validate和bootstrap学习
1.validate介绍:
(1)validate是别人封装好的第三方工具
(2)validate表单校验:
1).导入jquery.js
2).导入validate.js
3).在页面加载成功之后 对表单进行校验 $("选择器").validate()
4).在validate中编写校验规则
$("选择器").validate({
rules:{},
messages:{}
});
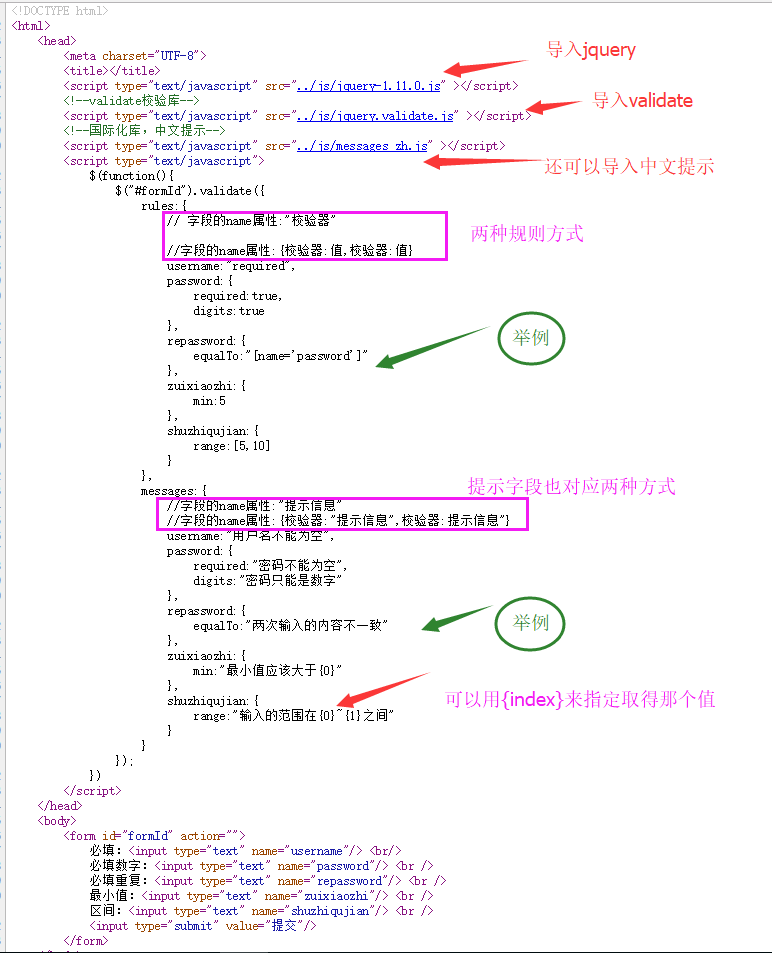
(3)具体实例:

(4)效果图:

(5)validate文档已经添加到附件
2.bootstrap介绍
(1)webcss框架,集合了html/css/jquery为一家,创建响应式的页面(响应式:适配不同的上网设备)
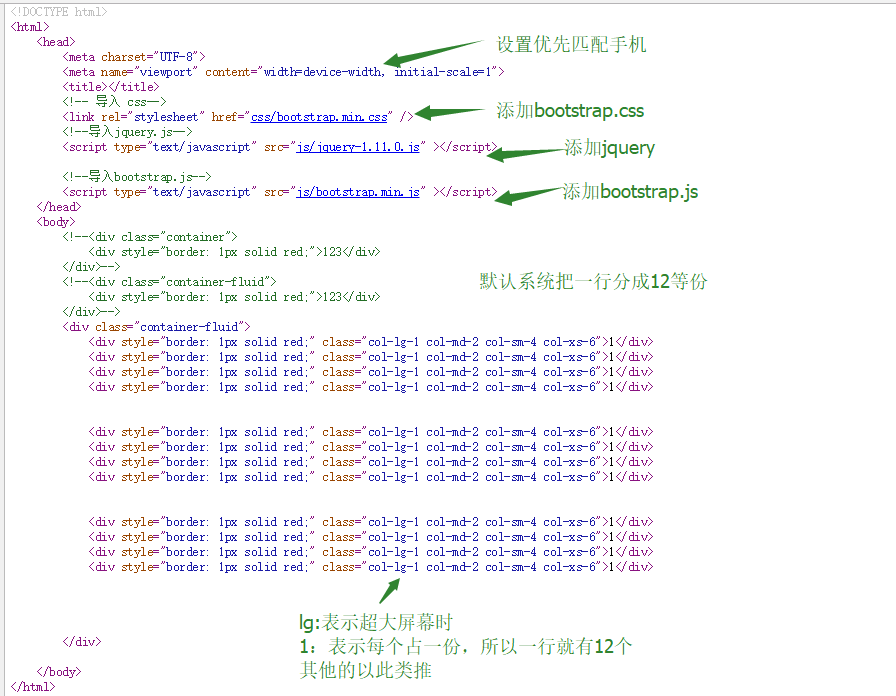
(2)简单Demo:

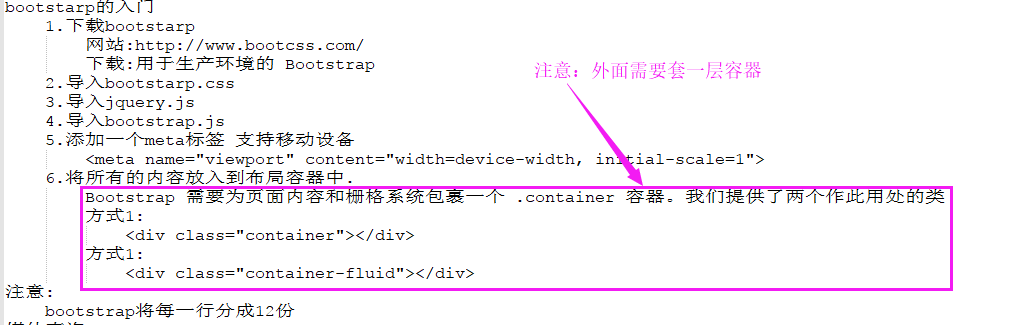
(3)使用时候,外面需要套一层容器:

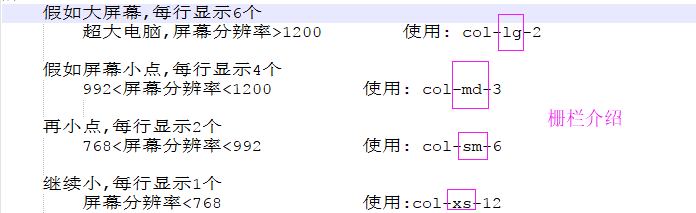
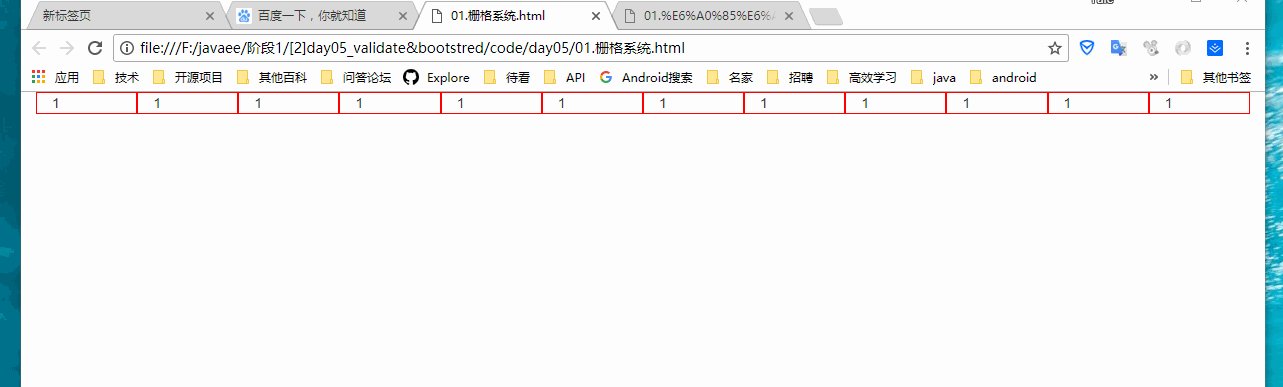
