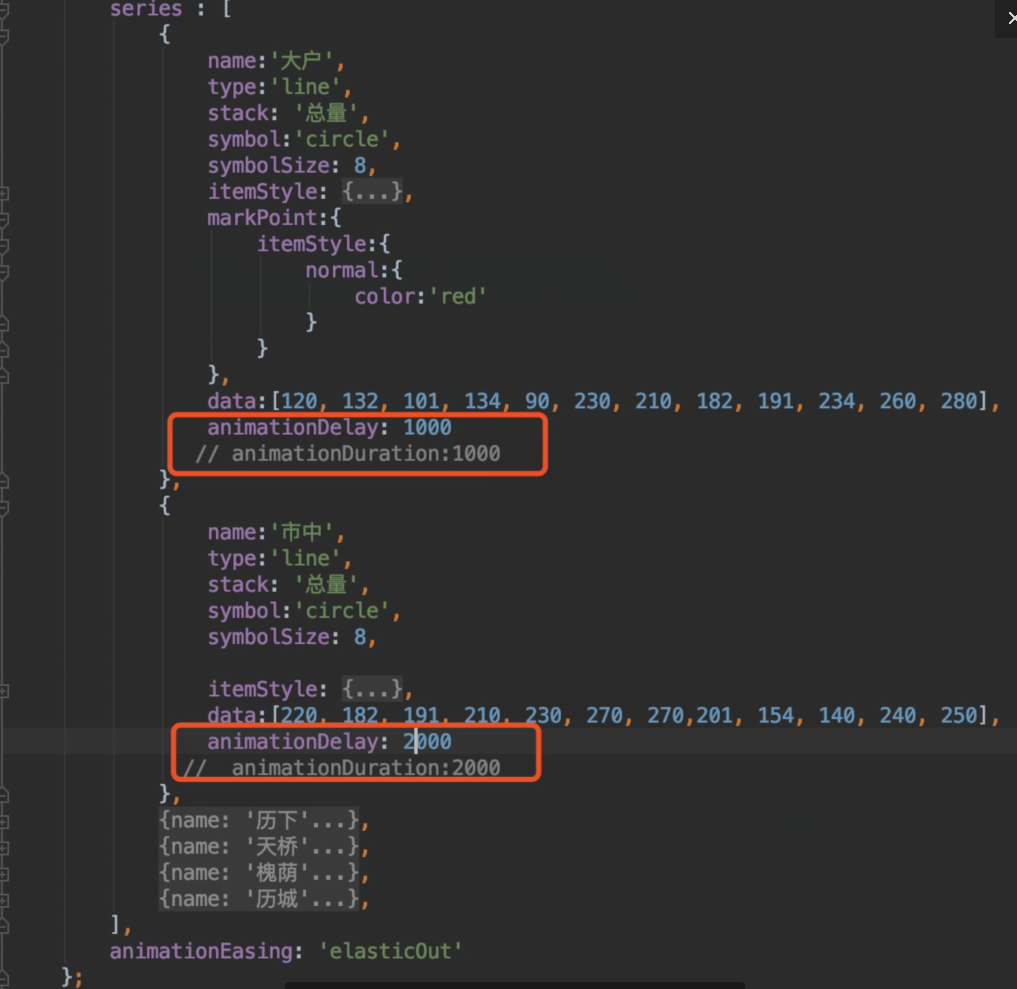
6、关于echarts折线堆叠图,业务需要实现一天线绘制完再绘制下一条来展示叠加的效果

如上图想要实现先绘制1再绘制2,以此往上推。
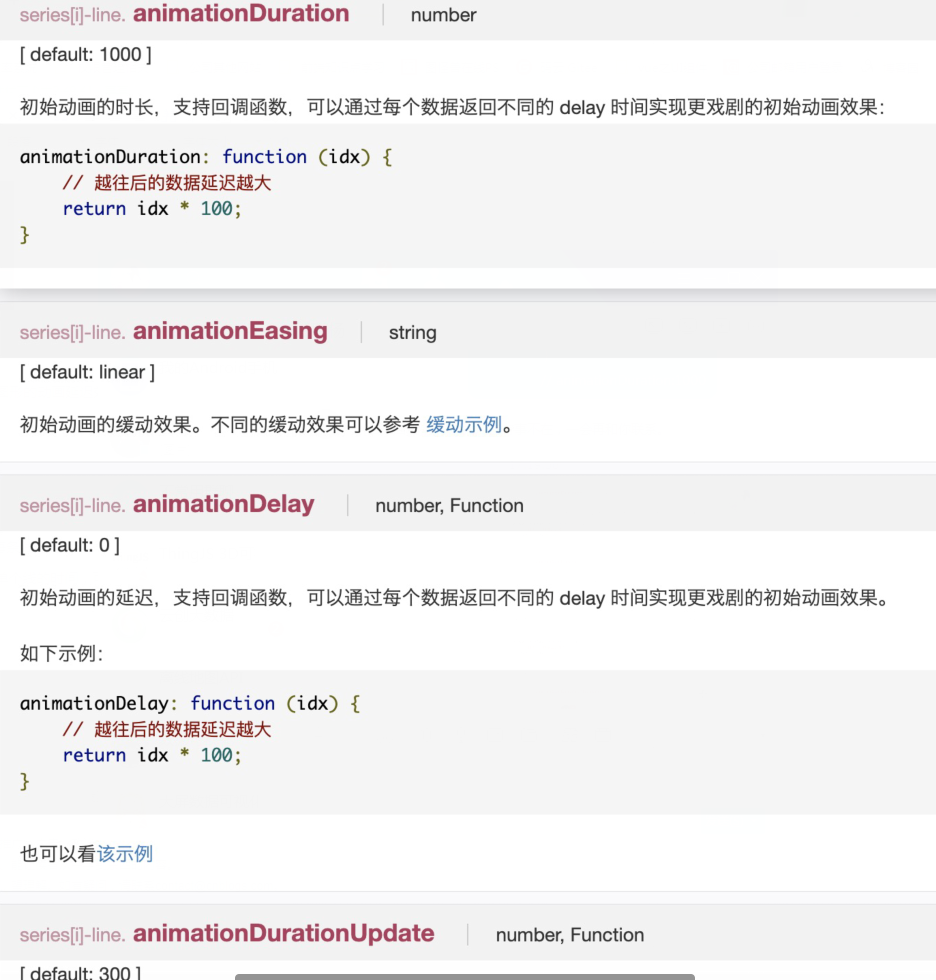
查阅官方文档有个 animationDelay 可以设置绘制图形的动画延迟效果

可以通过设置animationDelay来实现延迟效果
在每个对象下面加上一句:
animationDelay:1000 //通过设置这个数值来区分每条线的延迟时间

