FormModel 表单 (支持 v-model 绑定)(Ant Design of Vue 版本:1.5.0+)
新版form特性
- 1、支持双向绑定
- 2、无需v-decorator这个反人类属性设置
- 3、form用法跟目前主流框架(element ui iview风格形成统一,不在另类)
- 4、表单赋值无需手动设置,双向绑定自动赋值
新老form用法对比

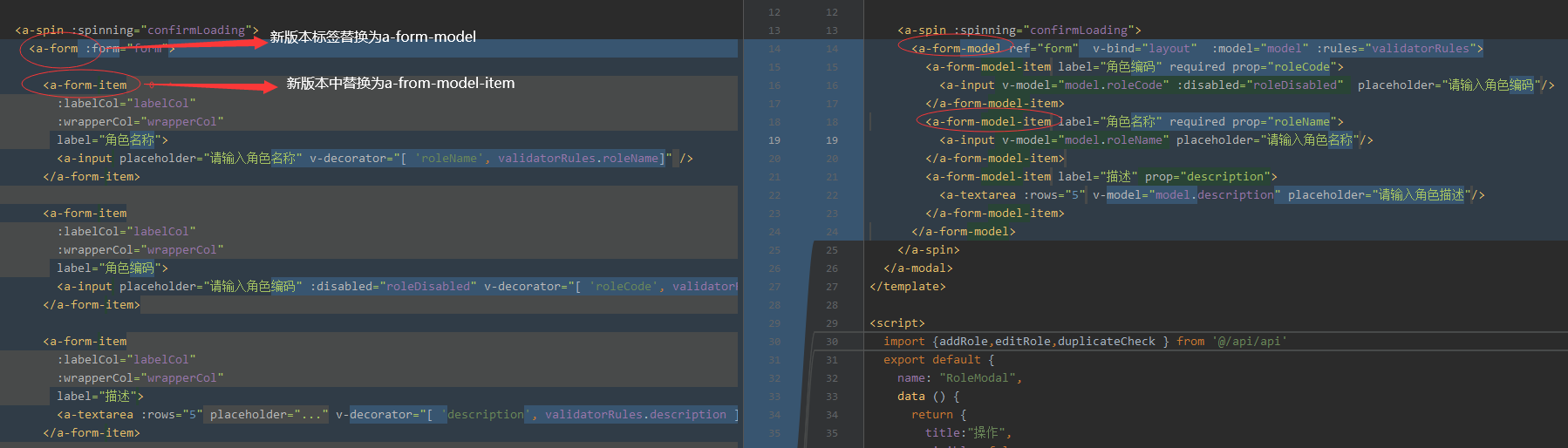
标签规则升级

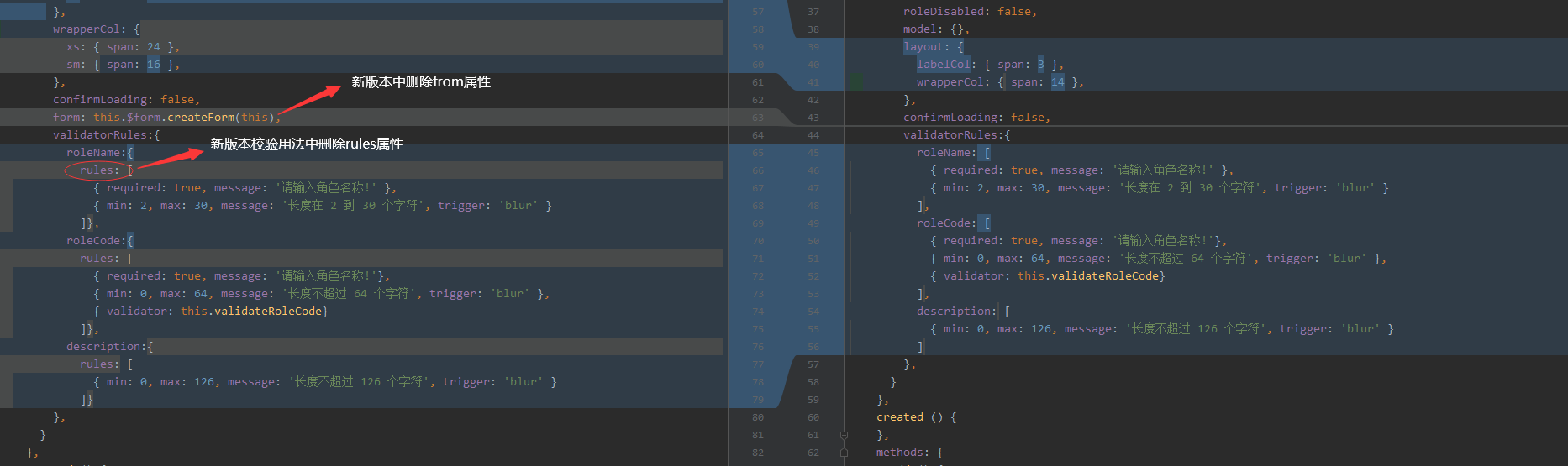
校验规则区别

表单赋值区别

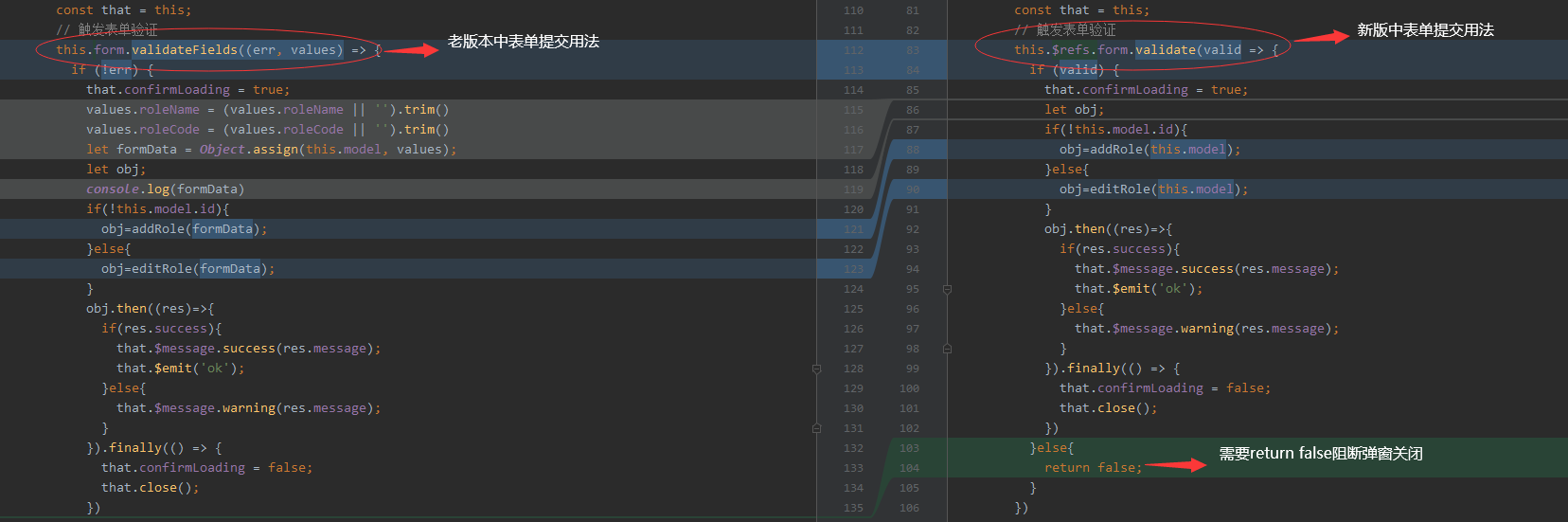
表单提交区别

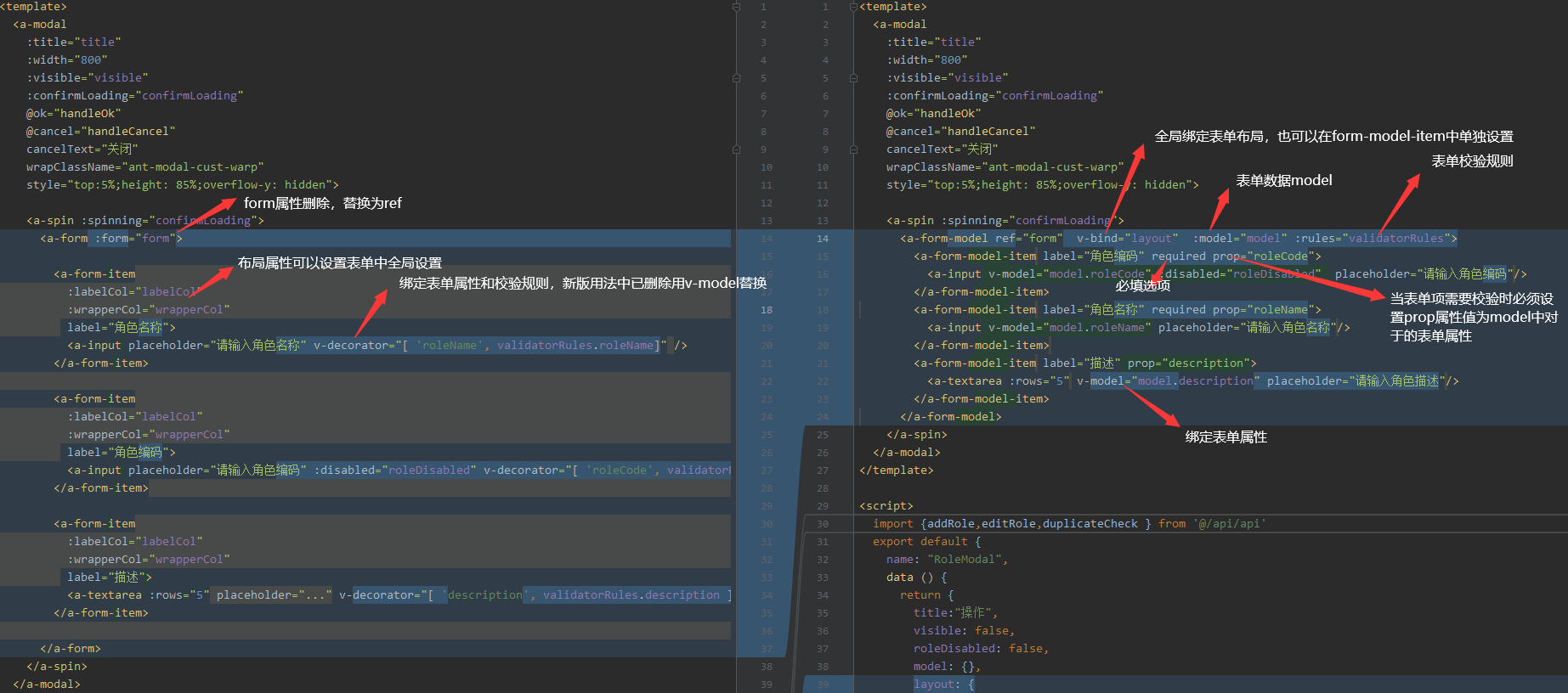
角色管理老版form代码
1 <template> 2 <a-modal 3 :title="title" 4 :width="800" 5 :visible="visible" 6 :confirmLoading="confirmLoading" 7 @ok="handleOk" 8 @cancel="handleCancel" 9 cancelText="关闭" 10 wrapClassName="ant-modal-cust-warp" 11 style="top:5%;height: 85%;overflow-y: hidden"> 12 13 <a-spin :spinning="confirmLoading"> 14 <a-form :form="form"> 15 16 <a-form-item 17 :labelCol="labelCol" 18 :wrapperCol="wrapperCol" 19 label="角色名称"> 20 <a-input placeholder="请输入角色名称" v-decorator="[ 'roleName', validatorRules.roleName]" /> 21 </a-form-item> 22 23 <a-form-item 24 :labelCol="labelCol" 25 :wrapperCol="wrapperCol" 26 label="角色编码"> 27 <a-input placeholder="请输入角色编码" :disabled="roleDisabled" v-decorator="[ 'roleCode', validatorRules.roleCode]" /> 28 </a-form-item> 29 30 <a-form-item 31 :labelCol="labelCol" 32 :wrapperCol="wrapperCol" 33 label="描述"> 34 <a-textarea :rows="5" placeholder="..." v-decorator="[ 'description', validatorRules.description ]" /> 35 </a-form-item> 36 37 </a-form> 38 </a-spin> 39 </a-modal> 40 </template> 41 42 <script> 43 import pick from 'lodash.pick' 44 import {addRole,editRole,duplicateCheck } from '@/api/api' 45 46 export default { 47 name: "RoleModal", 48 data () { 49 return { 50 title:"操作", 51 visible: false, 52 roleDisabled: false, 53 model: {}, 54 labelCol: { 55 xs: { span: 24 }, 56 sm: { span: 5 }, 57 }, 58 wrapperCol: { 59 xs: { span: 24 }, 60 sm: { span: 16 }, 61 }, 62 confirmLoading: false, 63 form: this.$form.createForm(this), 64 validatorRules:{ 65 roleName:{ 66 rules: [ 67 { required: true, message: '请输入角色名称!' }, 68 { min: 2, max: 30, message: '长度在 2 到 30 个字符', trigger: 'blur' } 69 ]}, 70 roleCode:{ 71 rules: [ 72 { required: true, message: '请输入角色名称!'}, 73 { min: 0, max: 64, message: '长度不超过 64 个字符', trigger: 'blur' }, 74 { validator: this.validateRoleCode} 75 ]}, 76 description:{ 77 rules: [ 78 { min: 0, max: 126, message: '长度不超过 