平行空间
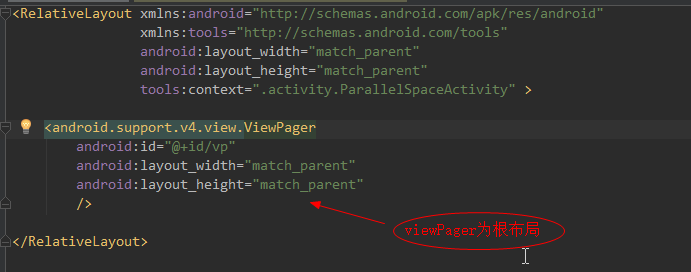
1.根布局:

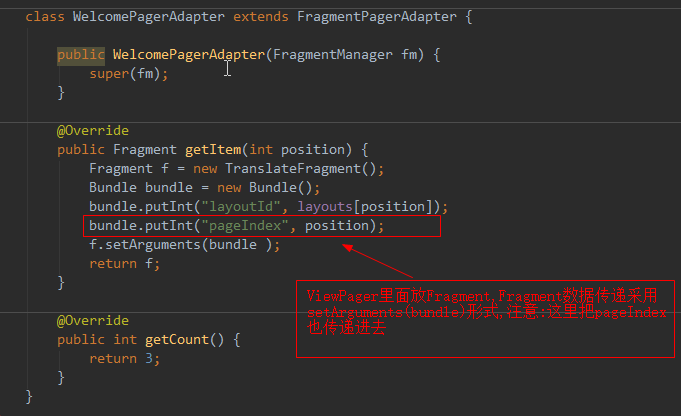
2.viewpager+fragment:

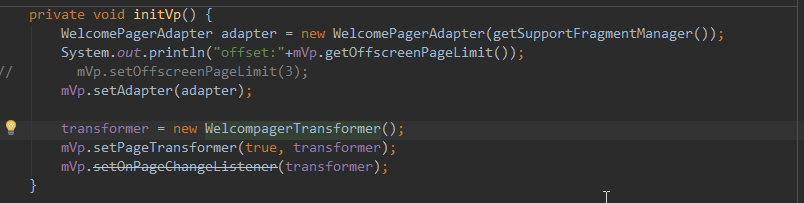
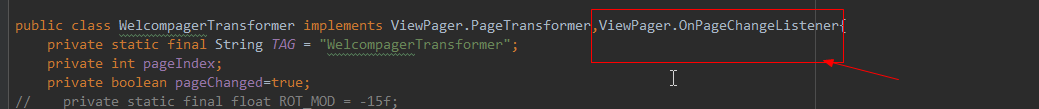
3.ViewPager.PageTransformer来监听viewpager滚动状态,实现颜色的渐变:

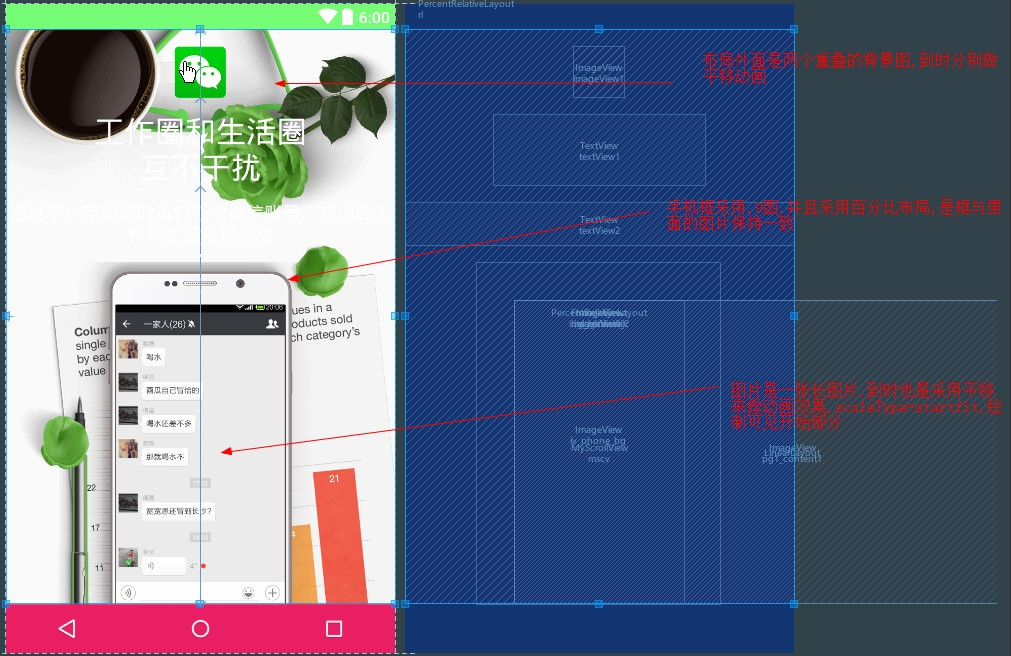
4.Fragment的布局:

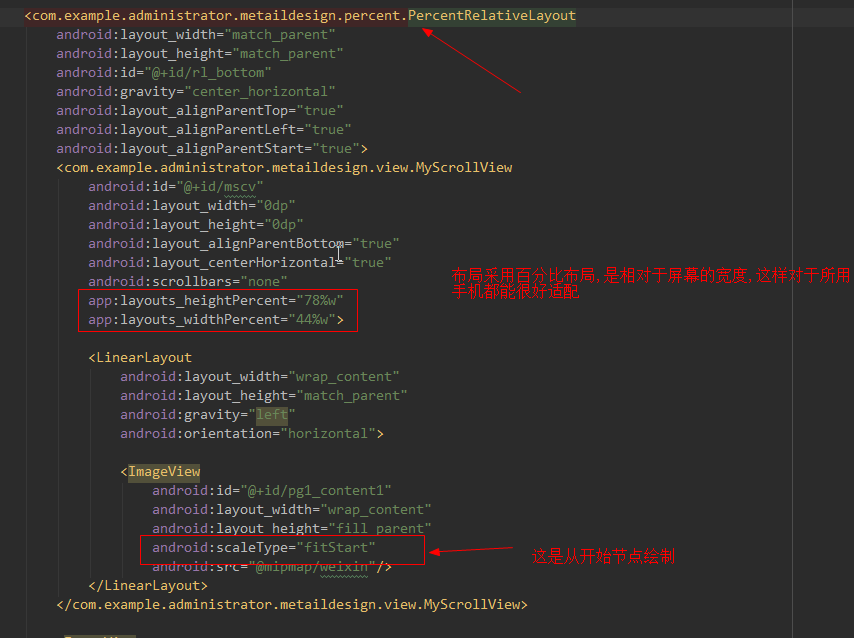
5.百分比布局:

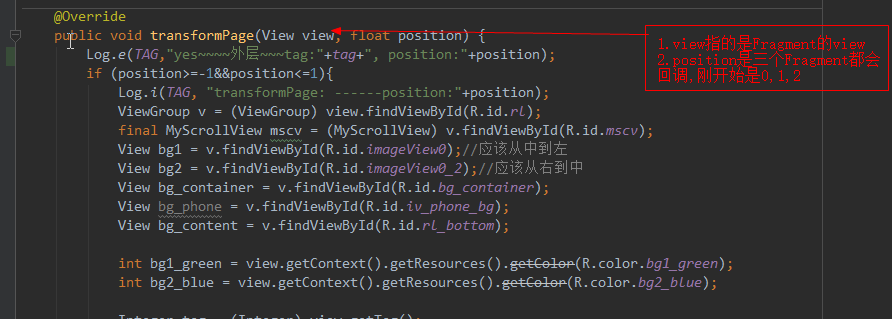
6.ViewPager.PageTransformer的讲解:

图1

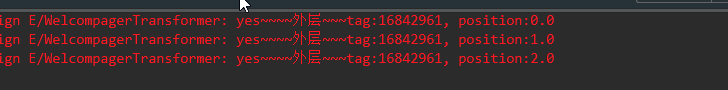
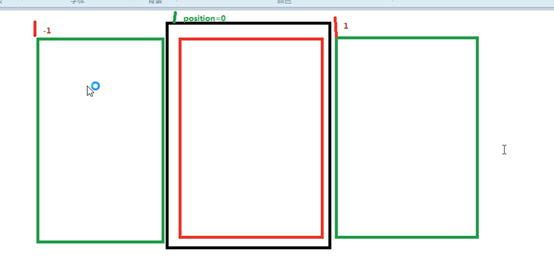
图 2

