日历控件值班表 原生JavaScript 不依赖jq
日历值班表(移动端),网上找了好多三方的控件, 页面样式,功能都不太满足条件! 索性自己写一个! 要求可以查看当月排班记录,可以切换月份,单击某天回调等。。。
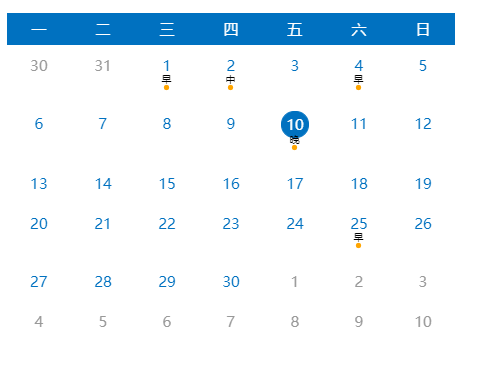
效果图如下

可以确认的是一屏日历需要显示6个星期42天,(例如本月30天,上个月2天,下个月10天)。明白页面组成后,要计算出本月总天数,以及本月第一天是星期几,以及上个月最后一天日期!这里有两个地方需要说一下
1. 计算总天数采用了一个小技巧 new Date(year, month + 1, 0).getDate();月份加1 ,天传入一个0.就是上个月的最后一天的日期也就是当月的总天数
2. 上月的起始日期, 举例; 上个月总天数(31)- 本月第一天星期(3)+ 最后1天(31日)+ 本月第1天(1日) 最后为 passdays = prefays - weekday + 2
var date = new Date(); var year = date.getFullYear(); // 年份 var month = date.getMonth(); //月份 var firstday = new Date(year, month, 1); // 当月第一天 var weekday = firstday.getDay(); // 当月第一天是星期几 var days = new Date(year, month + 1, 0).getDate(); // 当月总天数 if (month == 0) { var premonth = 12; var preyear = year - 1; } else { var premonth = month - 1; var preyear = year; } var prefays = new Date(preyear, premonth + 1, 0).getDate(); // 上个月总天数 var res = ''; var passdays; if (weekday == 0) { weekday = 7; } passdays = prefays - weekday + 2 ; // 上个月起始日期
渲染日历
// 上个月部分
for (var i = 0; i < weekday - 1; i++) { res += '<div><span class="pass">' + passdays + '</span></div>'; passdays++; }
// 当月部分 for (var j = 1; j <= days; j++) { if (j == today && year == _year && month == _month) { res += '<div data-date="' + j + '"><span class="on select">' + j + '</span></div>'; } else { res += '<div data-date="' + j + '"><span>' + j + '</span></div>'; } }
// 下个月部分 var nextdays = 42 - days - weekday + 1; for (var i = 1; i <= nextdays; i++) { res += '<div><span class="pass">' + i + '</span></div>'; }
使用方法:
new Calendar({
date: new Date(),
clickCb: function (obj) {
console.log("选中日期回调:", obj);
},
initCb: function (date) {
console.log("初始化回调===>", date);
// data为通过日期获取到的当月数据
var data = [{
date: 1,
title: "早",
timePeriod: "00:00-08:00"
},
{
date: 2,
title: "中",
timePeriod: "01:00-09:00"
},
{
date: 10,
title: "晚",
timePeriod: "08:00-16:00"
},
{
date: 4,
title: "早",
timePeriod: "09:00-17:00"
},
{
date: 25,
title: "早",
timePeriod: "00:00-08:00"
},
]
this.bindData(data)
},
})
