css3动画与js动画的一些理解
http://zencode.in/19.CSS-vs-JS%E5%8A%A8%E7%94%BB%EF%BC%9A%E8%B0%81%E6%9B%B4%E5%BF%AB%EF%BC%9F.html
首先是提到了jq动画慢的原因是以下:
1、jq不能避免layout thrashing,也就是布局颠簸,就是指由于jq中的复杂操作而导致了过多的重绘以及重排。
2、jq比较对内存的消耗比较大,由于触发浏览器的垃圾回收,而过多的垃圾回收会影响动画的渲染效率。
上面的两点,第一点布局颠簸会导致动画在刚开始的时候比较卡顿,而垃圾回收则会影响动画运行的时候卡顿。
对于jq动画效率低的原因我觉得说的很有道理,毕竟jq是一个大家伙,它需要处理的并不仅仅是你这个动画的效果,它还要处理很庞大的功能,所以它在做动画的时候肯定会遗留下一些接口供其它功能去调用,而这也肯定会导致动画这一功能的效率变低。
接下来,文章谈到了css3动画性能好的原因:
1、优化DOM操作
2、通过GPU开启硬件加速提高动画性能
对于第二点我查了之后发现是有问题的,css3的动画并不会自动的开启GPU加速,而是当你的css3动画中使用的3d变形的时候才会开启,所以有时候我们可以通过一些hack手段来开启GPU加速
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
而GPU虽然说是加速了你的动画性能,但它肯定也是有缺点的,而它的坏处便是会造成更多的内存与功耗,在手机上甚至会损耗电池寿命,所以这里提出了一个问题,不要单纯的为了开启硬件加速而随便乱用,那是不明智的。
