用 hexo 结合 github 从0到1开始搭建属于你的blog
前言
github pages服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
- 等等;
准备工作
- 有一个github账号,没有的话去注册一个;
- 安装了node.js、npm,并了解相关基础知识;
- 安装了git for windows(或者其它git客户端)
nodejs 安装地址:https://nodejs.org/zh-cn/download/
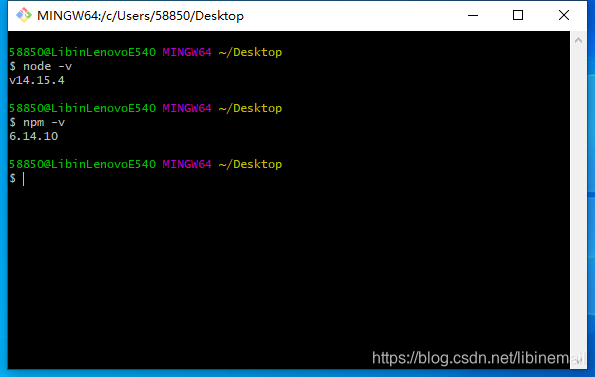
nodejs 安装完成后查看版本,如果看到了版本号,意味着你安装成功了

创建 github 仓库
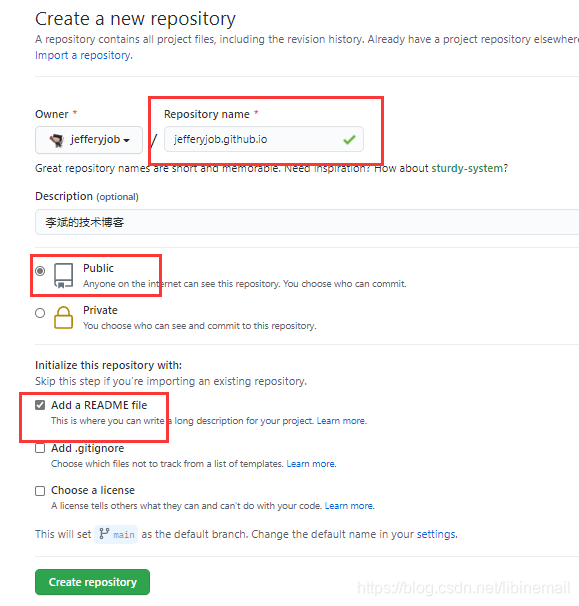
1、github repository 配置
在此创建您的 github 仓库,请注意,格式是:“xxx.github.io”
比如我的 github 的 username 是 “jefferyjob”,那么我的仓库命名是:“jefferyjob.github.io”

