联动是指在一个报表中点击表格某行或者图表某区域,根据点击数据重新渲染联动的图表。积木报表联动分为表格联动图表和图表联动图表,下面我们就来看看表格数据如何联动图表吧!
# 示例效果
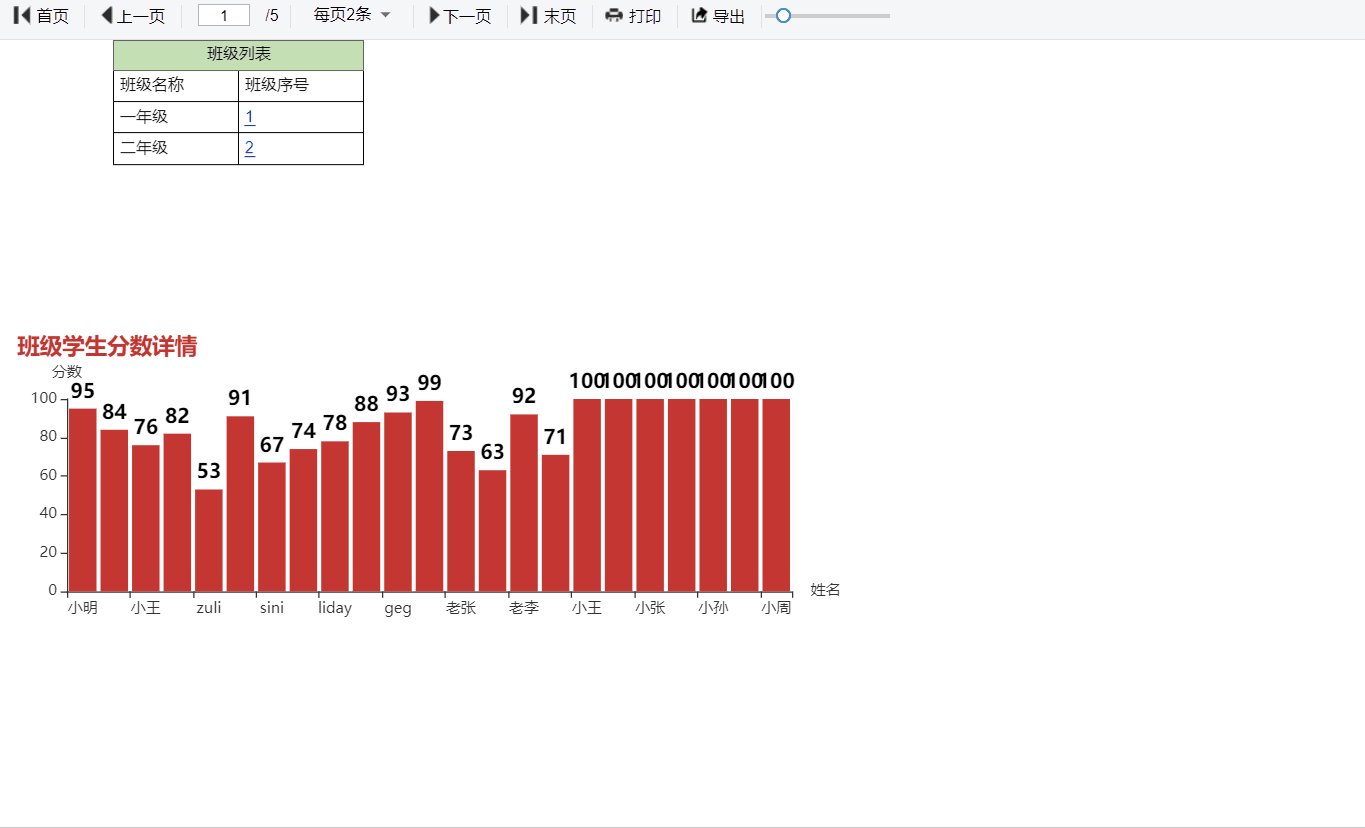
