报表需求
某公司需要做一张员工信息表,要求能显示部门信息和部门所有员工信息,并可对部门信息进行条件查询;
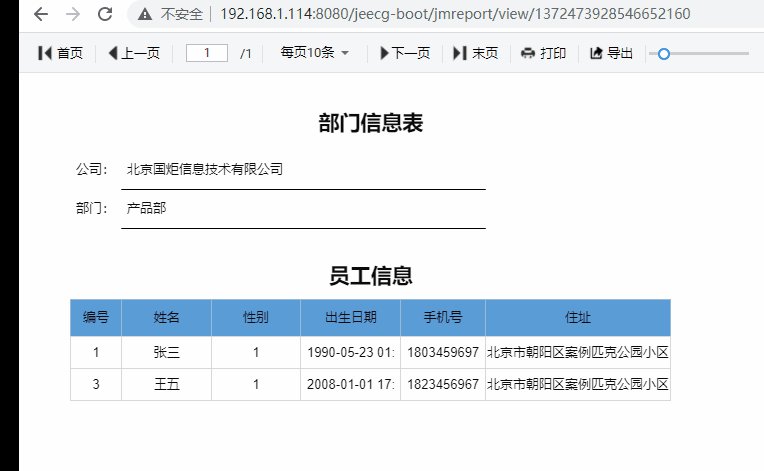
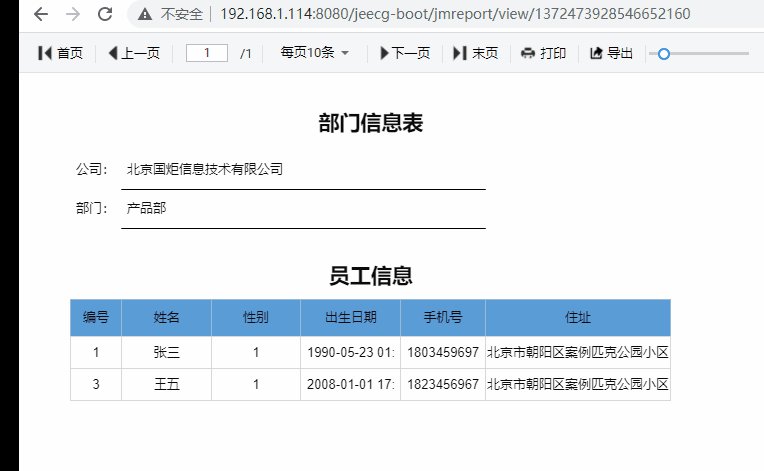
报表效果

报表设计过程
首先需要选择一款适合的报表工具,这里采用 积木报表平台进行设计,具体步骤如下:
1. 数据准备
数据库中新建两张表,一张表名为“zhiwu”,用来存储部门信息;一张表名为“user”,用来存储客户信息数据。
两个表的关系是:“user”表的“b_id”与“zhiwu”表的“id”想对应;
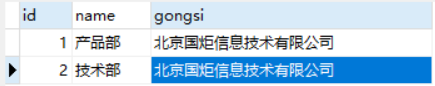
zhiwu表

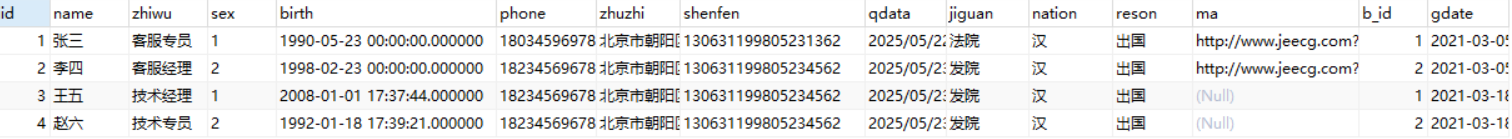
user表

2.设计主表数据集
主表展示的是部门信息,设计步骤如下:
- 新建一个能展示部门信息的数据集,输入报表SQL,拼接上参数;
备注:
1、在浏览器查找的时候,主表和子表都可以使用“部门id”作为参数查找,
所以我们可以把拼接的参数写成 id='${pid}',浏览器地址后可以拼接?pid=1这种形式;
2、下图中“pid”是随意定义的,用来浏览器传参使用;

