jeecgboot3.1版本新增了很多重要的新特性,这些新特性会帮助我们实现更高效的开发;例如集成微前端qiankun、代码生成器增加uniapp移动端代码生成等等,下面就让我们来看看吧。
1. 集成微前端-qiankun
首先让我们来看一下什么是“qiankun”?
qiankun 是一个基于single-spa 的微前端实现库,旨在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统。
jeecgboot 3.1.0 后的版本默认已集成“qiankun”,老版本可根据文档自行集成。参考文档:http://doc.jeecg.com/2554339
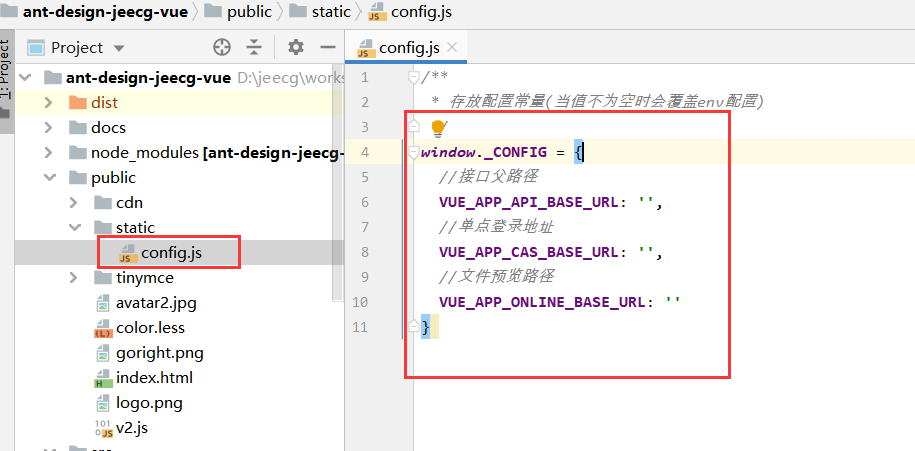
2. 前端添加config配置
jeecgboot前端添加了config配置文件,支持在打包部署后重新修改配置;如下图:

3. 代码生成器-支持uniapp移动端代码生成
代码生成器支持uniapp前端列表和表单生成,目前只支持GUI方式。
3.1 代码生成
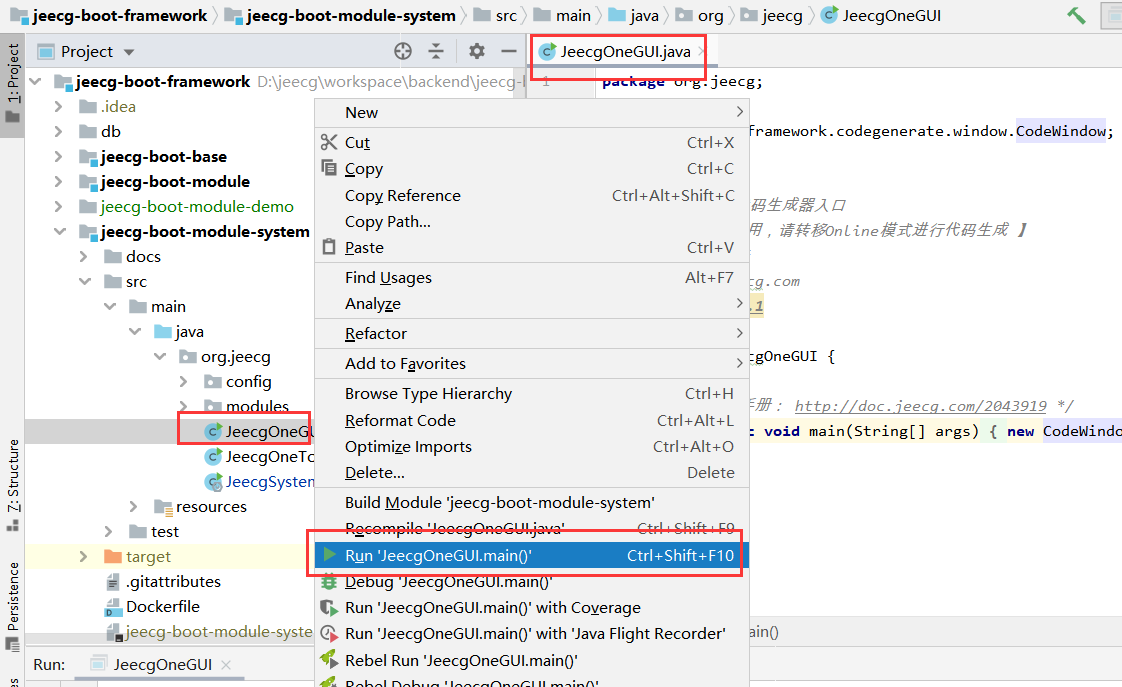
- 首先我们找到system模块下的JeecgOneGUI.java文件,右键直接运行即可