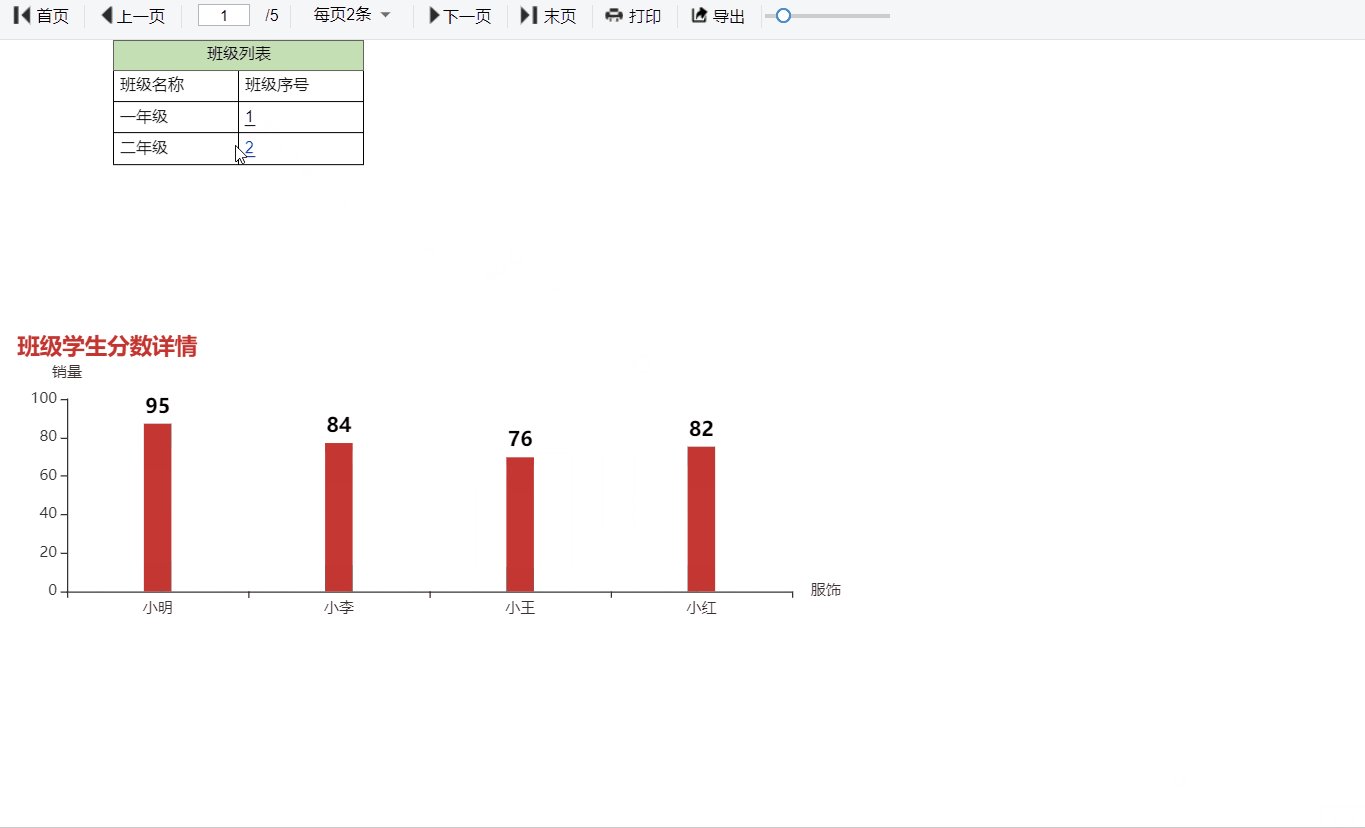
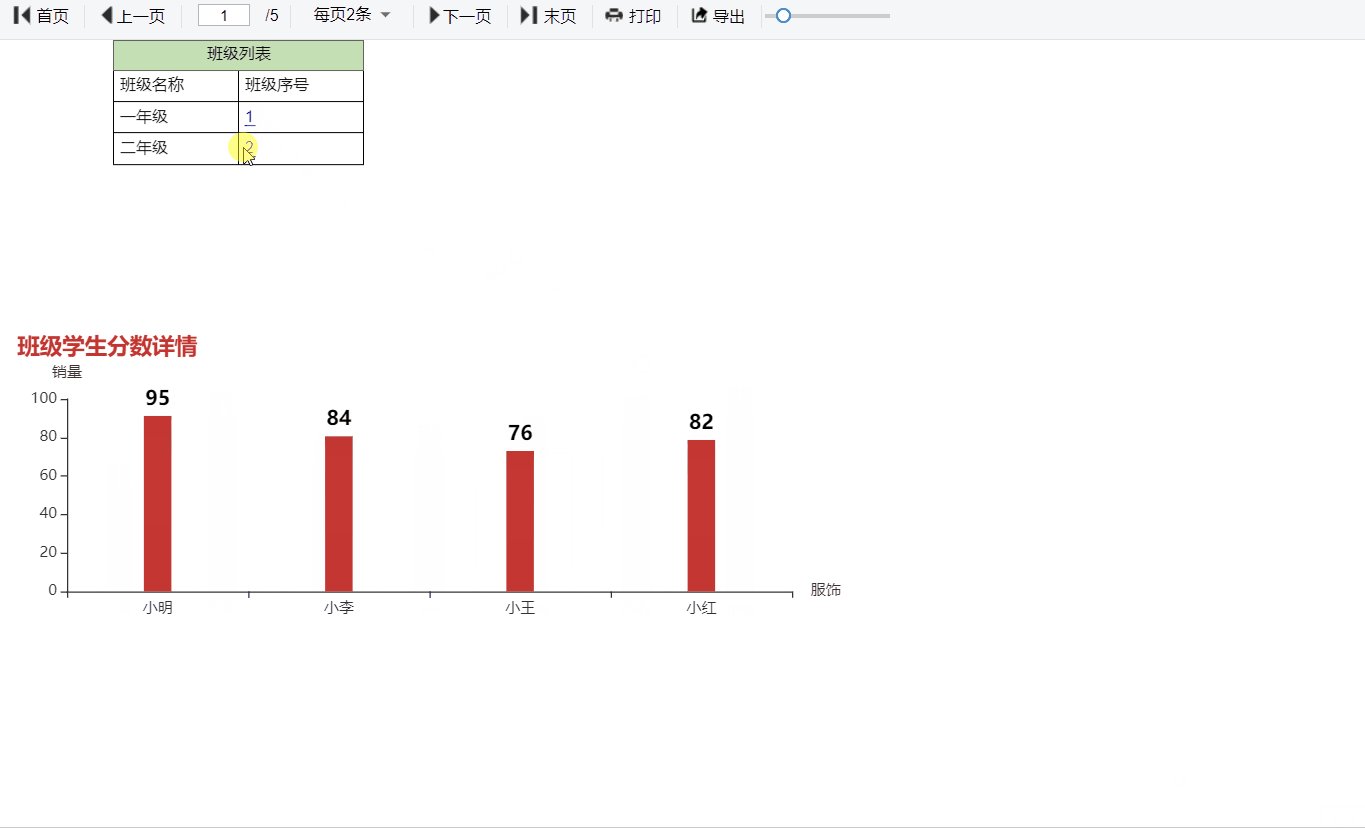
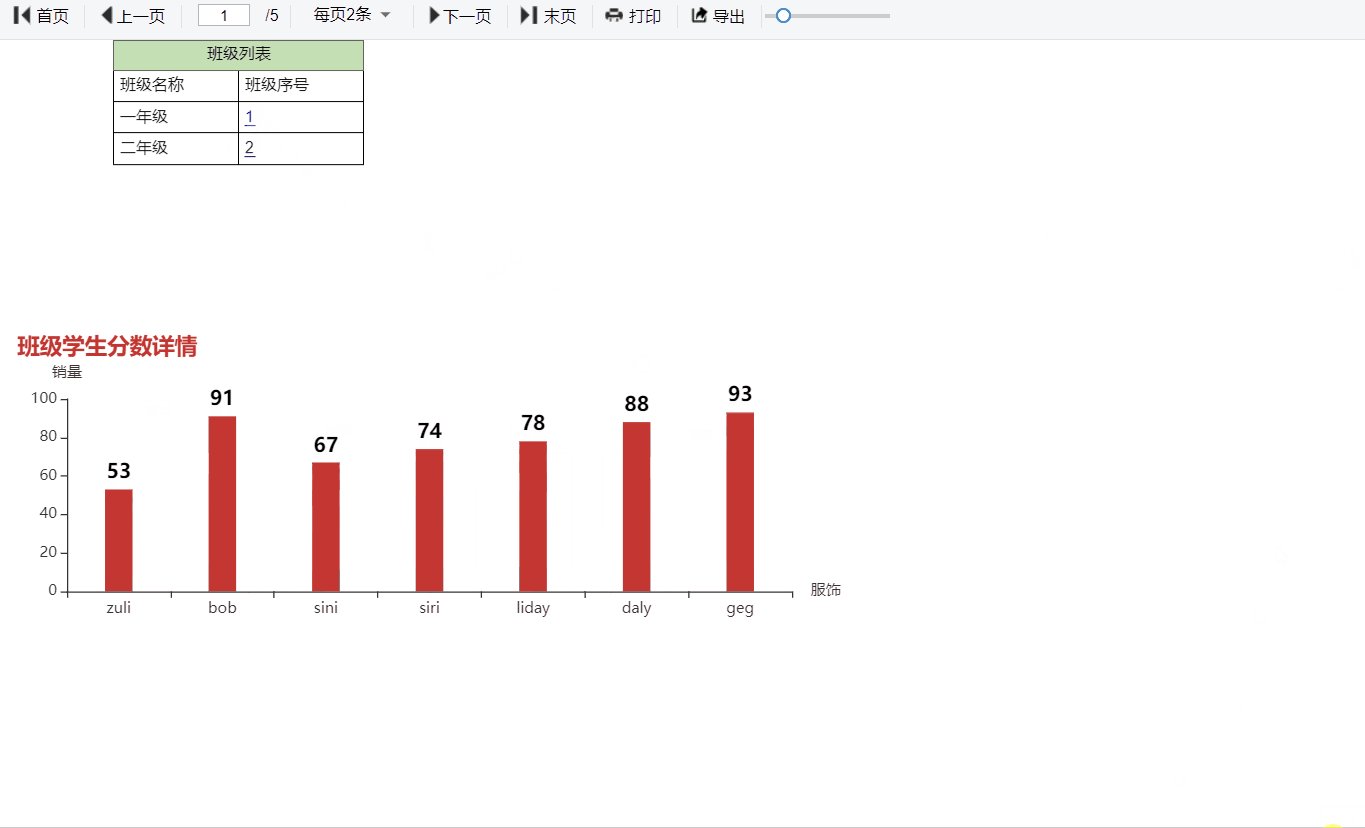
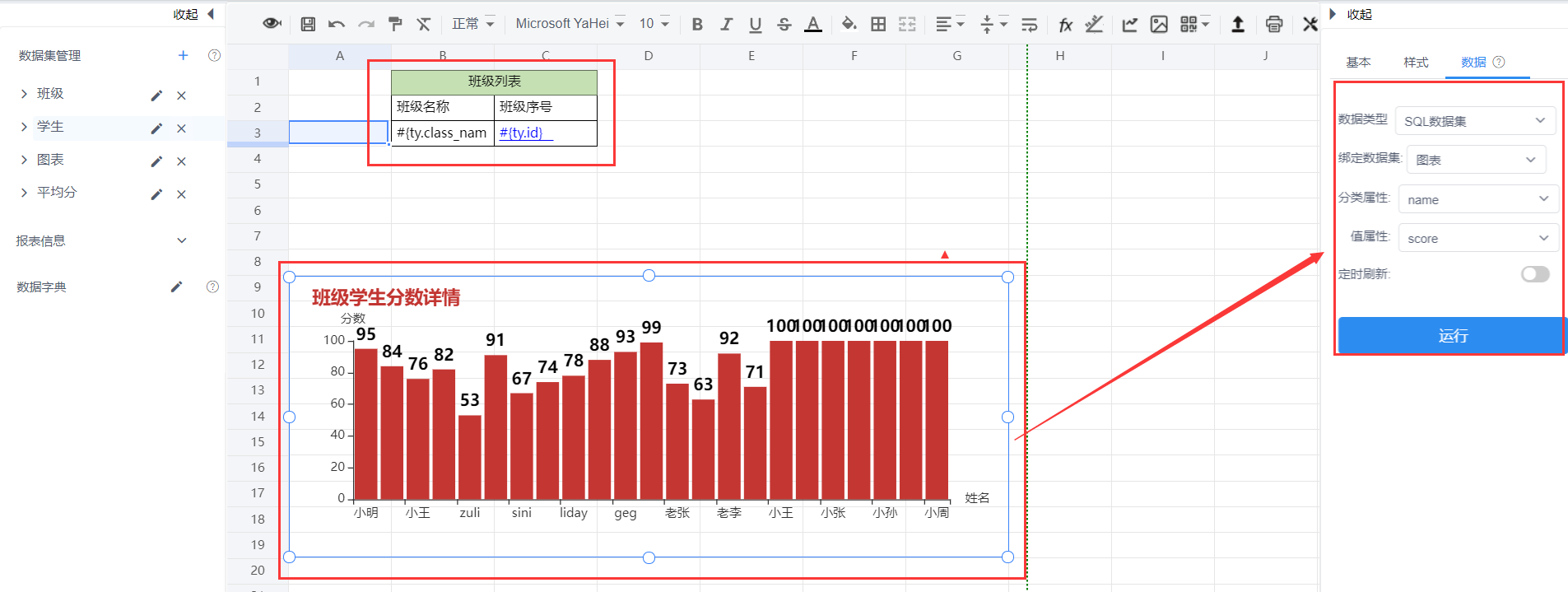
