LESS初体验
- 将一个变量赋值给另一个变量,用引号:
@white: 'color-white';,使用另一个变量,需要双@@符号:p {color: @@white;}。
而以这样进行变量的赋值:@white: @color-white;,使用@white时就不要两个@,只需要一个即可。
如果对同一个变量定义两次的话,在当前作用域中最后一次定义的将被使用。
变量是“按需加载”(lazy loaded)的,因此不必强制在使用之前声明。 - 颜色加减乘除,
#fff是最大值,不能乘加,#000相反。 - Less 函数手册。
- 类
.[class] ([param]: [default]) { [attr]: [param]; }
- @arguments包含了所有传递进来的参数
@color-white: #fff;
/*阴影类*/
.boxShadow(@x: 0, @y: 0, @blur: 1px, @color: #000) {
-moz-box-shadow: @arguments;
-webkit-box-shadow: @arguments;
-ms-box-shadow: @arguments;
box-shadow: @arguments;
}
/*样式*/
.less-test-div {
.boxShadow(1px, 4px, 4px, darken(@color-white, 40%));
}
渲染结果
.less-test-div {
-moz-box-shadow:1px 4px 4px #999;
-webkit-box-shadow:1px 4px 4px #999;
-ms-box-shadow:1px 4px 4px #999;
box-shadow:1px 4px 4px #999;
}
如果需要在 mixin 中不限制参数的数量,可以在变量名后添加 ...,表示这里可以使用 N 个参数。
.mixin (...) { // 接受 0-N 个参数
.mixin () { // 不接受任何参数
.mixin (@a: 1) { // 接受 0-1 个参数
.mixin (@a: 1, ...) { // 接受 0-N 个参数
.mixin (@a, ...) { // 接受 1-N 个参数
此外关于@rest
.mixin (@a, @rest...) {
// @rest 表示 @a 之后的参数
// @arguments 表示所有参数
}
- 嵌套中,有&解析的是同一个元素或此元素,没有&解析是后代元素。
- Less中的Operations(操作)主要是针对任何数字、颜色、变量的操作,可以对其加、减、、乘、除或者更复杂的综合运算;而Functions(函数)主要是针对color funtions,less提供了多种变换颜色的功能。
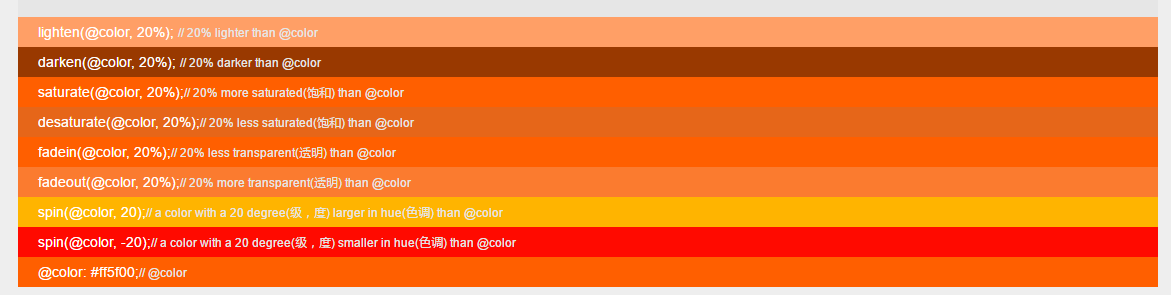
常用颜色函数
@color: #ff5f00;
.test-ul {
list-style: none;
padding: 0;
li {
padding: 5px 20px;
color: @color-white;
small {
font-size: @font-size - 2;
color: darken(@color-white, 10%);
}
}
li:nth-child(1) {
/*20% lighter than @color*/
background-color: lighten(@color, 20%);
}
li:nth-child(2) {
/*20% darker than @color*/
background-color: darken(@color, 20%);
}
li:nth-child(3) {
/*20% more saturated(饱和) than @color*/
background-color: saturate(@color, 20%);
}
li:nth-child(4) {
/*20% less saturated(饱和) than @color*/
background-color: desaturate(@color, 20%);
}
li:nth-child(5) {
/*20% less transparent(透明) than @color*/
background-color: fadein(@color, 20%);
}
li:nth-child(6) {
/*20% more transparent(透明) than @color*/
background-color: fadeout(@color, 20%);
}
li:nth-child(7) {
/*a color with a 20 degree(级,度) larger in hue(色调) than @color*/
background-color: spin(@color, 20);
}
li:nth-child(8) {
/*a color with a 20 degree(级,度) smaller in hue(色调) than @color*/
background-color: spin(@color, -20);
}
li:nth-child(9) {
/*原色*/
background-color: @color;
}
}
渲染结果:

也可以用于提取颜色:
hue(@color); // returns the `hue` channel of @color
saturation(@color); // returns the `saturation` channel of @color
lightness(@color); // returns the 'lightness' channel of @color
- namespace概念,只有(#[variable])可以选择后代作为样式值。
#bundle {
.button {
display: block;
border: 1px solid black;
background-color: grey;
&:hover { background-color: white }
}
}
正确的使用方法是
.test-ul-b li {
#bundle .button;
}
关于类(.)样式的使用(混合):
.test-ul-b {
// 直接继承.test-ul的所有样式
// 不能选择后代
.test-ul;
}
- scope概念。Less采取就近原则(不妨说是向上),元素先找本身有没有这个变量存在,如果本身存在,就取本身中的变量,如果本身不存在,就寻找父元素,依此类推,直到寻找到相对应的变量。
@var: #00BFFF; /*DeepSkyBlue*/
.test-p-a {
@var: #6495ED; /*CornflowerBlue*/
background-color: @var; /*CornflowerBlue*/
}
.test-p-b {
background-color: @var; /*DeepSkyBlue*/
}
- 混合支持
!important关键字
调用时在混合后面加上!important关键字表示将混合带来的所有属性标记为!important:
.mixin (@a: 0) {
border: @a;
boxer: @a;
}
.important {
.mixin(2) !important;
}
编译结果:
.important {
border: 2 !important;
boxer: 2 !important;
}
- 通过参数值控制 mixin 行为的功能
根据 @switch 的值控制 .mixin 行为:
.mixin (dark, @color) {
color: darken(@color, 10%);
}
.mixin (light, @color) {
color: lighten(@color, 10%);
}
.mixin (@_, @color) {
display: block;
}
调用方法:
@switch: light;
.class {
.mixin(@switch, #888);
}
编译结果:
.class {
color: #a2a2a2;
display: block;
}
也可以根据参数的数量进行匹配。
12. guard混合(guarded mixins)
- 关键词 when;
- 运算符包括:> >= = =< <,没有不等于;
- true关键字是唯一被判断为真的值;
- 多个Guards可以通过逗号表示分隔,如果其中任意一个结果为 true,则匹配成功;
- 如果需要根据值的类型匹配混合,可以使用 is* 函数;
检查类型函数:
iscolor
isnumber
isstring
iskeyword
isurl
- 如果需要检查一个值(数字)使用了哪个单位,可以使用下面三个函数:
ispixel
// 像素
ispercentage// 百分比
isem// em
- 你可以使用关键词 and 在 guard 中加入额外的条件;
- 使用关键词 not 否定条件。