图1
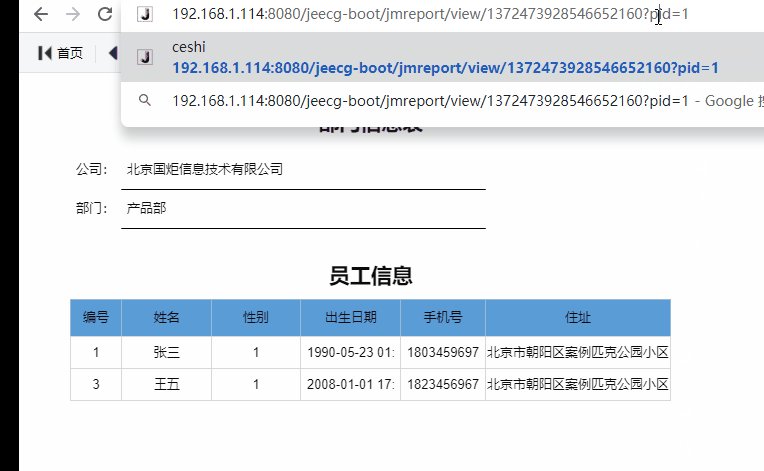
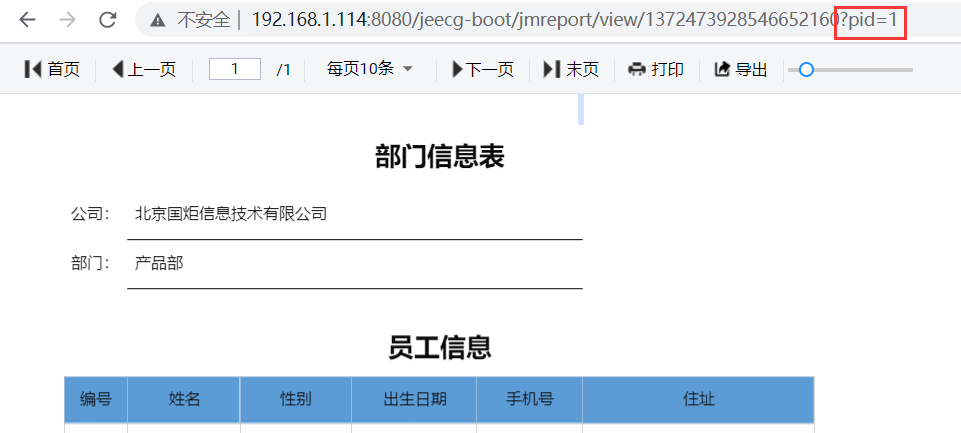
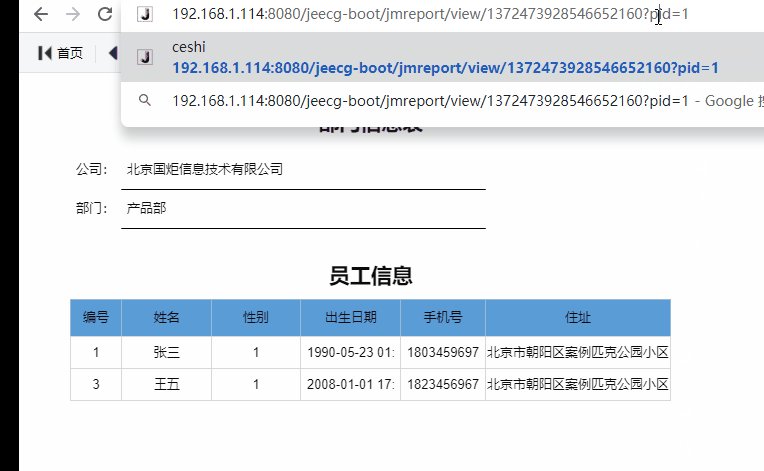
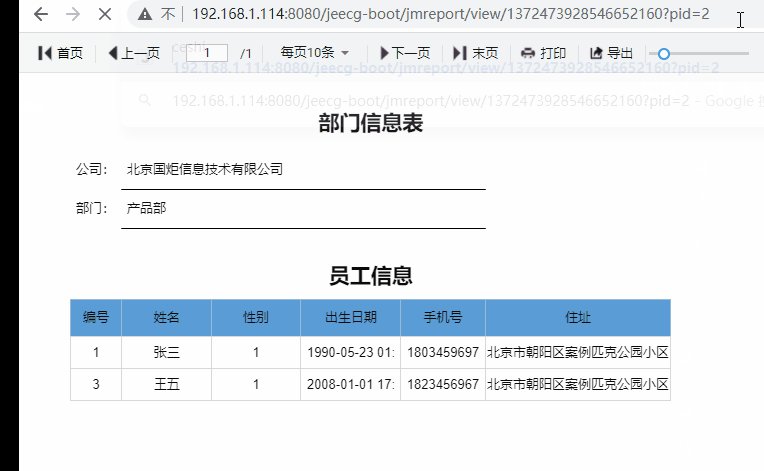
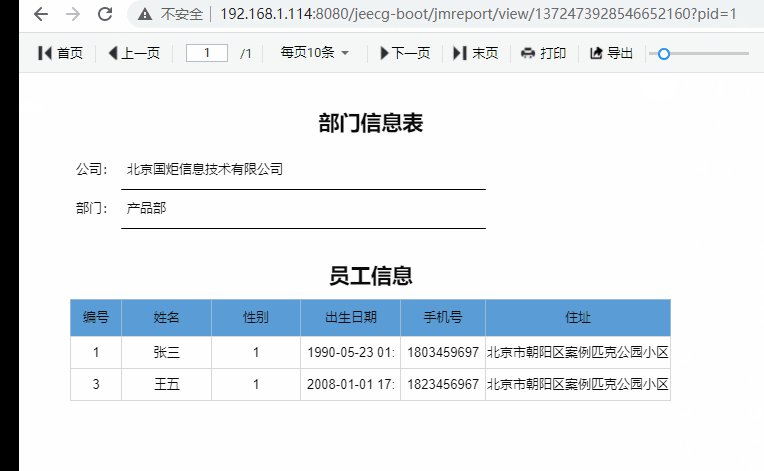
浏览器查找样式:

