自动化测试-12-PO-PageObject原理
UI自动化测试痛点
1、因为网络等不可控因素导致元素定位失败;
2、UI页面改版导致自动化测试脚本的维护成本非常高
PO运用准备
test_0001_login.py
import unittest
from selenium import webdriver
from time import sleep
class LoginTest(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Chrome()
self.driver.maximize_window()
self.driver.implicitly_wait(10)
self.driver.get('http://192.168.229.129/redmine/login')
def test_login(self):
self.driver.find_element_by_id('username').send_keys('admin')
self.driver.find_element_by_id('password').send_keys('test1234')
self.driver.find_element_by_name('login').click()
ele = self.driver.find_element_by_xpath('//*[@id="loggedas"]/a')
self.assertEqual('admin',ele.text)
def tearDown(self):
self.driver.quit()
if __name__ == '__main__':
unittest.main()
test_0003_add_project.py
import unittest
from selenium import webdriver
import time
projectname = 'project{}'.format(time.time())
class AddProjectTest(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Chrome()
self.driver.maximize_window()
self.driver.implicitly_wait(10)
self.driver.get('http://192.168.229.129/redmine/login')
self.driver.find_element_by_id('username').send_keys('admin')
self.driver.find_element_by_id('password').send_keys('test1234')
self.driver.find_element_by_name('login').click()
self.driver.get('http://192.168.229.129/redmine/projects')
def test_add_project(self):
self.driver.find_element_by_xpath('//*[@id="content"]/div[1]/a').click()
self.driver.find_element_by_id('project_name').send_keys(projectname)
self.driver.find_element_by_xpath('//*[@id="new_project"]/input[3]').click()
self.assertIn('创建成功',self.driver.page_source)
def tearDown(self):
self.driver.get('http://192.168.229.129/redmine/admin/projects')
self.driver.find_element_by_id('name').send_keys(projectname)
self.driver.find_element_by_xpath('//*[@id="content"]/form/fieldset/input[2]').click()
self.driver.find_element_by_xpath('//*[@id="content"]/div[2]/table/tbody/tr/td[4]/a[3]').click()
self.driver.find_element_by_id('confirm').click()
self.driver.find_element_by_xpath('//*[@id="content"]/form/p/input').click()
self.driver.quit()
if __name__ == '__main__':
unittest.main()
PageObject原理
1、页面元素的定位器单独保存成文件;
2、页面元素操作单独保存成文件;
总的来说:PageObject思想就是将脚本中冗余的、易变的部分分离出来
PageObject思想
PageObject能解决什么问题?
1、页面元素变更(元素变化或位置变化),只需要修改元素定位方法即可;
2、页面元素操作变更,只需要修改元素操作方法即可;
PageObject思想可以增强脚本的可维护性,降低UI自动化脚本维护成本。
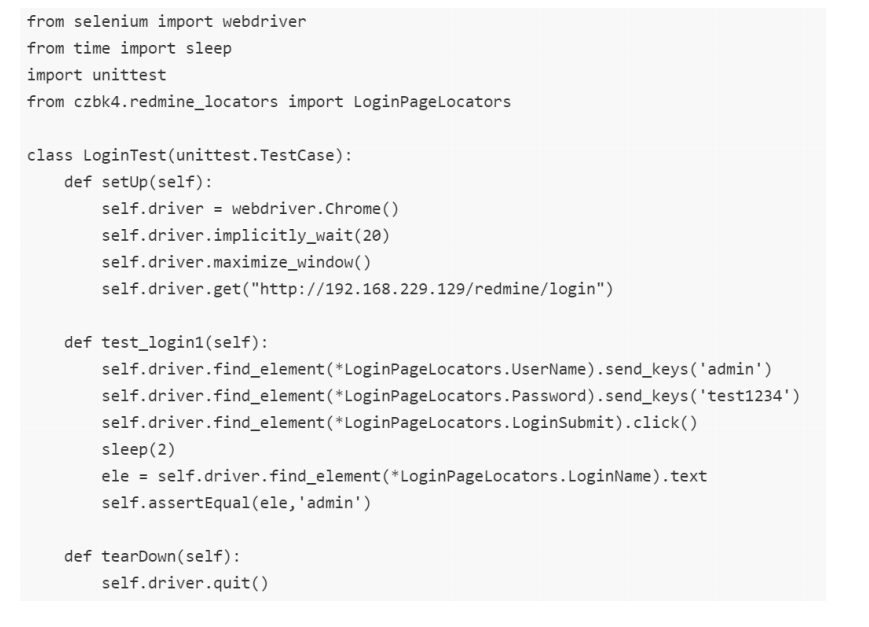
1、页面元素与脚本分离

