属性选择器(常用)
id+class结合~
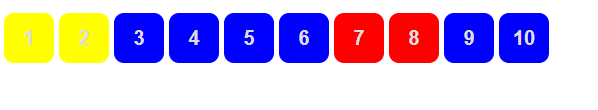
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .demo a{ float:left; display: block; height: 50px; width: 50px; border-radius: 10px; background: blue; text-align: center; color:gainsboro; text-decoration: none; margin-right: 5px; font:bold 20px/50px Arial; } /*a[id]{*/ /* background: yellow;*/ /*}*/ /*属性名,属性名=属性值(正则) = 绝对等于 *=包含这个元素 ^=以这个开头 $=以这个结尾 */ /*存在id属性的元素 a[]{} */ /*a[id]{*/ /* background: yellow;*/ /*}*/ /*id=first的元素*/ /*a[id=first]{*/ /* background: green;*/ /*}*/ /* class中有links的元素*/ /* a[class*="links"]{*/ /* background: #34ee0b;*/ /* }*/ /* 选中href中以http开头的元素*/ a[href^=http]{ background: yellow; } /*选中href中以pdf结尾的元素*/ a[href$=pdf]{ background: red; } </style> </head> <body> <p class="demo"> <a href="http://www.baidu.com"class="links item first"id="first">1</a> <a href="http://localhost:8080"calss="links item active"target="_blank"title="test">2</a> <a href="images/123.html"class="links item">3</a> <a href="images/123.png"class="links item">4</a> <a href="images/123.jpg"class="links item">5</a> <a href="abc">6</a> <a href="/abc.pdf">7</a> <a href="/a.pdf">8</a> <a href="abc.doc">9</a> <a href="abcd.doc"class="links item">10</a> </p> </body> </html>

属性名,属性名=属性值(正则)
= 绝对等于
*=包含这个元素
^=以这个开头
$=以这个结尾





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本