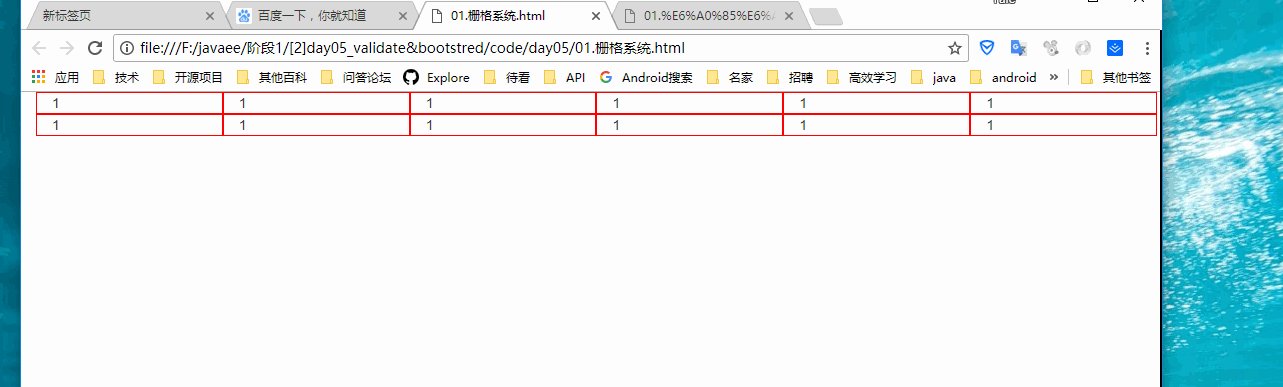
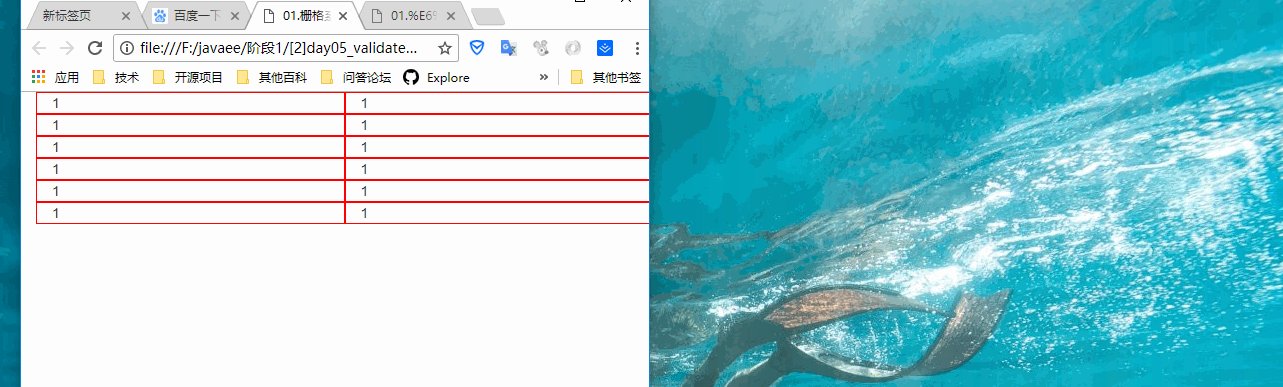
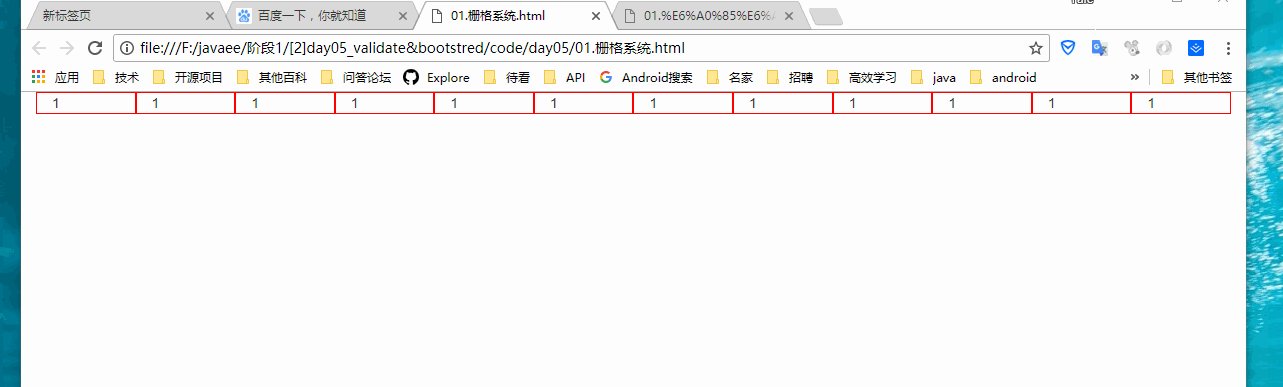
(4)栅栏符号介绍:

(5)效果图

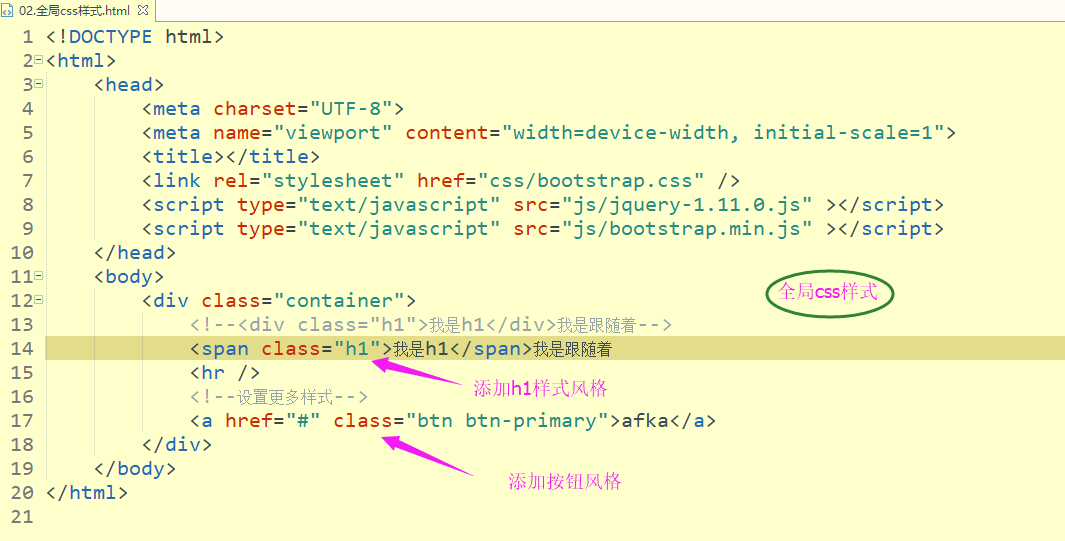
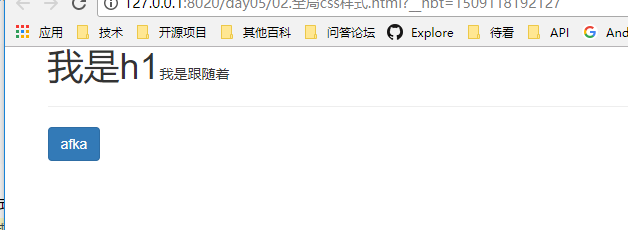
3.全局css样式
(1)代码

(2)效果图

4.组件:
(1)网站
http://www.bootcss.com/ bootstrap中文网
(2)学习网
http://www.runoob.com/ 各种学习网站,包括bootstrap
(3)简单实例
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <title></title>
7 <link rel="stylesheet" href="css/bootstrap.css" />
8 <script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
9 <script type="text/javascript" src="js/bootstrap.min.js" ></script>
10 </head>
11 <body>
12 <div class="container-fluid">
13 <nav class="navbar navbar-default">
14 <div class="container-fluid">
15 <!-- Brand and toggle get grouped for better mobile display -->
16 <div class="navbar-header">
17 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
18 <span class="sr-only">Toggle navigation</span>
19 <span class="icon-bar"></span>
20 <span class="icon-bar"></span>
21 <span class="icon-bar"></span>
22 </button>
23 <a class="navbar-brand" href="#">黑马程序员</a>
24 </div>
25
26 <!-- Collect the nav links, forms, and other content for toggling -->
27 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
28 <ul class="nav navbar-nav">
29 <li class="active"><a href="#">JAVA <span class="sr-only">(current)</span></a></li>
30 <li><a href="#">Android</a></li>
31 <li><a href="#">IOS</a></li>
32 <li><a href="#">UI</a></li>
33 <li class="dropdown">
34 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a>
35 <ul class="dropdown-menu">
36 <li><a href="#">java基础</a></li>
37 <li><a href="#">java就业</a></li>
38 <li><a href="#">android基础</a></li>
39 <li role="separator" class="divider"></li>
40 <li><a href="#">Separated link</a></li>
41 <li role="separator" class="divider"></li>
42 <li><a href="#">One more separated link</a></li>
43 </ul>
44 </li>
45 </ul>
46 <form class="navbar-form navbar-left pull-right">
47 <div class="form-group">
48 <input type="text" class="form-control" placeholder="Search">
49 </div>
50 <button type="submit" class="btn btn-default">Submit</button>
51 </form>
52 </div><!-- /.navbar-collapse -->
53 </div><!-- /.container-fluid -->
54 </nav>
55 </div>
56 </body>
57 </html>