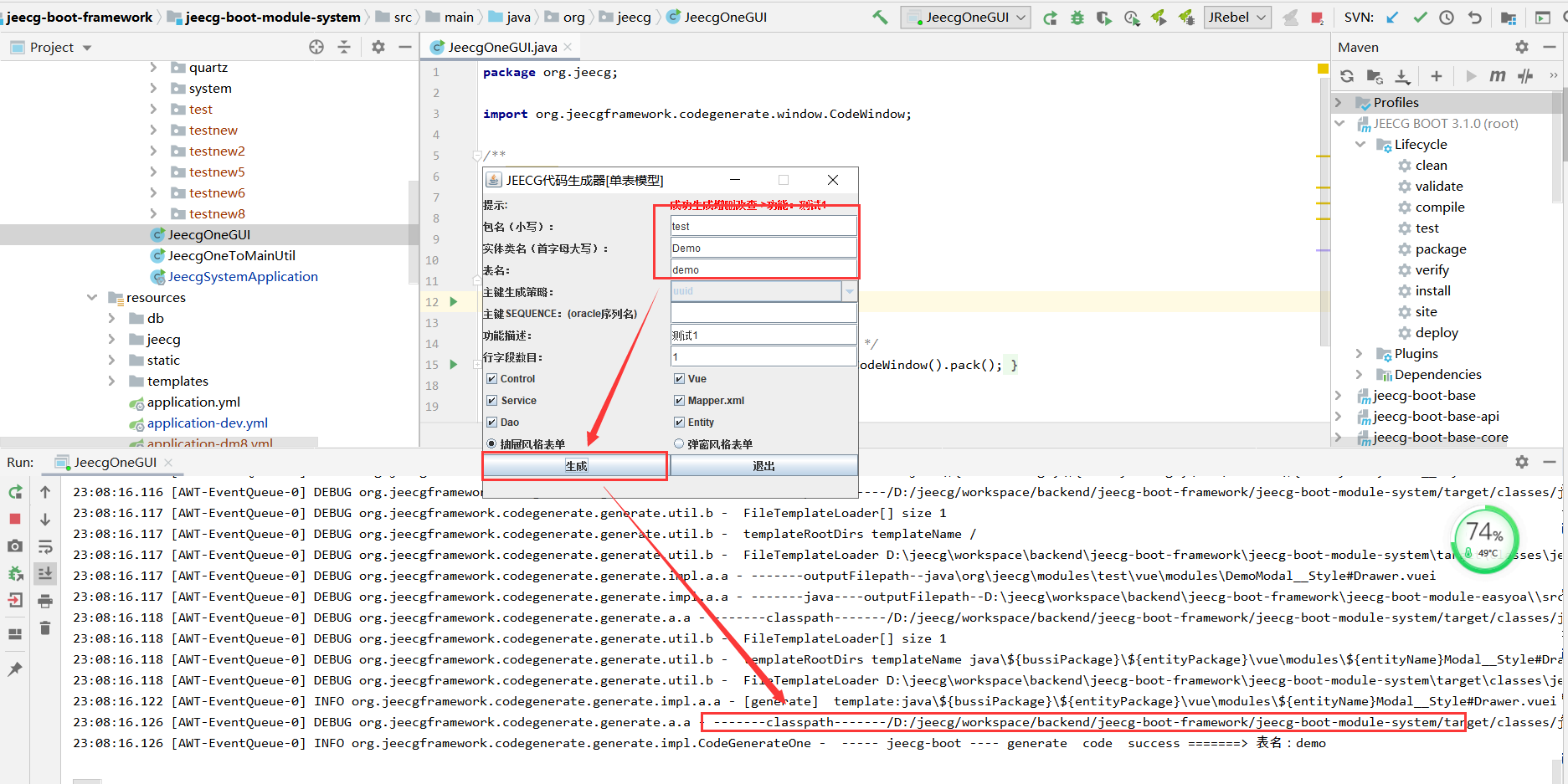
- 填写“包名”、“类名”、“表名”后直接点击“生成”即可,在控制台我们可看到生成日志,找到对应的目录,将生成的移动端代码复制到前端项目。


3.2 移动前端配置
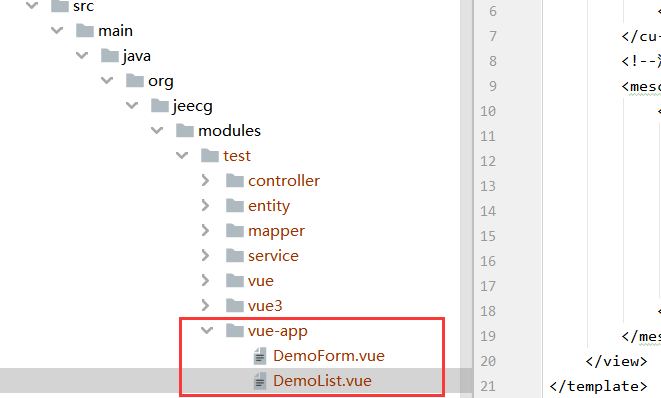
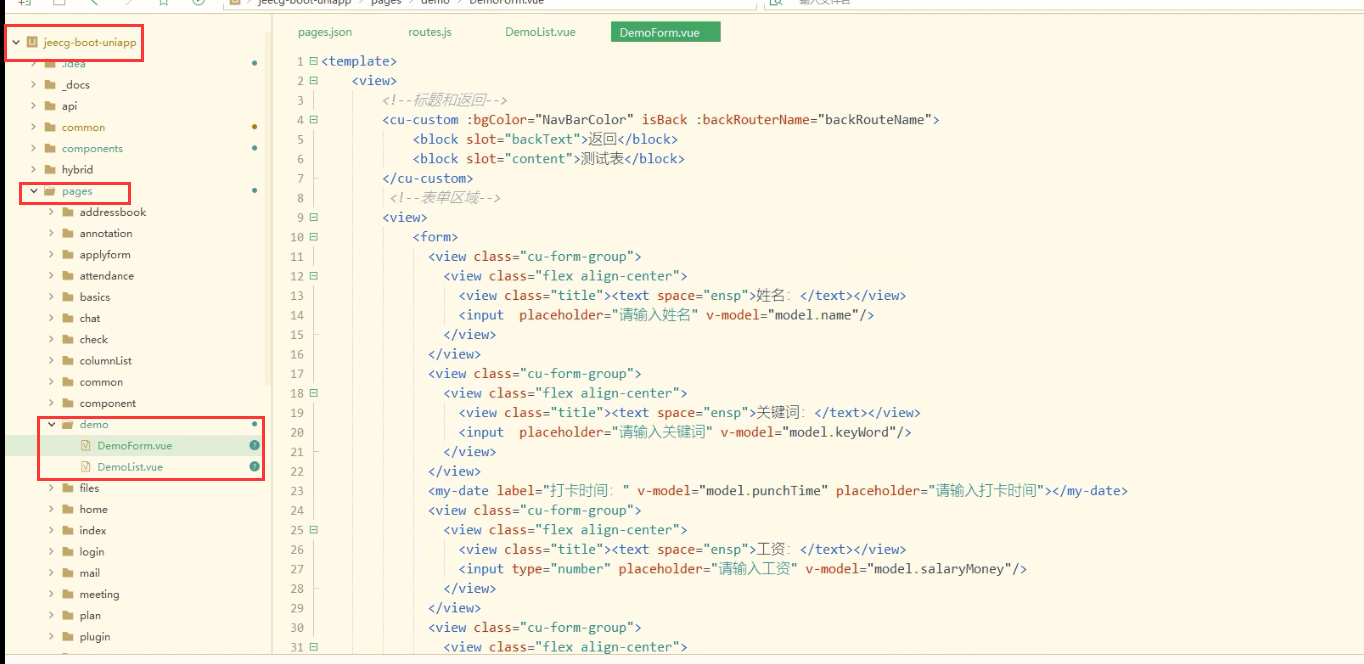
- 将生成的
“DemoList.vue”和“DemoForm.vue”放到前端app项目的“pages”目录下

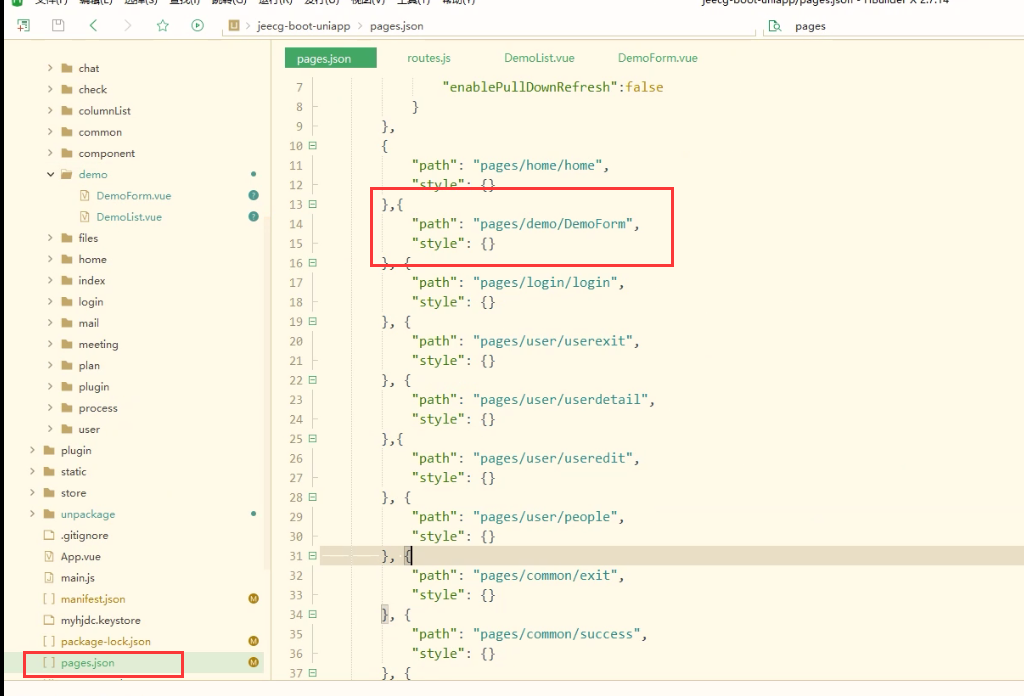
