JeecgBoot vue3前端项目在 3.5.5 版本之前,的确存在很严重的性能问题,大家可以参考以下文档进行升级。
按需加载改造方法
- 1、全局注册地方去掉
- 2、组件改成异步注册
- 3、用不到的大组件可以删掉 【精简项目方案】
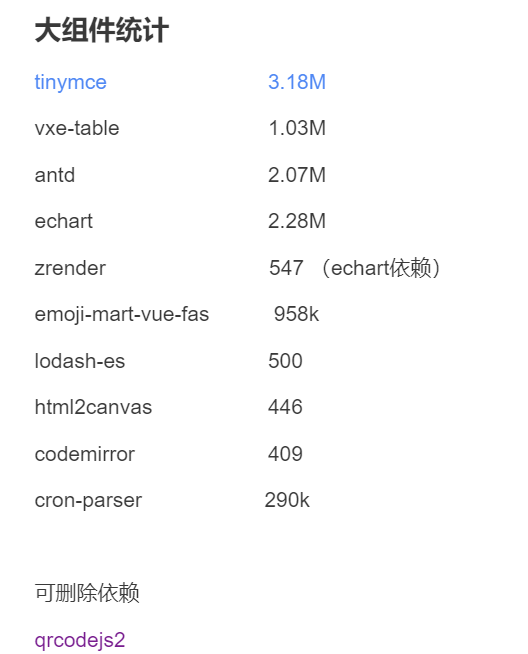
大组件
- 1、富文本 tinyme
- 2、Markdown
- 3、CodeMirror
- 4、地图数据 src/components/Form/src/utils/Area.ts
- 5、JVxeTable表格
- 6、仪表盘
- 7、地图数据 china-area-data
- 8、antd资源按需加载
- 9、popup
组件分析: https://note.youdao.com/s/YKUzG66H

jeecgboot 3.5.5 性能优化方案
如何你是jeecgboot 3.5.5 之前的VUE3版本,可以参考我们已做过的优化进行改造
- 1、按需加载改造
- 2、UnoCSS替代windicss
- 3、升级vite4
- 4、build打包拆分

PR提交
- 首屏缩短至10秒多&打包时间缩短至一半,升级vite4和vue3.3
- 打包优化默认index太大,自定义拆包策略
- UnoCSS替代windicss,Windi CSS导致vite变慢
- 生产环境字典慢的问题
vite编译提速
- 1、关闭mock
- 2、删除online单元测试
- 3、删除甘特图
- 4、tinymce code组件,精简配置
- 5、行编辑不全局注册
- 6、处理::v-deep





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」