浮动和常用清除浮动的四种方法
浮动:通过设置float为left或者right让元素向左或者向右浮动,脱离文档流,直到碰到它的父元素或者相邻元素。
设置浮动:
<!--HTML部分-->
<div class="box"> <div class="div1">div1</div> <div class="div2">div2</div> </div>
/*CSS部分*/
.box{ border:2px solid #000; padding:50px; margin:50px auto; } .div1{ float: left; width:100px; height:100px; background: #f00; } .div2{ float: left; width:100px; height:100px; background: #0f0; }
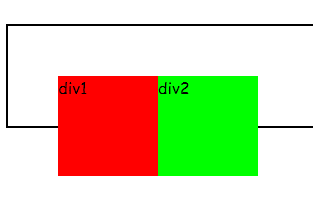
结果如下:

清除浮动的方法:
(一).往浮动元素后添加一个空元素,并设置其样式为clear:both;
<div class="box">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="clear"></div>
</div>
.clear{
clear: both;
}
(二).往父元素后添加伪类:after
.box:after{
clear: both;
content: '';
display: block;
}
(三).给父元素设置overflow:auto;
.box{
border:2px solid #000;
padding:50px;
margin:50px auto;
overflow: auto;
}
(四).根据子元素的高度给父元素设置高度
.box{
border:2px solid #000;
padding:50px;
margin:50px auto;
height:100px;
}
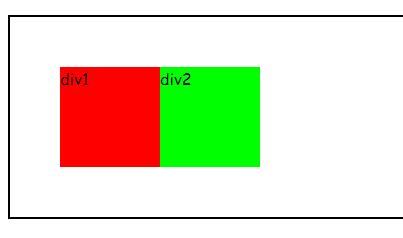
清除后的结果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号