- 因为部门信息在页面只显示一条数据,所以把图1中“是否列表”对勾去掉;
3.设计子表数据集
子表展示的是部门员工信息,设计步骤如下:
- 新建一个能展示部门员工信息的数据集,输入报表SQL,拼接上参数;
备注:
1、在浏览器查找的时候,使用“部门id”作为参数查找,
所以我们可以把拼接的参数写成 b_id='${pid}',浏览器地址后可以拼接?pid=1这种形式;
2、下图中“pid”是随意定义的,用来浏览器传参使用;

图2
- 因为部门信息在页面只显示一条数据,所以把图2中“是否列表”对勾勾选上;
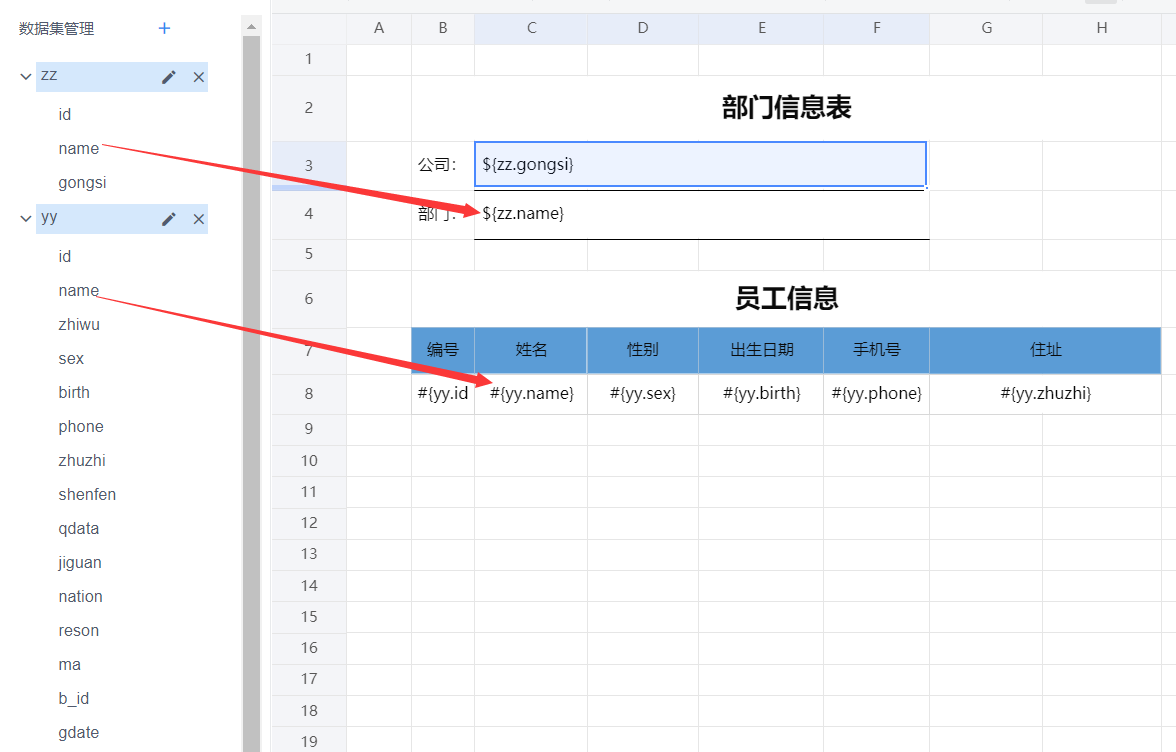
4. 模板设计
设计界面样式,拖动数据集到单元格;