- 在
“pages.json”文件中配置文件路径

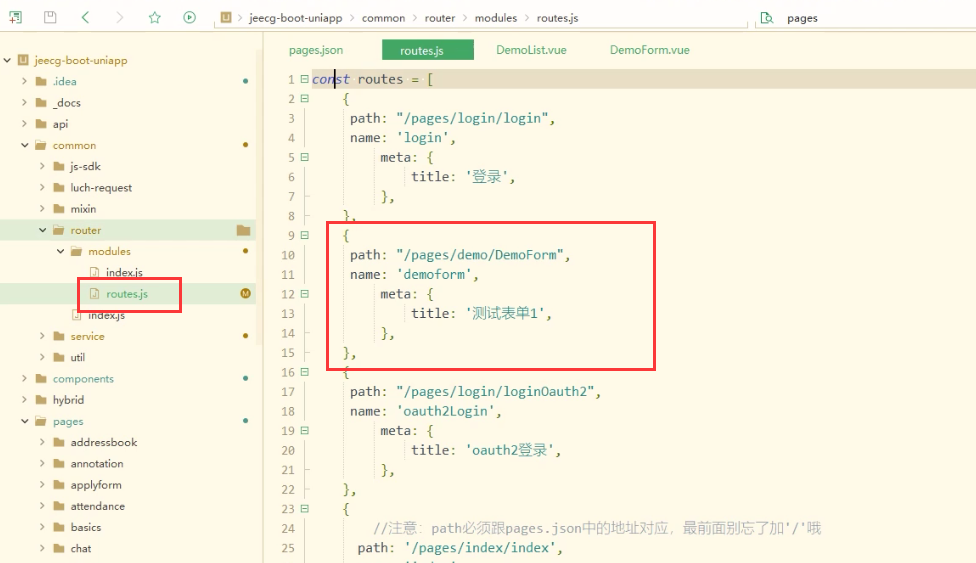
- 在
“routes.js”中配置文件路径

- 配置完成后,可直接运行项目,在浏览器中查看

4. 支持sheet导出
之前版本我们导出excel时所有数据均导出在第一个sheet页中,此版本我们支持分多个sheet导出。详情参见附录文档
5. 首页枚举设置
通过后端首页枚举设置,我们可以根据不同角色配置不同的首页展示,同时也支持顺序权重用法。
6. online新功能
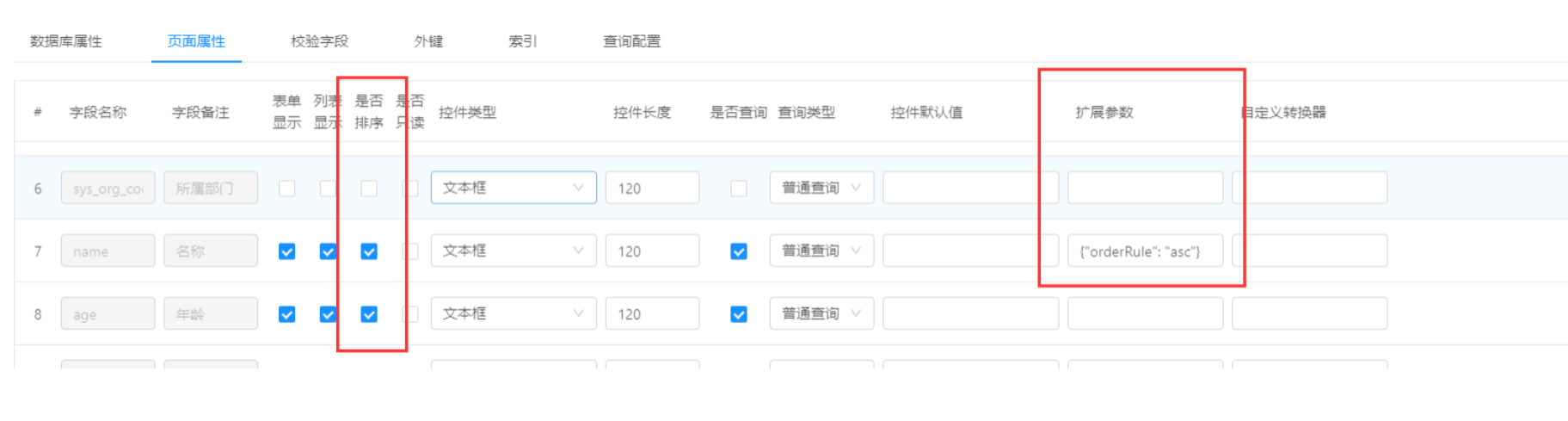