2. 页面元素与脚本分离

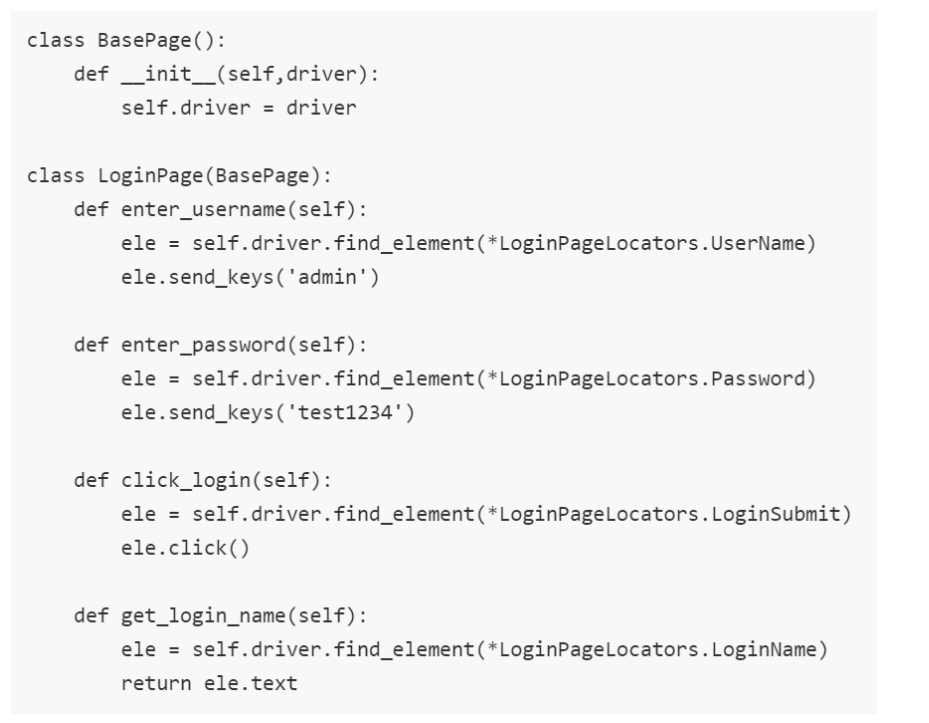
3. 元素操作与脚本分离

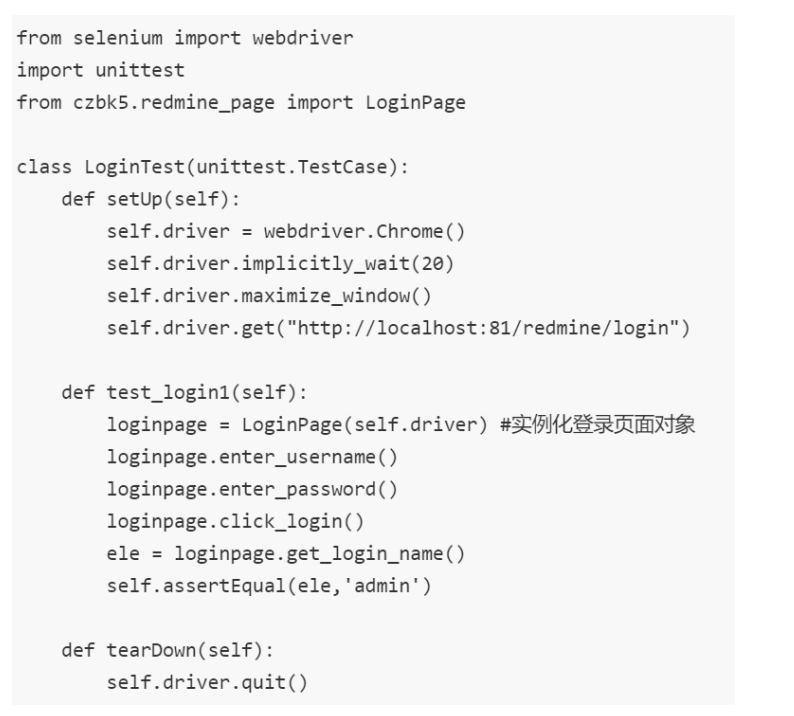
测试脚本变更为:

PageObject思想-总结
1. 页面元素与脚本分离;
2. 元素操作与脚本分离;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号