2、ssh配置
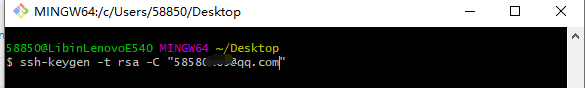
打开你的 gith bash 输入以下命令,连续回车,集合创建成功 git 的私钥和公钥
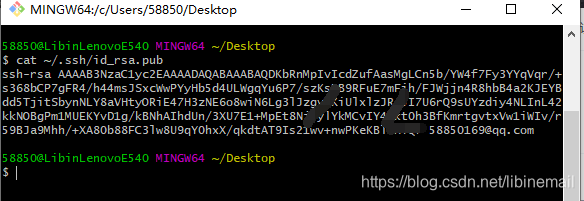
ssh-keygen -t rsa -C "邮件地址"输入以下命令查看您的公钥
cat ~/.ssh/id_rsa.pub
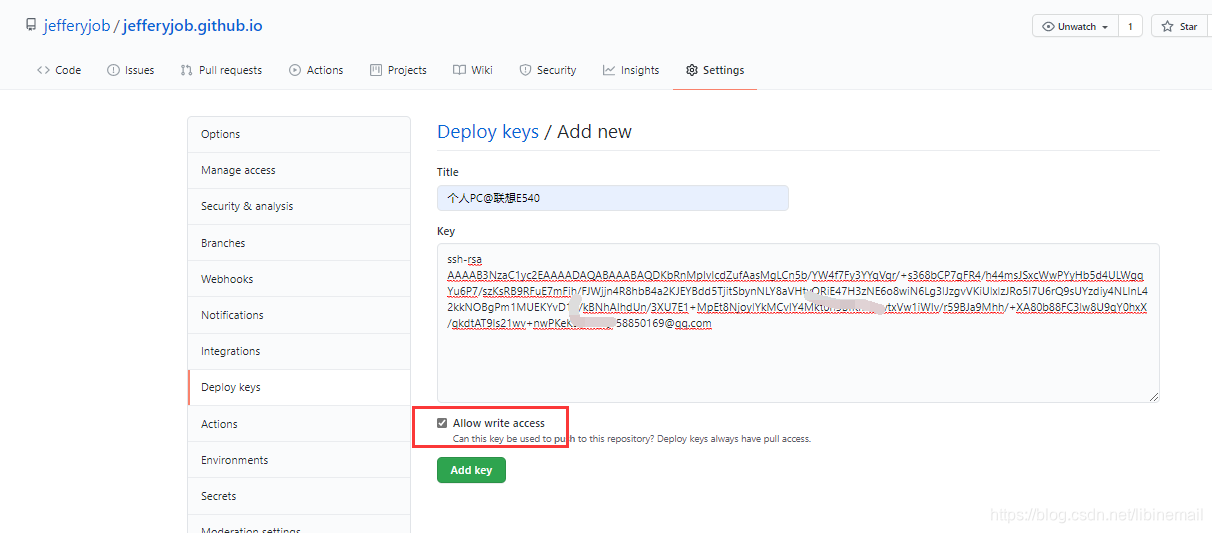
然后在 github 的仓库中添加自己的私钥

本地部署 hexo
1. hexo简介
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
官网: http://hexo.io
github: https://github.com/hexojs/hexo2. 原理
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
3. 注意事项
安装之前先来说几个注意事项:
- 很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行;
- hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
- hexo有2种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
1、全局安装
$ npm install -g hexo
2、初始化
新建一个文件夹(名字可以随便取),比如我的是 G:\jefferyjob.io,由于这个文件夹将来就作为你存放代码的地方,所以最好放在你的工作目录。
# 进入项目目录
$ cd /g/jefferyjob.io
# 初始化 hexo 项目(需要3到5分钟的时间)
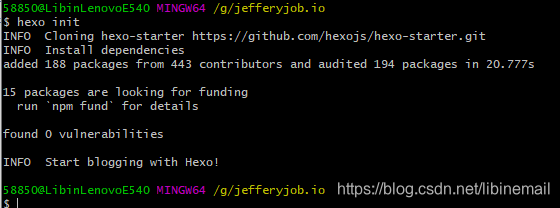
$ hexo init

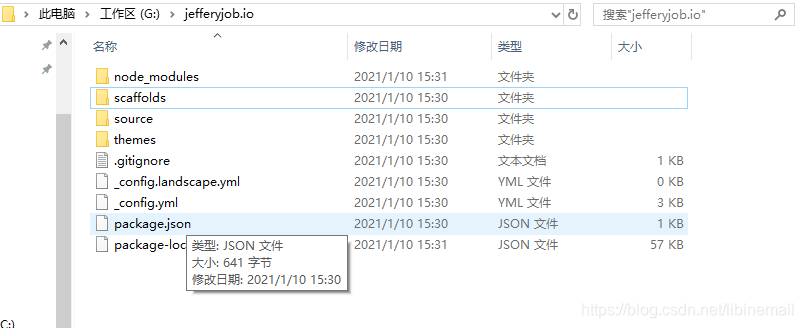
hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:

$ hexo g # 生成静态页面
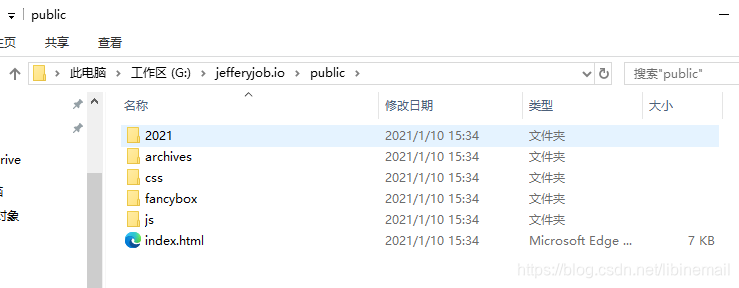
$ hexo s # 启动服务执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的:

hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:
http://blog.liuxianan.com/windows-port-bind.html
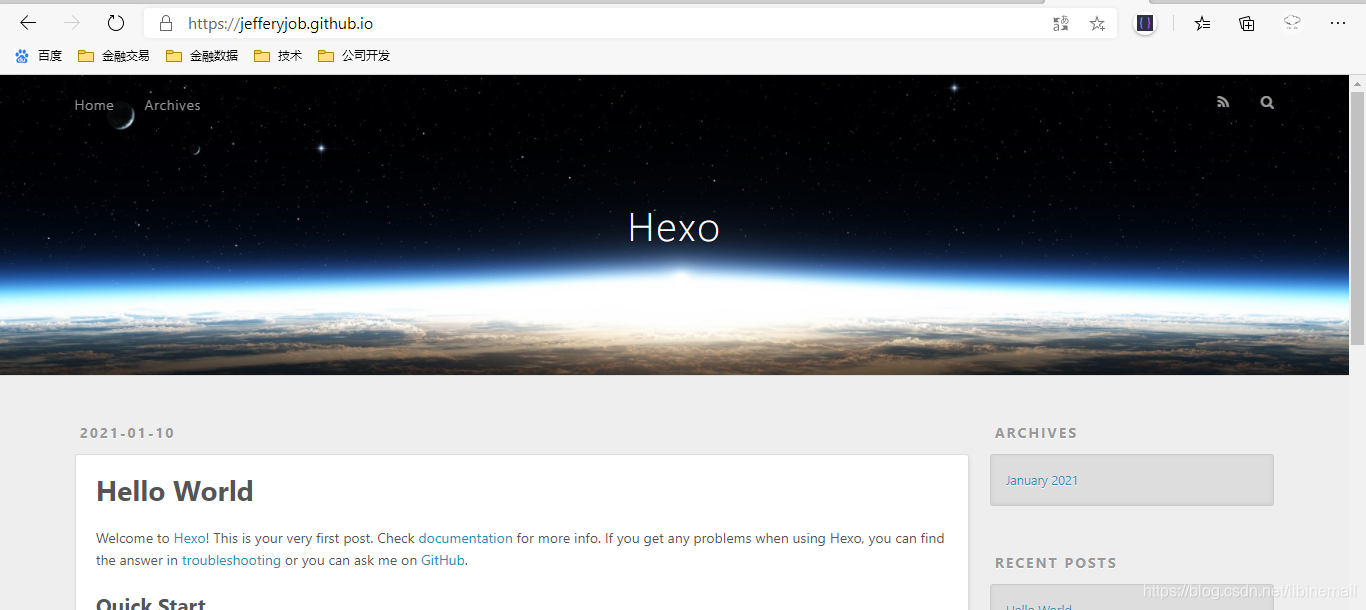
第一次初始化的时候hexo已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑,打开时就是这个样子