所以假设我们不开启GPU加速的话,css3的动画跟jq相比就是减少了DOM操作,减少了重绘重排吗?那么这样说的话对于于我们原生写的js动画的话,只要我们的js动画注意下代码优化以及重绘重排问题,是不是就可以媲美于不开启GPU加速的css3动画呢,当然我也不确定,毕竟没有去查阅资料,只是总结别人的知识。
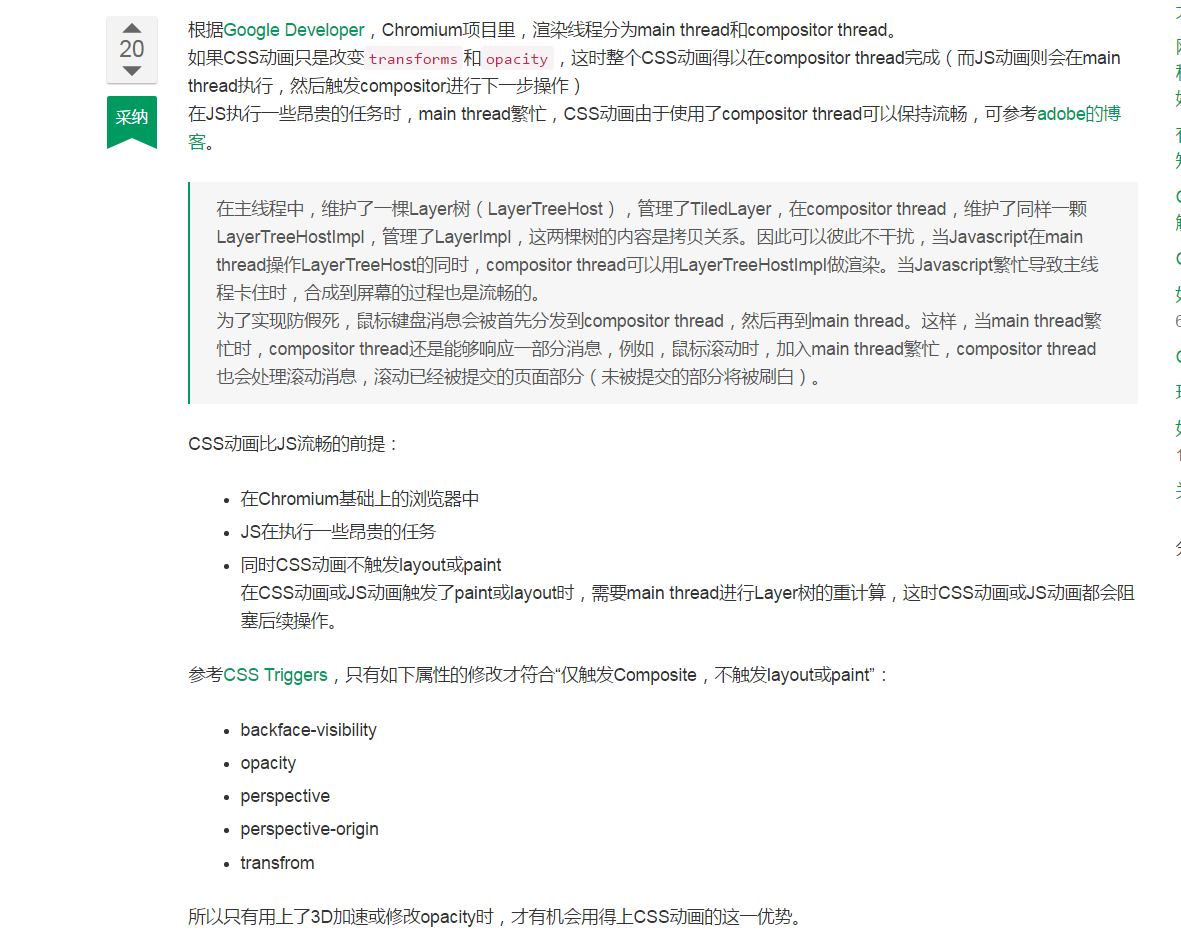
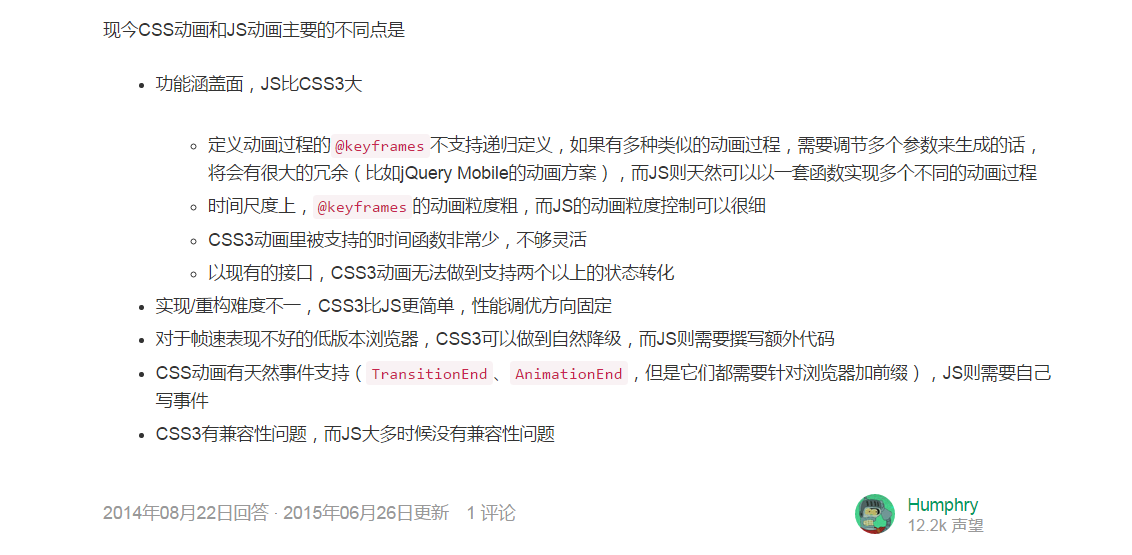
https://segmentfault.com/q/1010000000645415
然后我有看了这篇seg的文章,为了防止删了先截个图为证吧。



最后再补充点内容,说到了js上的动画性能,就要说下requestAminationFrame,这是一个新的接口,在ie10+以上支持,可以把它说成是setTimeout专门为js动画打造的一个升级版本。它的主要特点如下:
1、requestAnimationFrame 会把每一帧中的所有DOM操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率,一般来说,这个频率为每秒60帧。
2、在隐藏或不可见的元素中,requestAnimationFrame将不会进行重绘或回流,这当然就意味着更少的的cpu,gpu和内存使用量。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步