5. 查看
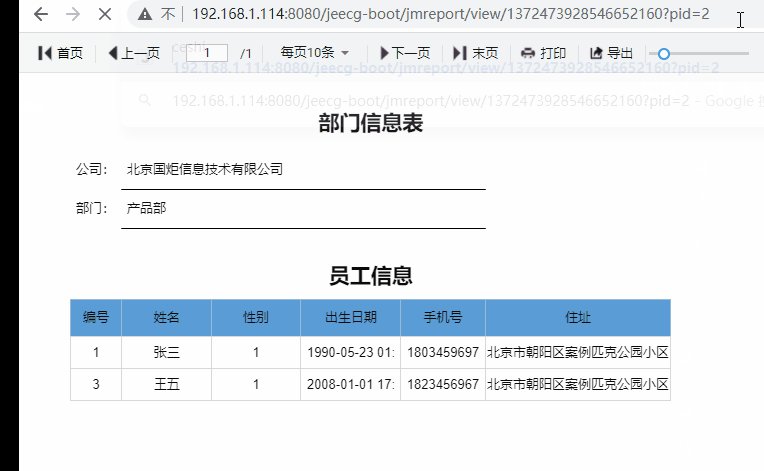
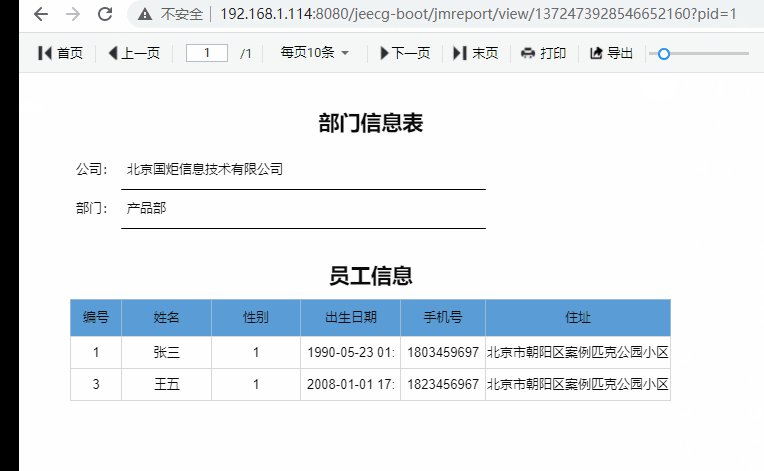
在浏览器中输入参数,主子表数据也跟着参数变化而变化;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」
2018-03-19 JeeWx捷微3.1小程序版本发布,支持微信公众号,微信企业号,支付窗——JAVA版开源微信管家
2018-03-19 JAVA版开源微信管家—JeeWx捷微3.1小程序版本发布,支持微信公众号,微信企业号,支付窗