hexo 部署到 github
1、部署仓库地址
如果你一切都配置好了,发布上传很容易,一句 hexo d 就搞定,当然关键还是你要把所有东西配置好。
首先,ssh key 肯定要配置好。
其次,配置 _config.yml 中有关deploy的部分:
正确写法:
deploy:
type: git
repository: git@github.com:jefferyjob/jefferyjob.github.io.git
branch: master
错误写法:
deploy:
type: github
repository: https://github.com/jefferyjob/jefferyjob.github.io.git
branch: master
后面一种写法是hexo2.x的写法,现在已经不行了,无论是哪种写法,此时直接执行hexo d的话一般会报如下错误:
Deployer not found: github 或者 Deployer not found: git
2、安装插件
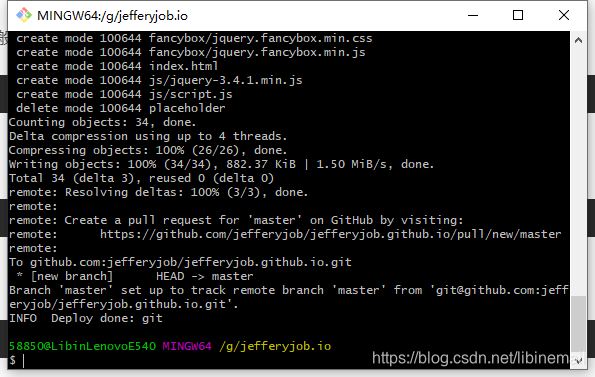
npm install hexo-deployer-git --save输入 hexo d 就会将本次有改动的代码全部提交,没有改动的不会:
hexo d
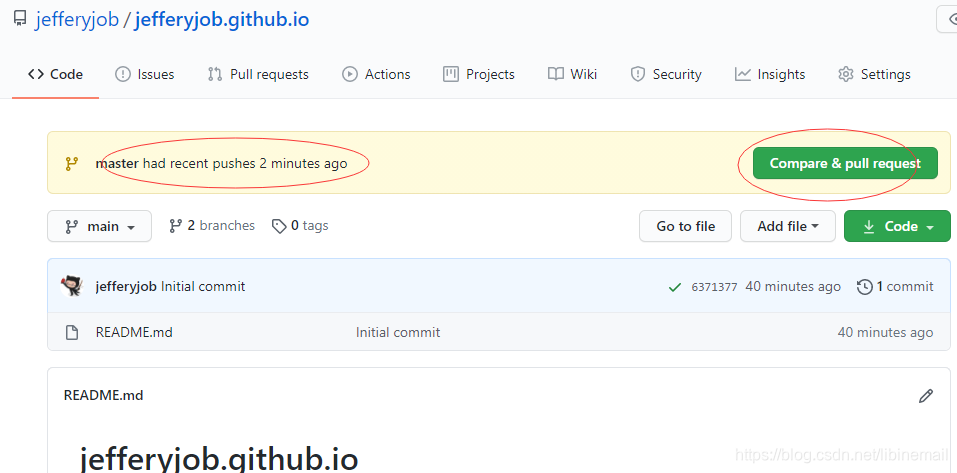
提交之后发现怎么跑到 main 分支去了

