随着微信小程序新功能、新入口的不断更新,小程序的商业价值逐步增强,特别是小程序与公众号的深度融合,已经让小程序成为各行业新的营销渠道。Jeewx平台专注小程序的开发,逐步完善小程序生态圈,通过简单操作即可实现公众号拥有小程序能力。下面给大家介绍一下如何将jeewx小程序CMS关联公众号。
第一步:打开微信公众号后台https://mp.weixin.qq.com/,找到 “小程序-小程序管理”菜单,点击后,右侧有 “关联小程序”,点击进入。(目前微信已开放所有的公众号都可以关联小程序,未认证也可以哦)
第二步:验证身份。此操作只有公众号的管理员才有权限,管理员使用微信进行扫码并验证通过。
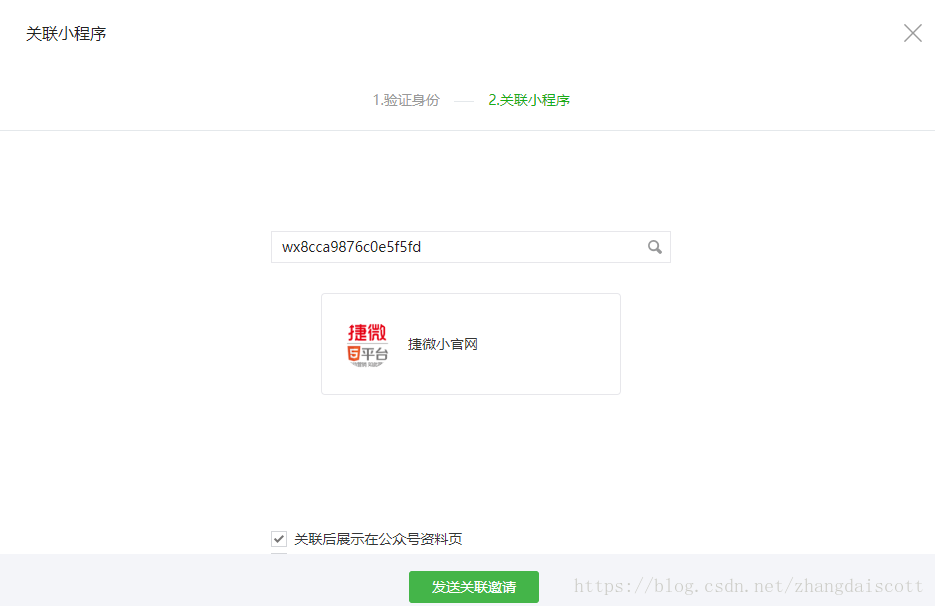
第三步:关联小程序。输入要关联的小程序的appid,这里我们输入jeewx官网小程序的appid:wx8cca9876c0e5f5fd,回车搜索,可以显示匹配的小程序,点击“发送关联邀请”按钮。
第四步:关联审核。发出关联邀请后,在小程序页面上显示小程序状态为“待确认”。
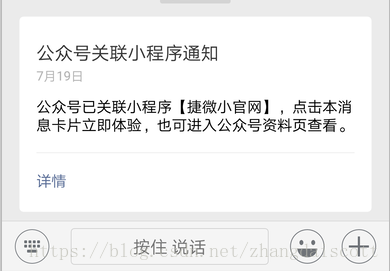
联系jeewx官方客服,审核通过后状态会变成“已关联”。关联后会在公众号上收到通知。此时公众号就具备小程序能力了。通过公众号卡片的相关小程序就可以打开。
第五步:绑定到菜单。关联了小程序的公众号可以把小程序的入口放到公众号的菜单里。
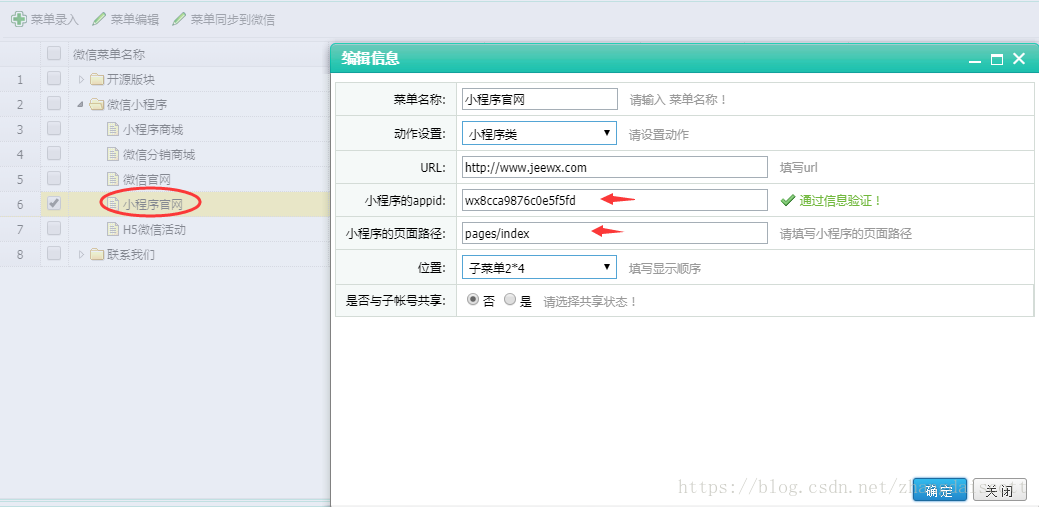
登录捷微管家平台http://www.jeewx.com/jeewx,选择关联了小程序的公众号,在自定义菜单中创建小程序类型的菜单,填写小程序appid和地址后保存,然后点击“菜单同步到微信”按钮将菜单同步至微信。
第六步:访问小程序官网。在微信公众号中点击同步好的小程序的菜单,即可进入小程序体验内容。
至此,jeewx小程序CMS关联公众号就完成了,大家可以按照步骤体验一下.













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」