示例:点击班级列表的班级id,联动展示班级下的学生成绩图表。

# 联动配置步骤
1.设计报表
首先准备两个报表,一个数据列表 “班级列表”、一个图形报表 “班级学生分数图表”。
篇幅有限深入请看 入门视频

2.添加数据集
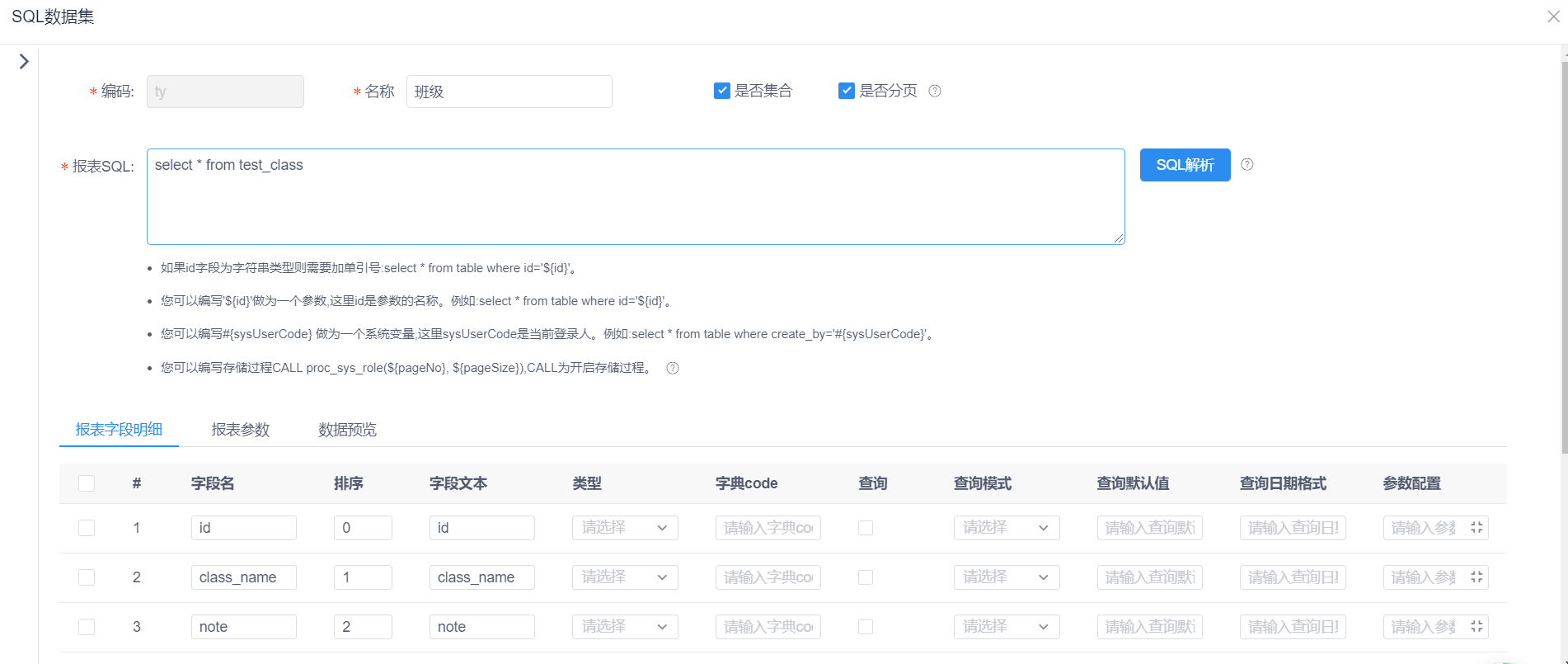
