RobotFramework_4.SeleniumLibrary操作(二)
SeleniumLibrary的使用
在开始这部分课程之前,我们需要一个附件网页用来演示以下操作:
请下载以下附件,保存到到电脑某个位置:
文件上传
如果我们按照用户的操作来上传文件,步骤会非常繁琐,而且操作系统的文件夹操作需要另一个库AutoItLibrary的支持,来对操作系统窗口定位和操作,非常麻烦。
这里我们有一个更好的选择,分析上传文件按键的html代码,它实质上是一个<input>元素。
那么我们可以直接对它input text,输入的文本就是文件的路径。
需要注意的是:在Python或Java中的路径表达式中,windows的
\要被替换为\\或者/。
因为Java或Python中,\是转义字符,单\毫无意义
alert警告框操作
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
这个alert的弹出由前端的JS语句决定,但是弹出框本身却不是网页代码的一部分,而是由浏览器弹出,所以我们无法对这个弹出框进行定位和直接Click操作。
SeleniumLibrary这里可以使用Handle Alert关键字来处理
Handle Alert
作用:处理alert弹出框
参数:两个可选参数action和timeout,action默认为ACCEPT,timeout默认为None
ACCEPT:接受alert警告,相当于点击OK或确定
DISMISS:取消alert警告,相当于点击Cancel或取消
LEAVE:离开alert警告,保持alert为打开
timeout设置等待alert弹出的时间,如果不单独设置,会使用全局的timeout设置
此关键字是seleniumLibrary3.0新出现的,取代以前的Choose XXX On Next Confirmation
Alert弹出框有三种分别是alert(只有确定键),confirm(有确定和取消两个按键),prompt(除开两个按键还有一个输入框)
下拉菜单操作
下拉菜单在网页中是<select>元素
下拉菜单未展开的时候,菜单中的选项无法click,我们操作下拉菜单有两种方式:
一种是模拟用户的操作,先click下拉菜单,再click展开的菜单选项
另一种就是使用seleniumLibrary提供的关键字来操作下拉菜单:
Select From List By Index
-- index:<option>选项的index索引值,注意第一项从0开始
Select From List By Label
-- lable:<option>选项中对应文本值
Select From List By Value
-- value:<option>选项中对应value属性值
注意:如果是单选下拉菜单,多于一项有相同值时,最后一项将被选中
如果是多选下拉菜单,多于一项有相同值时,多项将被选中,但是可能之前选中的选项不会被清除
单选框RadioBox和复选框CheckBox操作
单选框RadioBox的操作比较简单,直接按照用户逻辑,要选哪项直接click就可以了
复选框CheckBox的操作稍微麻烦一点,麻烦不在点击动作本身,而是复选框是可以取消点击的。
第一次点击是选中,第二次点击是取消,所以在点击之前最好确定被点击的选项是否已经被选中。
模拟按键Press Key
在网页操作中有时会遇到需要翻页,或者发送键盘按键,这时就需要用到关键字:
Press Key
作用:对定位元素模拟用户按键
参数:两个必选参数locator定位符和key按键
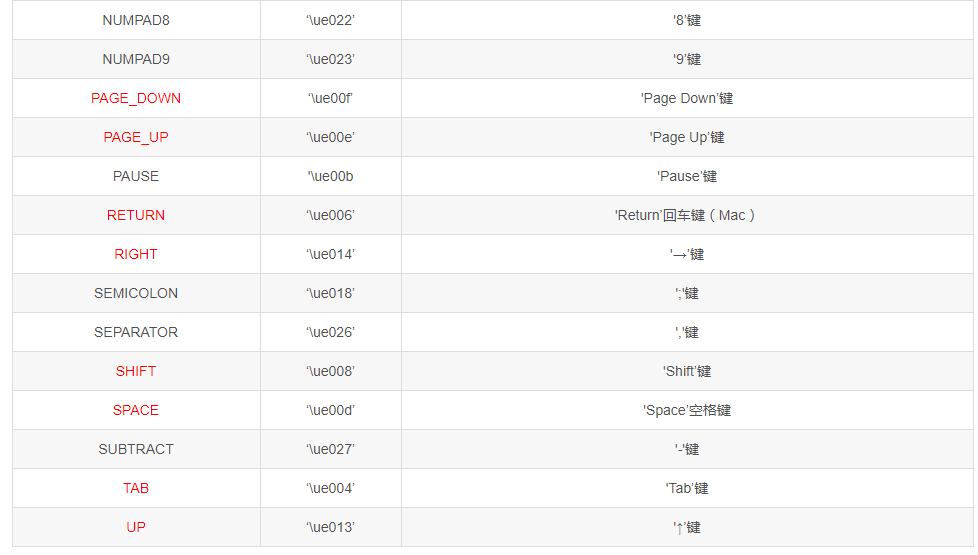
key:按键可以是一个字母、或者\开始的按键的ASCII码值
如果是对整个网页模拟按键,建议使用根元素xpath:/html
\ue0f是python中pageDown下翻页按键码值的unicode编码,其它按键的编码参考下图:

网页内嵌网页frame/iframe切换
frame和iframe都是网页的内嵌网页,当我们遇到某些元素位于frame或者iframe时,如果不对操作的当前页面进行切换,讲无法操作这些元素。
例如这个网站: https://www.layui.com/admin/std/dist/views/
在这个页面中,如果我们要操作右侧的元素,必须先将内嵌的iframe切换为当前页面,否则无法点击。
这里我们需要用到一个关键字:
Select Frame
作用:切换定位符定位的页面为当前页面
参数:一个必选参数,frame的定位符
但是,如果这时我们又要操作左侧面板的元素,会发现又不能操作了,这是因为我们的操作当前页面是右侧页面,这时我们需要把当前页面切换回主页面
Unselect Frame
作用:切换主页面为当前页面
无参数
注意切换网页要分析网页结构,使用select frame只能往当前网页的下级页面切换,所以往上或者往平级的页面切换必须先unselect frame
浏览器窗口切换
当我们点击链接弹出一个新的浏览器窗口时,我们在新的浏览器窗口操作需要手动切换浏览器窗口。
Select Window
作用:切换浏览器窗口到定位符匹配的窗口
参数:一个参数locator默认为MAIN
返回值:前一个窗口的handle
如果定位的窗口被找到,所有随后的操作将基于这个新定位的窗口,直到这个关键字再次被调用。
如果定位的窗口找不到,这个关键字失败,前一个窗口的handle已被返回,可以用来返回前一个窗口。
窗口的定位策略:
- 默认情况下,窗口定位符匹配窗口的handle,name,title,URL,匹配会按照这个顺序匹配第一个符合的窗口。
- 窗口定位符可以具体使用显式的定位策略,使用格式: strategy:value (推荐) or strategy=value支持的策略有:name,title和URL。
- 定位符为NEW,最后一个打开的窗口被切换。如果与当前窗口相同将会报错。
- 定位符为MAIN,主窗口被选中。
- 定位符为CURRENT,没什么作用,只是返回当前窗口的的handle。
- 定位符不是一个字符串时,必须是一个被排除的窗口handle list。这个list应该是之前使用Get Window Handles获取的。
这里使用http://news.baidu.com/,点击第一个到第四个新闻链接,来做一个切换窗口的演示。
strategy:value参数只在seleniumLibrary3.0或之后版本支持 之前版本支持的别名:None,Null和空字符串用来切换主窗口,和别名selft切换当前窗口,在3.0版本都过时了
在3.0之前版本匹配窗口的name,title和URL曾是大小写敏感的