6.1 online表单默认字段排序规则
系统默认使用id排序,如果我们想使用其他字段进行排序时,可在扩展参数中配置字段及排序方式,{"orderRule": "asc"} ;如下图:

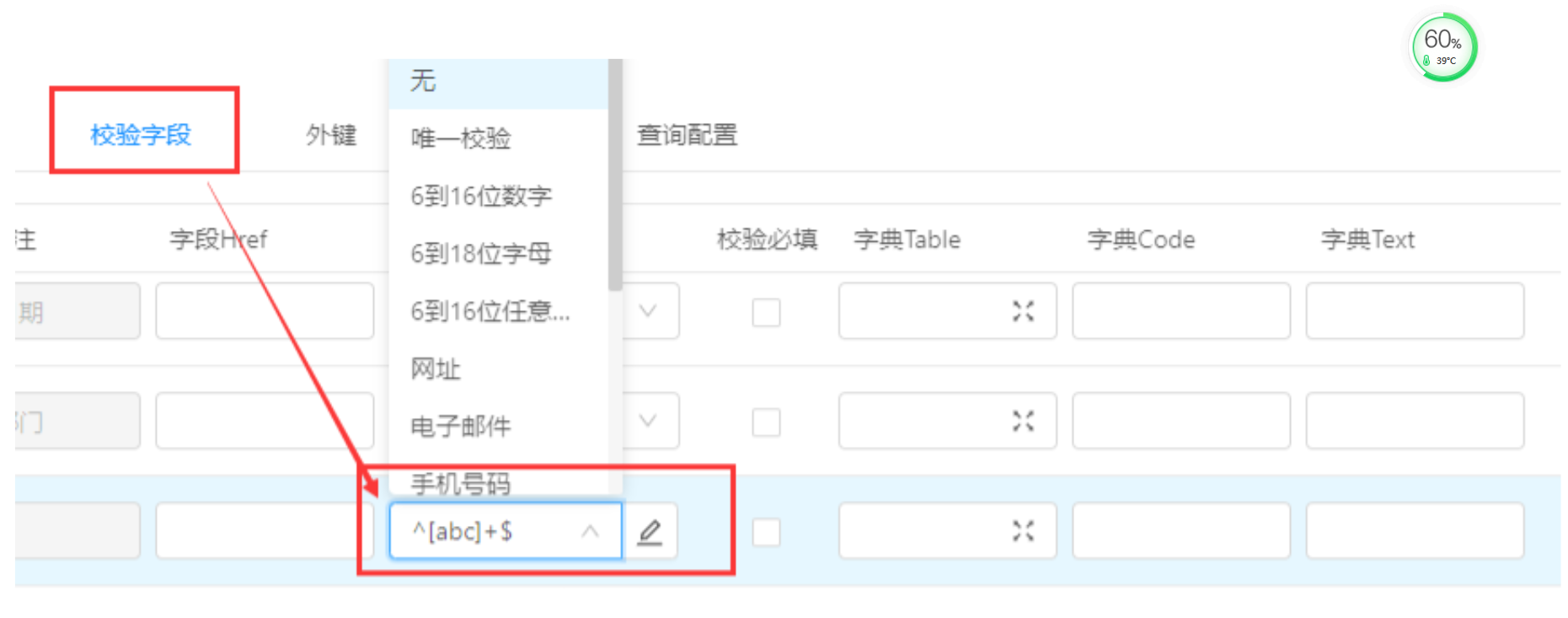
6.2 设置校验提示信息
当我们在online表单中设置了正则表达式校验时,我们也可以在扩展参数中,设置校验失败时的提示信息,提示信息为:{"validateError": "这是自定义的提示信息"};如下图:


6.3 online报表导出支持多sheet
online报表导出时,当数据超过1万条时,可分多个sheet导出。
附录:
- 1.jeectboot3.1新特性视频
- 2.jeecgboot 微前端集成:http://doc.jeecg.com/2554339
- 3.微前端-qiankun指南:https://qiankun.umijs.org/zh/guide
- 4.autopoi支持分sheet导出文档:http://doc.jeecg.com/2178238
- 5.首页枚举设置文档:http://doc.jeecg.com/2319227



 浙公网安备 33010602011771号
浙公网安备 33010602011771号