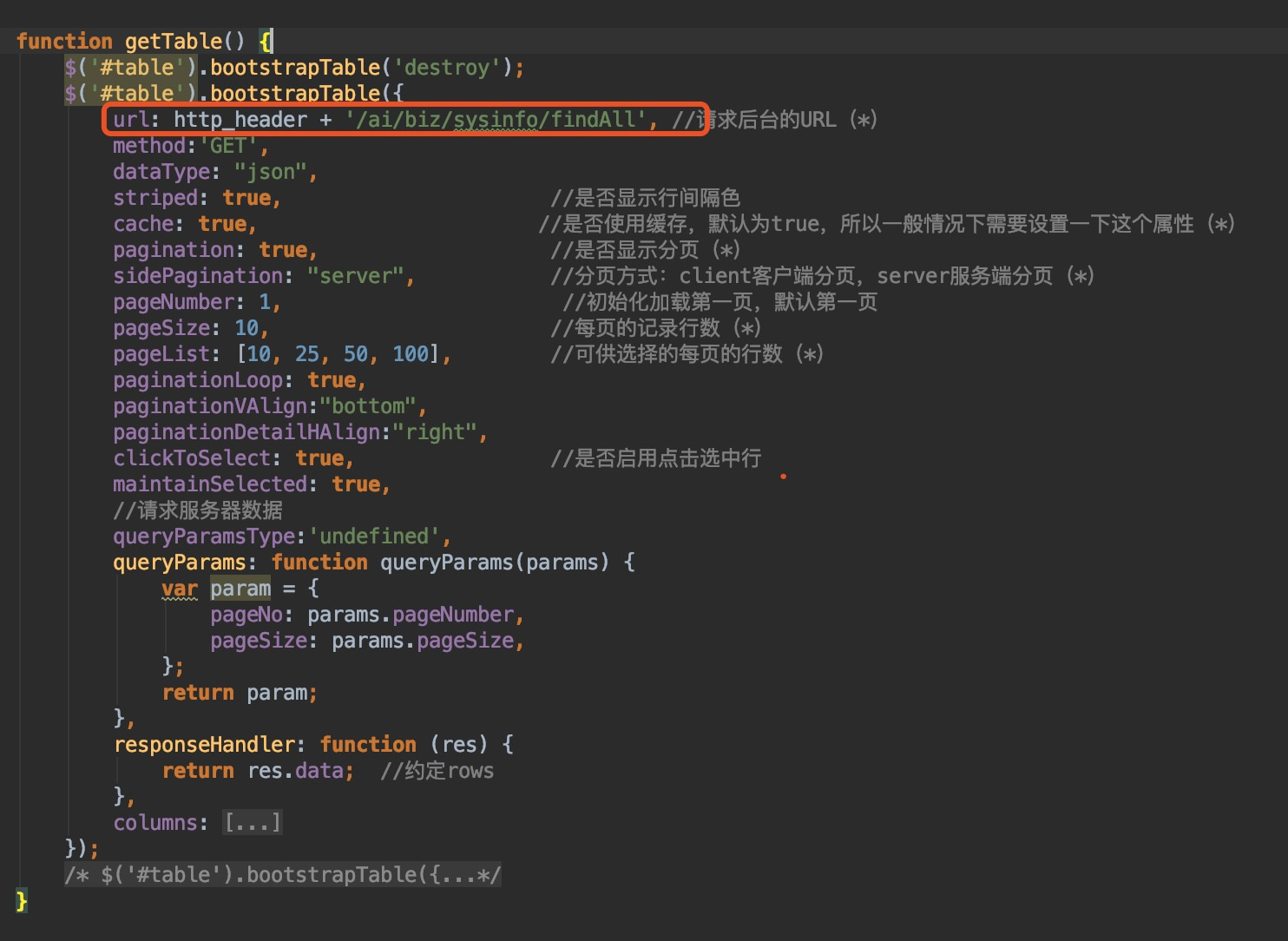
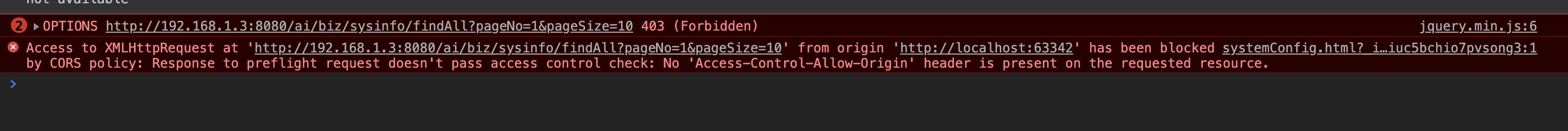
7、bootstrap-table请求后台接口出现403错误,提示跨域问题
问题见下图:
请求方法:

报错信息:

但是用ajax调用就可以正常访问。很奇怪吧!
经上网一番研究发现post请求一定要加上:contentType:"application/x-www-form-urlencoded; charset=UTF-8

不知道为啥查询表格后台给设置了个post的数据请求格式。。。(正常查询情况下是不会存在这种问题的),加上这条属性就OK了。



