html 文本框和单选框 列表框 文本域 文件域 搜索框滑块 简单验证 按钮 多选框
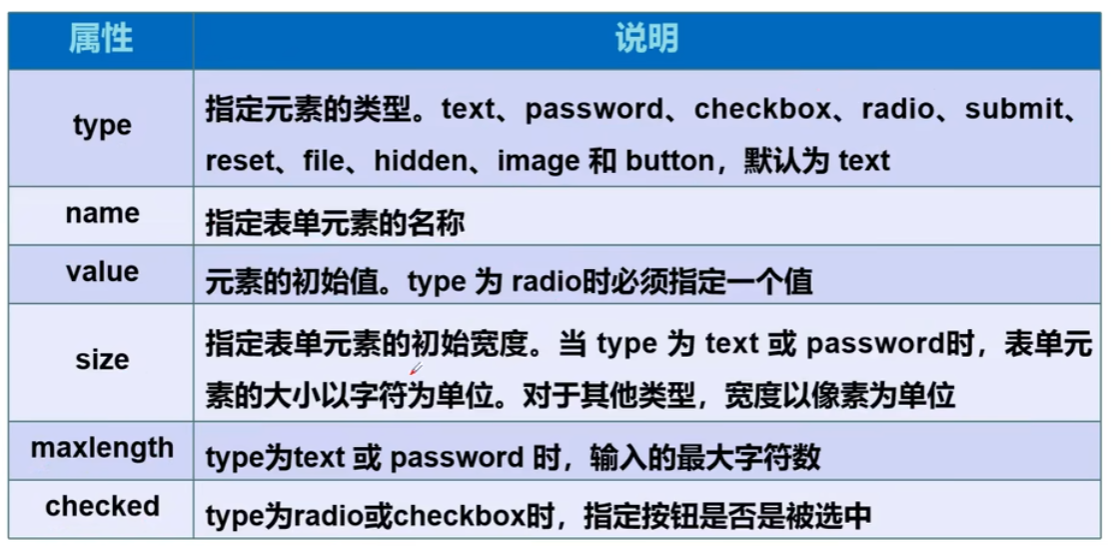
表单元素格式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单学习</title> </head> <body> <h1>注册</h1> <!--表单form action:表单提交的位置,可以是网站,也可以是一个请求处理地址 method:post ,get 提交方式 get方式提交我们可以在url中看到我们提交的信息,不安全,高效 post方式比较安全,传输大文件. --> <form action="html.html"method="get"> <!--文本输入框:input type="text value 默认初始值 maxlength 最长写几个字符 size 文本框长度--> <p>名字:<input type="text"name="username"value="中国人"maxlength="8"size="30"></p> <!-- 密码框input type="password"name="pwd"--> <p>密码:<input type="password"name="pwd"></p> <!--单选框 input type="radio" value:单选框的值 name:表示组 同一个组内的单选框只能选一个 checked默认值 --> <p>性别:<input type="radio"value="boy" name="sex"checked>男 <input type="radio"value="girl" name="sex">女 </p> <!--多选框 input type="checkbox" checked默认值 --> <p>爱好: <input type="checkbox"value="sleep"name="hobby">睡觉 <input type="checkbox"value="code"name="hobby"checked>敲代码 <input type="checkbox"value="chat"name="hobby">聊天 </p> <p>按钮: <!--按钮 input type="button" 普通按钮 input type="image" 图像按钮 可以提交 input type="submit" 提交按钮 input type="reset" 重置 --> <!--按钮标签--> <input type="button"name="btn1"value="点击变长"> <input type="image"src="../resources/image/051822.jpeg"height="100"width="100"> </p> <!--下拉框 列表 select name="国家" id="" option value="china" 子选项 selected默认值 --> <p>下拉框 <select name="国家" id=""> <option value="china">中国</option> <option value="us">美国</option> <option value="eth"selected>瑞士</option> <option value="yd">印度</option> </select> </p> <!-- 文本域 cols="30" rows="10"行列 --> <p>反馈: <textarea name="textarea" id="123" cols="30" rows="10">文本内容</textarea> </p>文本域 <!--文本域 input type="file" name="files" --> <P>文件域 <input type="file"name="files"> <input type="button"name="upload"value="上传"> </P> <!--邮箱验证 --> <p>邮箱: <input type="email"name="email"> </p> <!--url --> <p>url: <input type="url"name="url"> </p> <!-- 数字--> <p>数字验证: <input type="number"name="num"max="100"min="0"step="10"> </p> <!--滑块 input type="range" --> <b>音量 <input type="range" name="voice" step="2"min="0"max="100"> </b> <!--搜索框 input type="search" --> <p>搜索: <input type="search"name="search"> </p> <p> <input type="submit"> <input type="reset"value="清空表单"> </p> </form> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本