准备上述步骤一,两个报表所需要的数据集
-
“班级列表”— 数据集查询所有班级信息

-
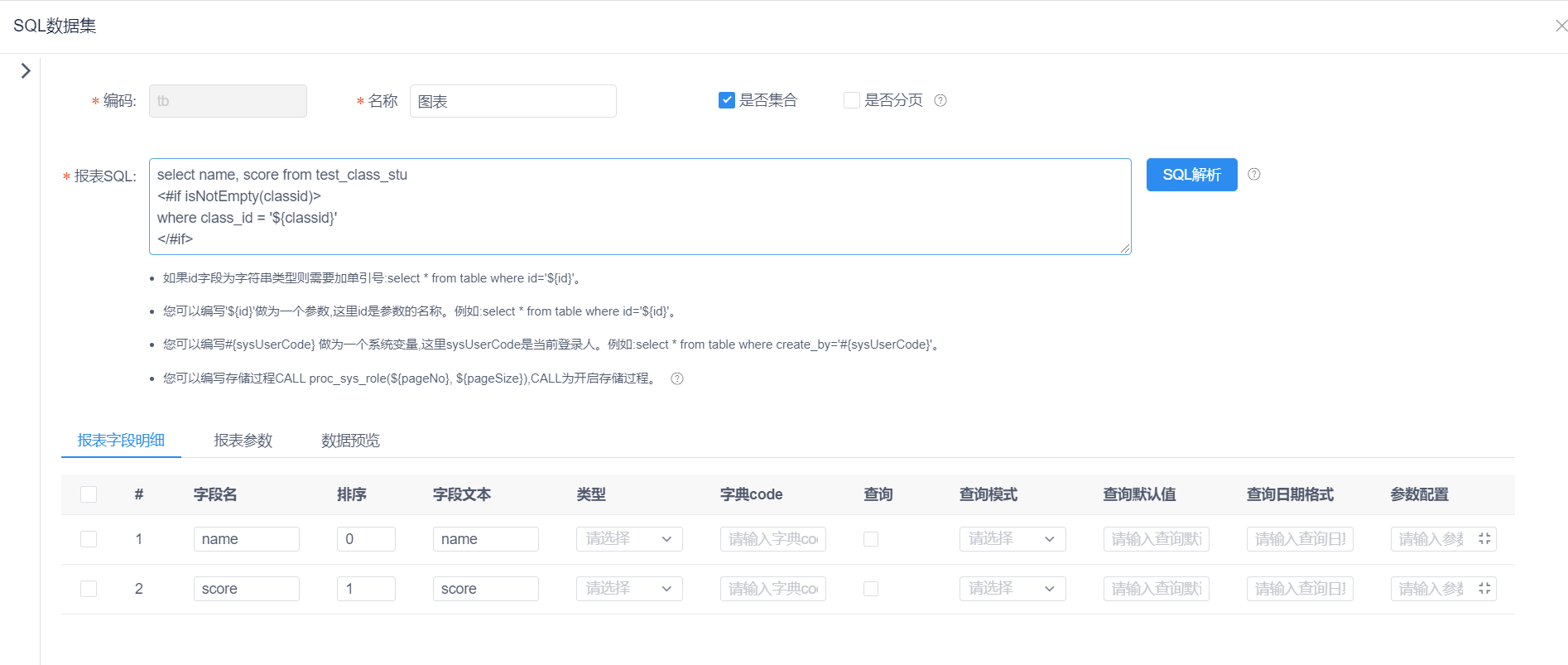
“班级学生分数图表”— 详情数据集根据班级
classid查询学生分数信息

3.重点来了—配置超链接
3.1 添加链接
