html 表单学习post和get

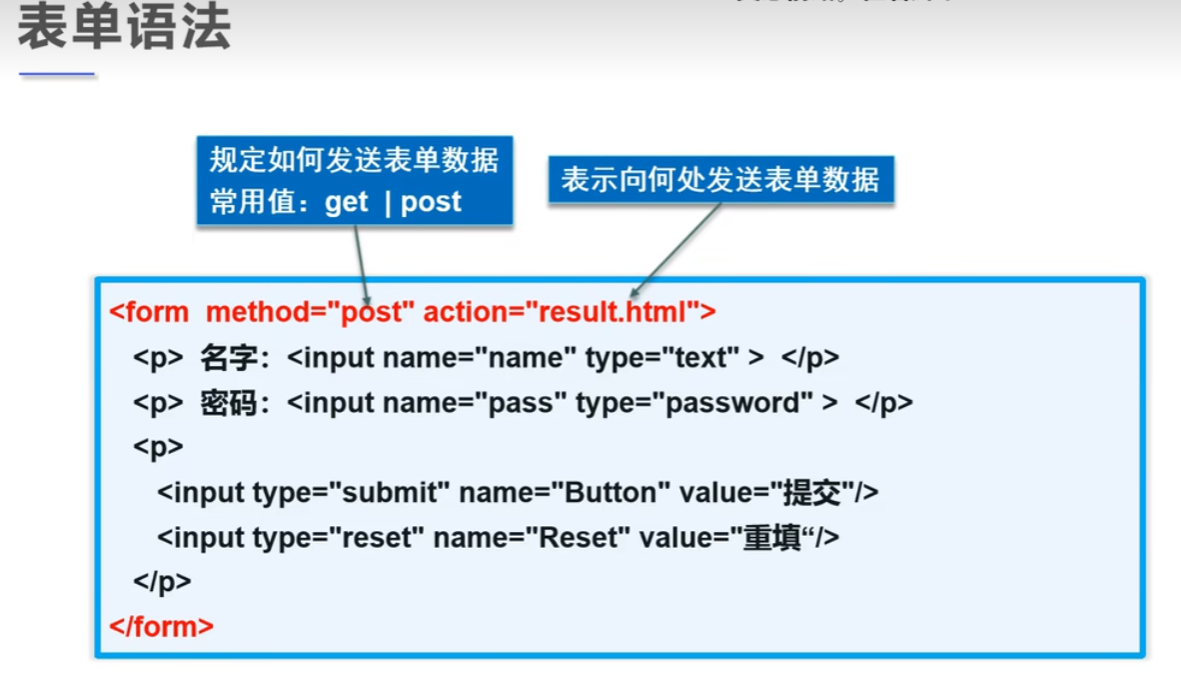
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单学习</title> </head> <body> <h1>注册</h1> <!--表单form action:表单提交的位置,可以是网站,也可以是一个请求处理地址 method:post ,get 提交方式 get方式提交我们可以在url中看到我们提交的信息,不安全,高效 post方式比较安全,传输大文件. --> <form action="html.html"method="post"> <!--文本输入框:input type="text--> <p>名字:<input type="text"name="username"></p> <p>密码:<input type="password"name="pwd"></p> <p><input type="submit"> <input type="reset"> </p> </form> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本