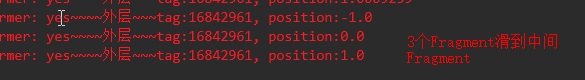
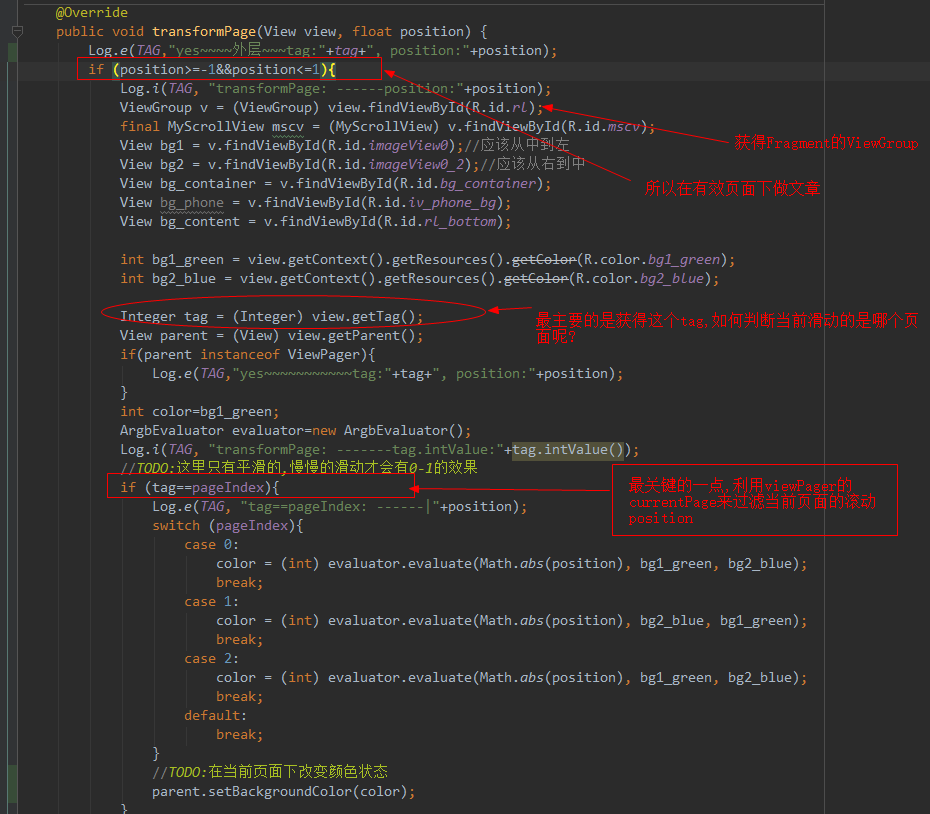
图 3

图 4
7.我们只需要关注可见的图与其周围的两个图:

解释:如这样,因为其他超出这个范围的图与当前图并没有过多的联系,不用考虑
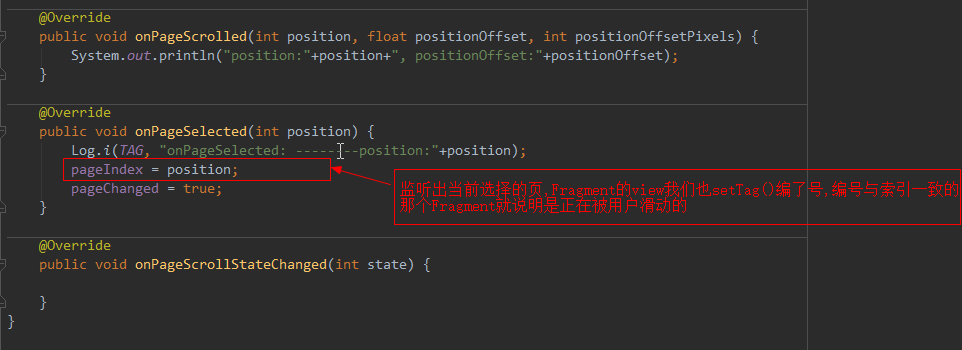
8.过滤出当前页面的事件:

图 1
注意:上面还利用ArgbEvaluator.evaluate来动态设置viewPager的背景颜色随着滑动渐变,注意:当前停留页的position永远是0,所以无论往左滑动到-1,还是往右边滑动到1,
Math.abs(position)都是从0-->1,刚好满足渐变条件

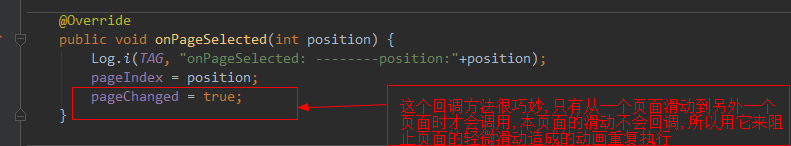
图2

图3
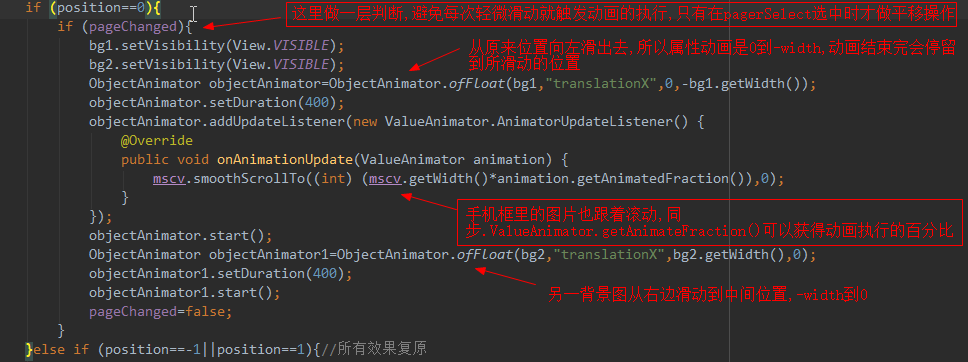
9.背景与手机框里的图片同步平移:

图1

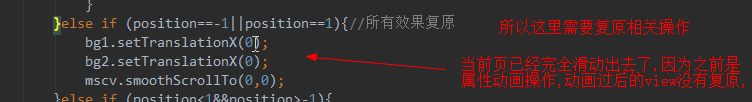
图 2
10.动画的view和scrollview复原:

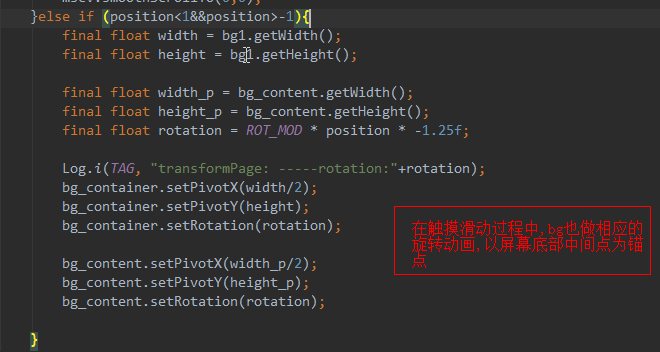
11.滑动过程中的旋转动画啊:

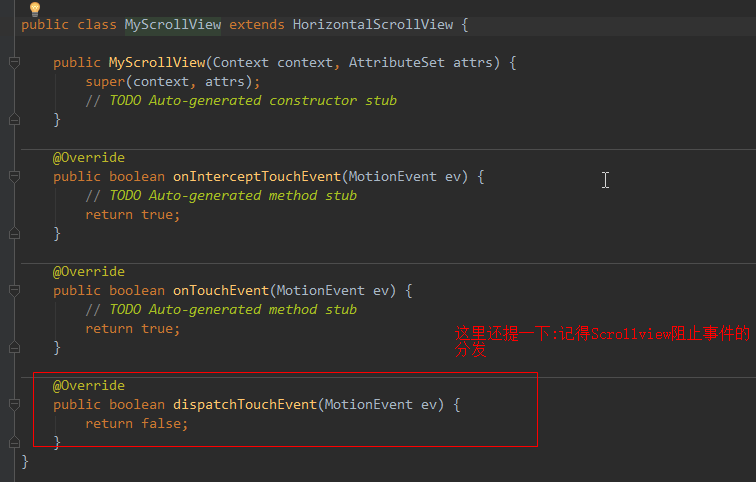
12.自定义MyScrollView:

14.效果图:




