Django---静态样式的模板文件使用
为了让样式更加的分离,我们可以把静态的css,js,图片等文件单独的提取出来!新建一个叫static的文件夹,用来存放我们的文件。
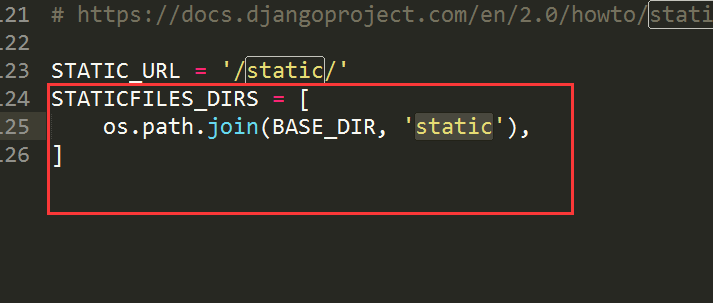
1.导入静态文件有两种方法,第一是在setting里面设置我们需要访问的路径:

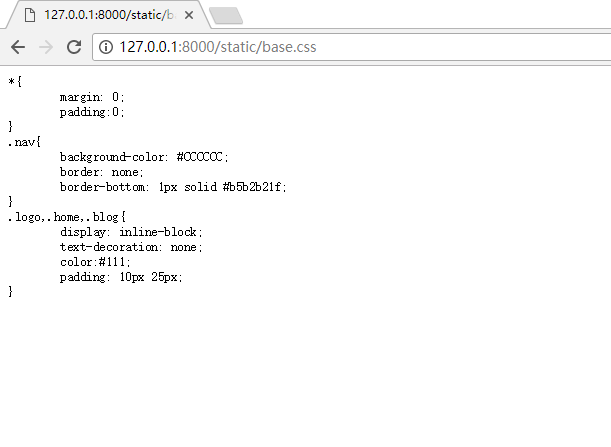
修改后我们可以访问到里面具体的内容:

这样我们就可以使用该样式了:全局:base.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>{%block title%}{% endblock %}</title> <link rel="stylesheet" href="/static/base.css"> </head> <body> <div class="nav"> <a class="logo"href = "{%url 'home'%}"><div><h2>个人博客网站</h2> </div></a> <a class="home"href="{%url 'home'%}">首页</a> <a class="blog"href="{%url 'bloglist'%}">博客 </a> </div> {%block content%}{% endblock %} </body> </html>
2.法二是引入模块的方法:{%load staticflies%}较常用!
{%load staticfiles%} <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>{%block title%}{% endblock %}</title> <link rel="stylesheet" href="{%static 'base.css'%}"> </head> <body> <div class="nav"> <a class="logo"href = "{%url 'home'%}"><div><h2>个人博客网站</h2> </div></a> <a class="home"href="{%url 'home'%}">首页</a> <a class="blog"href="{%url 'bloglist'%}">博客 </a> </div> {%block content%}{% endblock %} </body> </html>
{%extends 'base.html'%} {%load staticfiles%} {%block title%} 首页 {% endblock %} {%block head_extnds%} <link rel="stylesheet" href="{%static 'home.css'%}"> {%endblock%} {%block content%} <h2 class="home_content">欢迎访问我的博客^^嘻嘻!</h2> {% endblock %}
<link rel="stylesheet" href="{%static 'home.css'%}">注意有个空格:
static 'home.css' static和css文件之间。