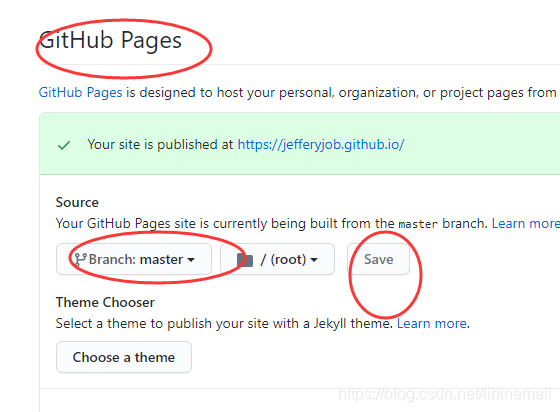
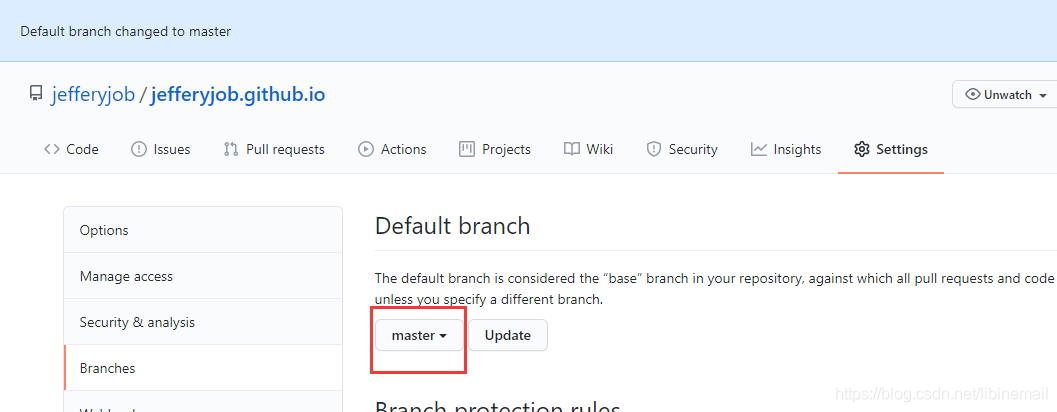
然后我去仓库的 setting 的 github pages 里面吧默认分支改成了 master

默认分支果断也改成了 master

然后去 code 模块一看,还需要合并分支,
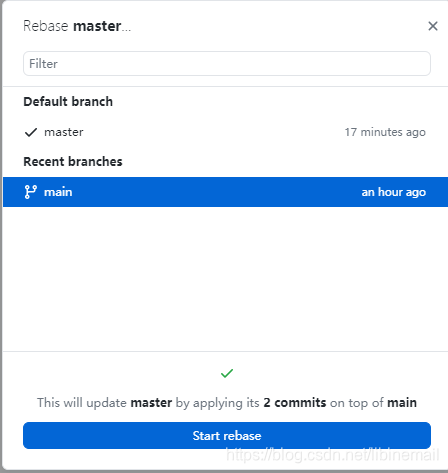
然后我用 github desktop 工具把此仓库克隆到了本地,切换到了 master 分支,在 branch 里面的 Rebase current branch ... 里面合并分支,如图

然后浏览器输入我的域名 “jefferyjob.github.io/”,ok了

hexo 更换主题
默认主题很丑,那我们别的不做,首先来替换一个好看点的主题。这是 官方主题:https://hexo.io/themes/
我个人想换 “simple99” 这个主题,然后执行命令,下载这个主题
git clone https://github.com/shuxhan/hexo-theme-simple99.git themes/simple99
# themes/simple99 代表clone到themes目录下的simple99目录
修改 _config.yml 中的 theme: landscape 改为 theme: simple99,然后重新执行 hexo g 来重新生成。
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布
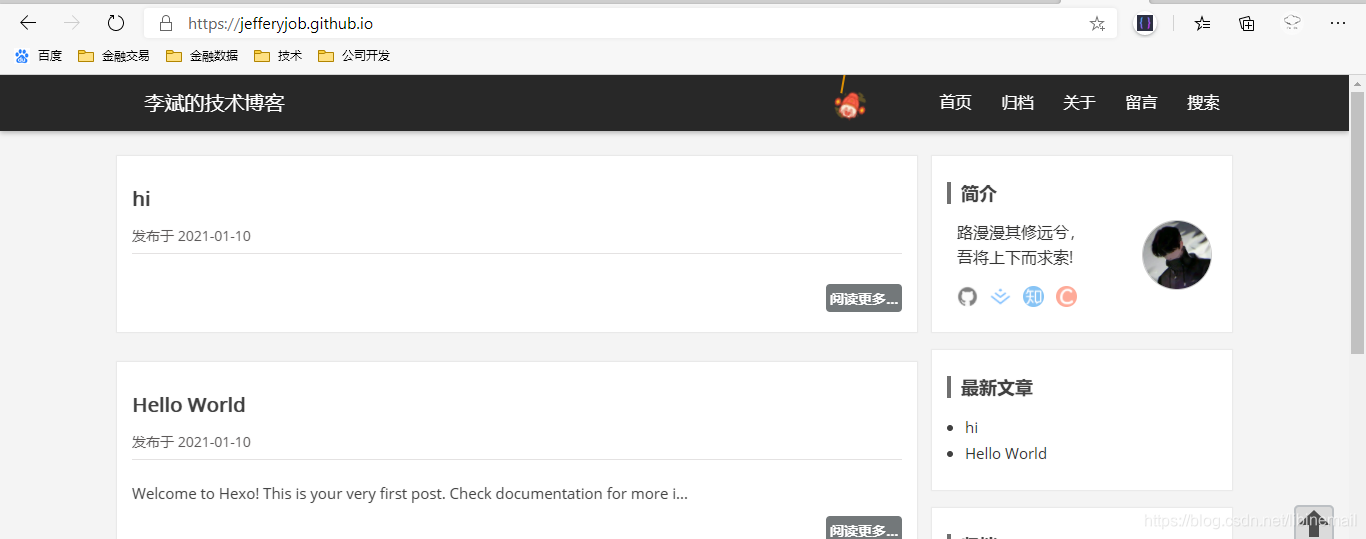
则主题更换成功

