教你自定义绘制TreeView
在Winform上开发,常常用到TreeView这个控件,比如我们做GIS开发就常用它来做图层控制。TreeView有很多可以定制的属性来改变它的外观,但如果定制仍无法满足你的要求,又不想花钱买更好的控件,就要利用TreeView提供的自定义绘制功能了。

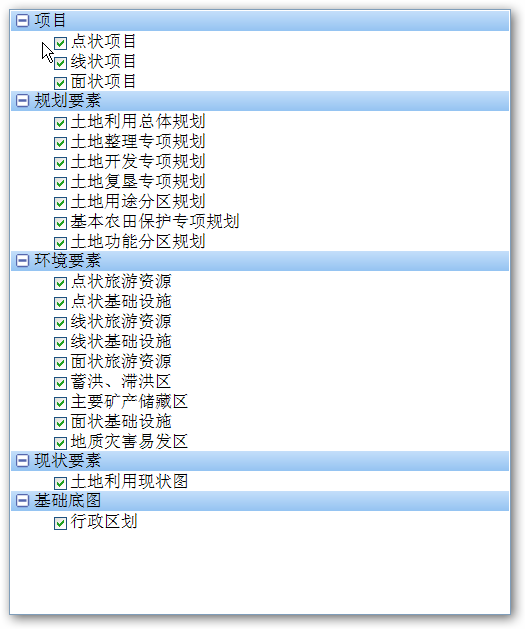
像这样简单的进行一些自定义的绘制,在大部分情况下就满足客户的需求了。要做到它其实很简单,重点就是:
把DrawMode这个属性改变以后,绘制每一个菜单项的权利都交到你手里了。然后在你的CustomDrawNode中根据你的想法来绘制每一项:
完整的代码在这里,放大缩小的图片借用自google doc。由于我们始终是在TreeView控件基础上自定义,所以受其限制,绘制的矩形不能超出每个菜单项的高度,因此想让字号变大,或者增加其他的控件在里面就相当困难了。还好这个实现已经满足了我项目的基本要求。如果你没那么幸运,就看看这个新的TreeView控件,它的功能极其强大,并且性能远比默认的TreeView要好,最重要的是,它是免费且开源的。只是使用难度颇大,扩展也挺麻烦,所以还算不上是一款卓越的控件。
如果只是想对默认TreeView进行深度挖掘,这个页面是可以教你怎么开始。

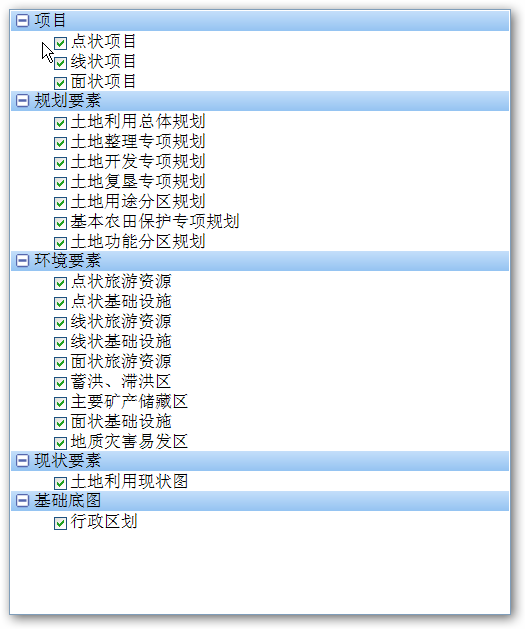
像这样简单的进行一些自定义的绘制,在大部分情况下就满足客户的需求了。要做到它其实很简单,重点就是:
DrawMode = TreeViewDrawMode.OwnerDrawAll;
DrawNode += CustomDrawNode;
DrawNode += CustomDrawNode;
把DrawMode这个属性改变以后,绘制每一个菜单项的权利都交到你手里了。然后在你的CustomDrawNode中根据你的想法来绘制每一项:
private void CustomDrawNode(object sender, DrawTreeNodeEventArgs e)
{
//如果按照默认实现来绘制,就这样做
if (e.Node.Level > 0)
{
e.DrawDefault = true;
return;
}
//绘制的工作就完全是GDI+的那一套了
LinearGradientMode mode = LinearGradientMode.Vertical;
Rectangle rect = e.Bounds;
//绘制渐变背景
using (LinearGradientBrush brush = new LinearGradientBrush(rect, _startColor, _endColor, mode))
{
e.Graphics.FillRectangle(brush, rect);
}
Font nodeFont = _defaultFont;
//绘制加减号,做了一些硬编码
e.Graphics.DrawImage((e.Node.IsExpanded ? _minusImage : _plusImage), e.Bounds.Location.X + 5, e.Bounds.Location.Y + 3);
//绘制文字
e.Graphics.DrawString(e.Node.Text, nodeFont, Brushes.Black, (e.Bounds.Location.X + 20), (e.Bounds.Location.Y));
}
{
//如果按照默认实现来绘制,就这样做
if (e.Node.Level > 0)
{
e.DrawDefault = true;
return;
}
//绘制的工作就完全是GDI+的那一套了
LinearGradientMode mode = LinearGradientMode.Vertical;
Rectangle rect = e.Bounds;
//绘制渐变背景
using (LinearGradientBrush brush = new LinearGradientBrush(rect, _startColor, _endColor, mode))
{
e.Graphics.FillRectangle(brush, rect);
}
Font nodeFont = _defaultFont;
//绘制加减号,做了一些硬编码
e.Graphics.DrawImage((e.Node.IsExpanded ? _minusImage : _plusImage), e.Bounds.Location.X + 5, e.Bounds.Location.Y + 3);
//绘制文字
e.Graphics.DrawString(e.Node.Text, nodeFont, Brushes.Black, (e.Bounds.Location.X + 20), (e.Bounds.Location.Y));
}
完整的代码在这里,放大缩小的图片借用自google doc。由于我们始终是在TreeView控件基础上自定义,所以受其限制,绘制的矩形不能超出每个菜单项的高度,因此想让字号变大,或者增加其他的控件在里面就相当困难了。还好这个实现已经满足了我项目的基本要求。如果你没那么幸运,就看看这个新的TreeView控件,它的功能极其强大,并且性能远比默认的TreeView要好,最重要的是,它是免费且开源的。只是使用难度颇大,扩展也挺麻烦,所以还算不上是一款卓越的控件。
如果只是想对默认TreeView进行深度挖掘,这个页面是可以教你怎么开始。

