vue-router和vuex的学习总结
一、vue-router——路由管理
经过自己的学习加项目总结,针对路由这块内容说下自己的理解:
路由配置主要有三个关键字:route routes router
route(单数)表示一条路由,它是一个对象由两部分构成(path——路径;component——组件)
例如:homeBtn——homeContent(点击homeBtn按钮页面切换到homeContent组件);sideBtn——sideContent;这是两条路由(route)
如果路由多,这样一条一条表示显然不合理。
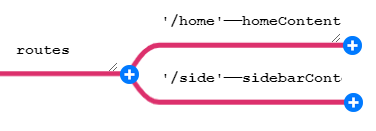
由此出现routes(复数)表示一组路由(路由的数组),上面的两条路由就可以这样表示:

具体写法:const routes = [{path:'/home',component:homeContent},{path:'/sidebar',component:sidebarContent}]
router表示路由机制(即路由的管理者),实现原理:点击homeBtn按钮——到routes里去查找到‘/home’对应得组件homeContent,并显示页面。
写法:const router = new VueRouter({routes:routes}),简写:const router = new VueRouter({routes})
最后将router实例注入到vue根实例中,便可以使用路由
import Router from 'vue-router'
Vue.use(Router)
配置好路由再定义好路由的出口router-view就可以使用路由实现页面跳转了。
ps:router-link相当于a标签。
二、vuex——数据状态管理
简单说下vuex的作用:主要用于组件直接通讯。比如A和B和C为兄弟组件,组件中都用到name这个字段,A组件中如果对name字段进行更改,那该如何通知B和C组件name字段已经发生变化了呢?这个时候就可以使用Vuex来进行通讯了。先将name存起来(state管理变量初始状态的),A组件中通过触发mutation来通知state中的name发生改变。那么B和C组件就可以从vuex获取state中的name。大概就是这么个意思。
另外说一下:vuex中的几个关键要素:state、mutation、action以及vuex中自带的函数:mapState、mapMutation、mapAction、mapGetter(都是个人的理解,如有不当请指出。)
state主要定义一些初始化的变量;
mutation定义修改State的方法,有两个参数(state、value)
action定义触发mutation行为的方法;语法:方法名(context)、通过context.commit来触发mutation的方法;
getter定义获取state的方法,参数state;
上面内容主要说如何定义这些变量,下面说下如果在组件中使用这些方法:
第一种情况:设置/修改变量的两种方式:
a、在计算属性中或方法中调用mutation方法:this.$store.commit(‘方法名’,参数值)
b、使用action触发mutation方法:this.$store.dispatch(mutaion的方法)
官方不建议使用a,建议使用b。
第二种情况:获取参数
两种方式:1、this.$store.state.参数;2、this.$store.getter.方法名
使用this.$store.state等这些书写方式太长。所以可以通过vuex的辅助函数:mapState等来简化书写
辅助函数的使用方法:
1、mapGetters/apState放在computed属性中。
书写方式:a、...mapGetters(['Getter定义的方法名'])
b、参数如果是count:...mapState({state=>state.count})
2、mapMutation和mapAction,一般放在method中写:...mapMutation(['mutation定义的方法名'])
有错误欢迎指正!