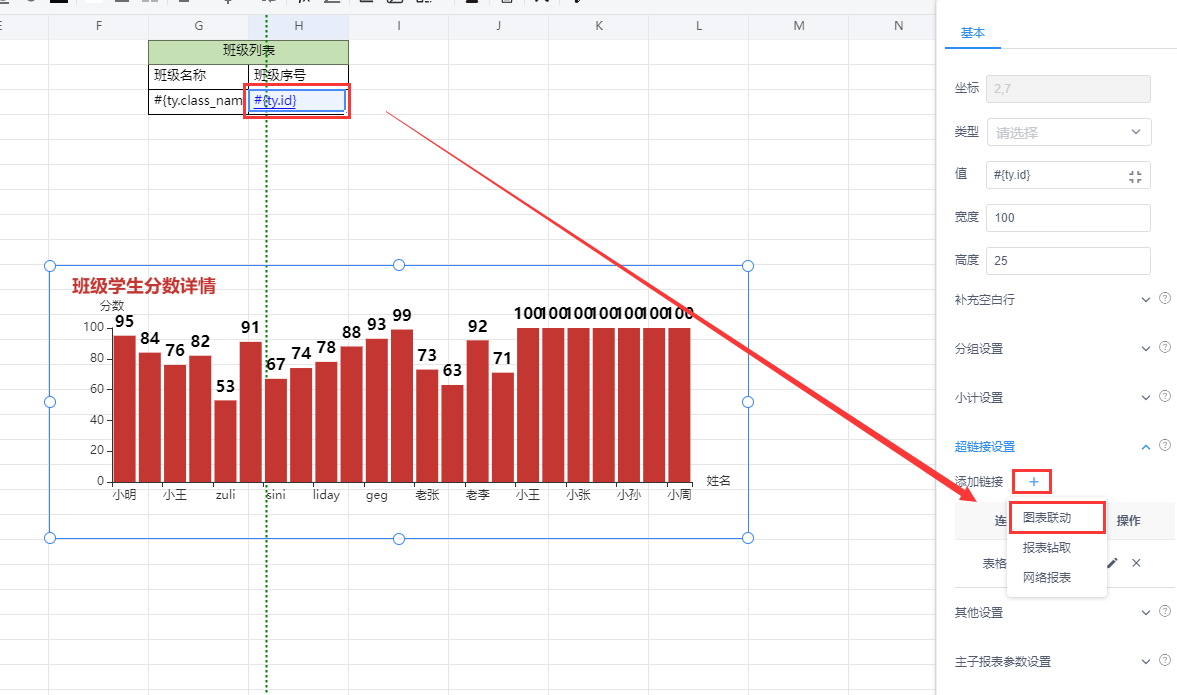
- 点击
“班级列表”中的 "#{ty.id}"单元格,设置右侧面板 “添加链接” +,选择图表联动;如下图:

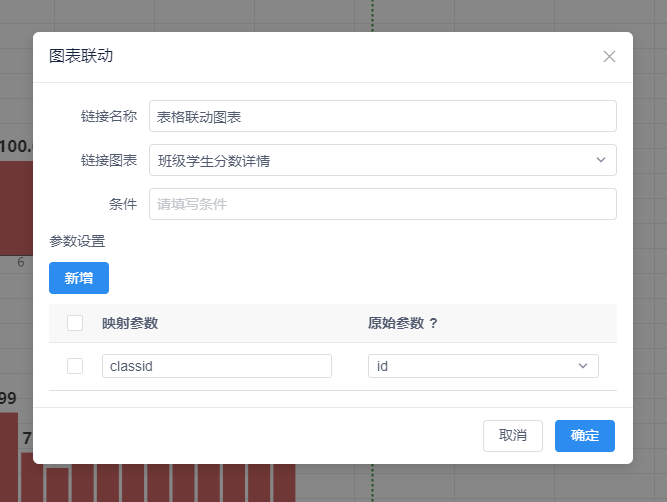
3.2 联动参数配置
- 链接名称:填写链接名称(随意填写)
- 链接图表:选择链接图表—
“班级学生分数图表”
参数设置说明:点击
“班级列表”时通过“班级id”来联动“班级学生分数图表”,所以联动参数如下
- “原始参数—id”为
“班级列表”中的班级id - “映射参数—classid”为传至
“班级学生分数图表”中的参数classid

配置完成,保存后,点击预览即可查看联动效果。
附录:
- 积木报表的联动还支持复杂规则,比如 支持条件,更多配置 请参考文档。
- 体验官网:www.jimureport.com





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」