hexo 发布文章
绑定自己的域名
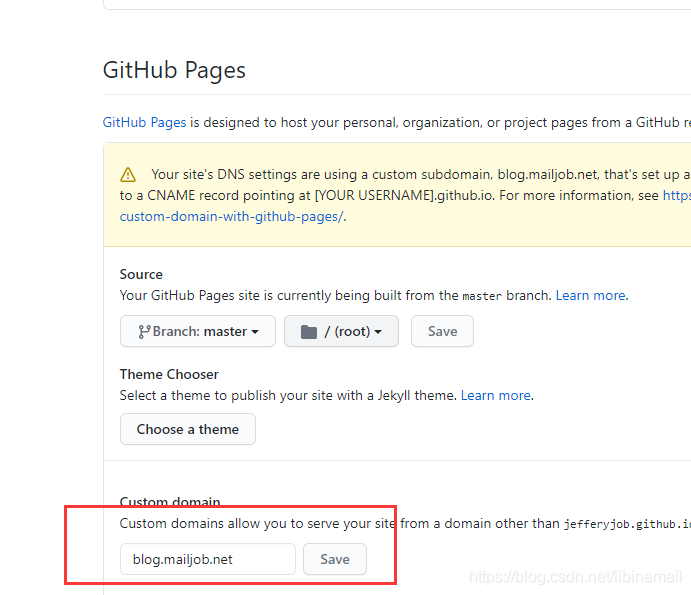
首先在 github 仓库的 setting 的 github pages 里面设置你的域名

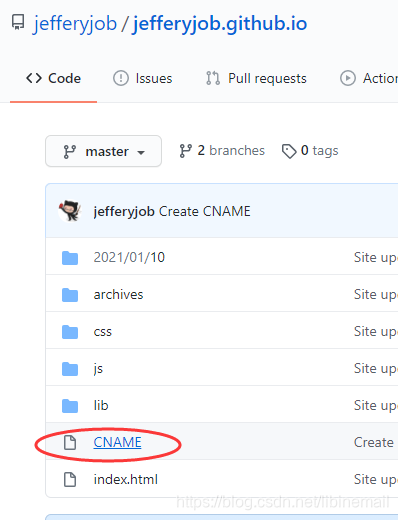
会发现仓库里面多了一个 CNAME 这个里面就是你的域名

然后再域名解析控制台,配置cname

大功告成,可以访问你的域名试试看了
hexo 常用命令
常见命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传