CSS
什么是CSS
如何学习
1.CSS是什么
2.CSS怎么用(快速入门)
3.CSS选择器(重点+难点)
4.美化网页(文字,阴影,超链接,列表,渐变。。。。)
5.盒子模型
6.浮动
7.定位
8.网页动画(特效效果)
1.1什么是css
Cascading Style Sheet层叠级联样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,浮动
1.2发展史
CSS1.0
CSS2.0 DIV(快)+CSS HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画。。。。浏览器兼容性
1.3快速入门
style
基础入门
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style>可以编写css的代码,每一个声明最好使用分号结尾
语法:
选择器{
声明1;
声明2;
声明3;
}-->
<style>
h1{
color: blue;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
建议使用这种规范

css的优势
- 1.内容和表现分离
- 2.网页结构表现统一,可以实现复用
- 3.样式十分丰富
- 4.建议使用独立于html的css文件
- 5.利用seo,容易被搜索引擎收录
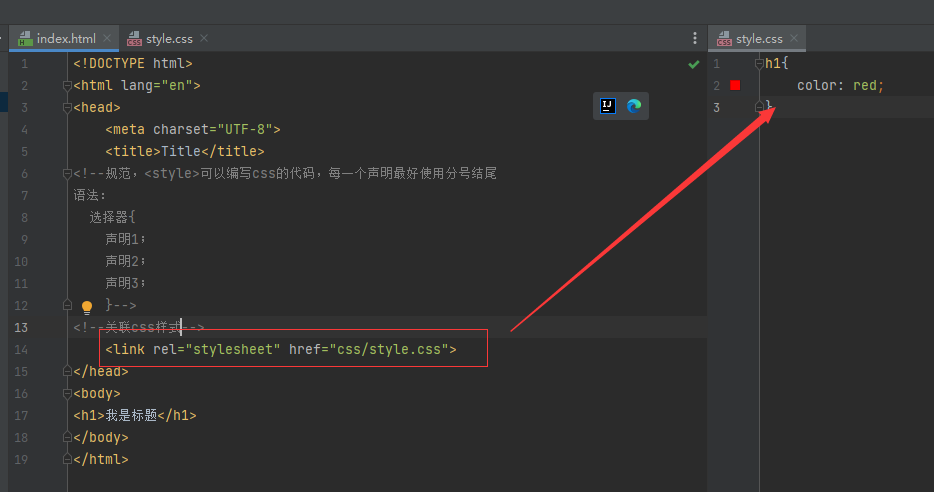
1.4CSS的3中导入方式
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则-->
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">我是标题</h1>
</body>
</html>
点击查看代码
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
2选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
1、标签选择器
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: yellow;
background: red;
border-radius: 12px;
}
p{
font-size: 200%;
}
</style>
</head>
<body>
<h1>学java</h1>
<h1>学java</h1>
<p>听某说</p>
</body>
</html>
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器的格式 .class的名称{}
好处,可以多个标签归类,同一个class,可以服用
*/
.qinjiang{
color: #34ee0b;
}
.kuangshen{
color: #fd0751;
}
</style>
</head>
<body>
<h1 class="qinjiang">学Java</h1>
<h1 class="kuangshen">学Java</h1>
<h1 class="qinjiang">学Java</h1>
<p class="kuangshen">听某说</p>
</body>
</html>
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器 :id必须保证全局唯一
#id名称{ }
优先级
不遵循就近原则,固定的
id选择器》class选择器》标签选择器
*/
#qinjiang{
color: #34ee0b;
}
.style1{
color: red;
}
h1{
color: darkorange;
}
</style>
</head>
<body>
<h1 id="qinjiang">标题1</h1>
<h1 class="style1">标题2</h1>
<h1 class="style1">标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
<h1>标题6</h1>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本