正向地理编码-根据输入地址获取经纬度
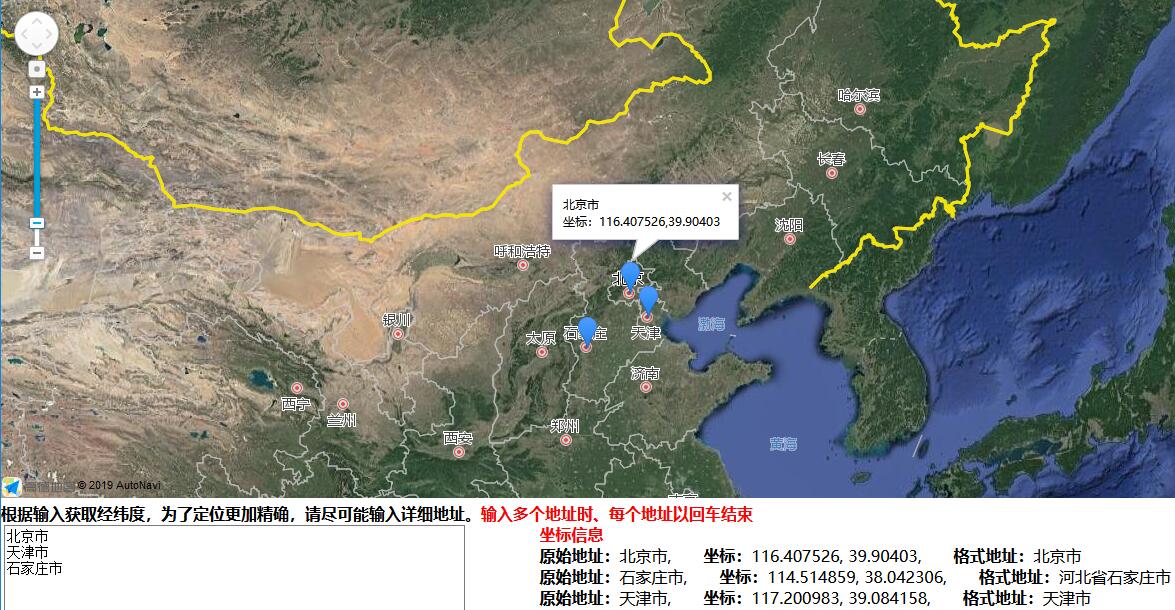
1.使用的是高德地图,(鼠标指向显示提示详细信息),运行效果:

2.前端代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>正向地理编码</title>
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/>
<style>
html,body {
width: 100%;
height: 100%;
margin:0;
}
#container {
height: 500px;
width:100%
}
#operation
{
position: absolute;
top: 505px;
width: 100%;
}
#input {
position: absolute;
left: 3px;
width: 45%;
}
#address {
height: 250px;
width: 86%;
font-size: 14px;
}
#location
{
vertical-align: top;
}
#show {
position: absolute;
right: 3px;
width: 54%;
}
#showAddress {
height: 250px;
width: 86%;
}
</style>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.9&key=xxx&plugin=AMap.Geocoder"></script>
<script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script>
<script src="jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="container"></div>
<div id="operation"><b>根据输入获取经纬度,为了定位更加精确,请尽可能输入详细地址。<font color="red">输入多个地址时、每个地址以回车结束</font></b>
<div id="input">
<textarea id="address" placeholder="请至少输入一个地址"></textarea>
<button id="location"> 开 始 定 位 </button>
</div>
<div id="show"><font color="red"><b>坐标信息</b></font><br/>
</div>
</div>
<script type="text/javascript">
var googleLayerf = new AMap.TileLayer({
getTileUrl: 'http://mt{1,2,3,0}.google.cn/vt/lyrs=s&hl=zh-CN&gl=cn&x=[x]&y=[y]&z=[z]&s=Galile'
});
var roadNetLayerf = new AMap.TileLayer.RoadNet();
var map = new AMap.Map("container", {
resizeEnable: true,
zoom: 4,
zooms: [3, 21],
layers: [googleLayerf, roadNetLayerf]
});
function geocoder(addressArray) {
var geocoder = new AMap.Geocoder({
city: "全国",
radius: 1000
});
$.each(addressArray, function (index, value) {
geocoder.getLocation(value, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
geocoder_CallBack(value, result);
}
});
});
}
function addMarker(i, d) {
var marker = new AMap.Marker({
map: map,
position: [d.location.getLng(), d.location.getLat()]
});
var infoWindow = new AMap.InfoWindow({
content: d.formattedAddress + "<br/>坐标:" + d.location.getLng() + ',' + d.location.getLat(),
offset: { x: 0, y: -30 }
});
marker.on("mouseover", function (e) {
infoWindow.open(map, marker.getPosition());
});
}
function geocoder_CallBack(value, result) {
var resultStr = "";
var geocode = result.geocodes;
for (var i = 0; i < geocode.length; i++) {
resultStr += "<b>原始地址:</b>" + value + "" + ",  <b>坐标:</b>" + geocode[i].location.getLng() + ", " + geocode[i].location.getLat() + ",  <b>格式地址:</b>" + geocode[i].formattedAddress + "<br/>";
addMarker(i, geocode[i]);
}
map.setFitView();
$('#show').append(resultStr);
}
$(function() {
$('#location').click(function() {
var tempStr = $('#address').val();
if (tempStr == null || tempStr == "") {
alert('请至少输入一个地址');
return false;
}
tempStr = $.trim(tempStr);
if (tempStr.length == 0) {
alert('请至少输入一个地址');
return false;
}
var addressArray = tempStr.split('\n');
if (addressArray == null || addressArray.length == 0) {
alert('请至少输入一个地址');
return false;
}
$('#show').html('<font color="red"><b>坐标信息</b></font><br/>');
map.clearMap();
geocoder(addressArray);
});
});
</script>
</body>
</html>