126 个字符', trigger: 'blur' } 79 ]} 80 }, 81 } 82 }, 83 created () { 84 }, 85 methods: { 86 add () { 87 this.edit({}); 88 }, 89 edit (record) { 90 this.form.resetFields(); 91 this.model = Object.assign({}, record); 92 this.visible = true; 93 94 //编辑页面禁止修改角色编码 95 if(this.model.id){ 96 this.roleDisabled = true; 97 }else{ 98 this.roleDisabled = false; 99 } 100 this.$nextTick(() => { 101 this.form.setFieldsValue(pick(this.model,'roleName', 'description','roleCode')) 102 }); 103 104 }, 105 close () { 106 this.$emit('close'); 107 this.visible = false; 108 }, 109 handleOk () { 110 const that = this; 111 // 触发表单验证 112 this.form.validateFields((err, values) => { 113 if (!err) { 114 that.confirmLoading = true; 115 values.roleName = (values.roleName || '').trim() 116 values.roleCode = (values.roleCode || '').trim() 117 let formData = Object.assign(this.model, values); 118 let obj; 119 console.log(formData) 120 if(!this.model.id){ 121 obj=addRole(formData); 122 }else{ 123 obj=editRole(formData); 124 } 125 obj.then((res)=>{ 126 if(res.success){ 127 that.$message.success(res.message); 128 that.$emit('ok'); 129 }else{ 130 that.$message.warning(res.message); 131 } 132 }).finally(() => { 133 that.confirmLoading = false; 134 that.close(); 135 }) 136 } 137 }) 138 }, 139 handleCancel () { 140 this.close() 141 }, 142 validateRoleCode(rule, value, callback){ 143 if(/[\u4E00-\u9FA5]/g.test(value)){ 144 callback("角色编码不可输入汉字!"); 145 }else{ 146 var params = { 147 tableName: "sys_role", 148 fieldName: "role_code", 149 fieldVal: value, 150 dataId: this.model.id, 151 }; 152 duplicateCheck(params).then((res)=>{ 153 if(res.success){ 154 callback(); 155 }else{ 156 callback(res.message); 157 } 158 }); 159 } 160 } 161 162 } 163 } 164 </script> 165 166 <style scoped> 167 168 </style>
角色管理新版from代码
1 <template> 2 <a-modal 3 :title="title" 4 :width="800" 5 :visible="visible" 6 :confirmLoading="confirmLoading" 7 @ok="handleOk" 8 @cancel="handleCancel" 9 cancelText="关闭" 10 wrapClassName="ant-modal-cust-warp" 11 style="top:5%;height: 85%;overflow-y: hidden"> 12 13 <a-spin :spinning="confirmLoading"> 14 <a-form-model ref="form" v-bind="layout" :model="model" :rules="validatorRules"> 15 <a-form-model-item label="角色编码" required prop="roleCode"> 16 <a-input v-model="model.roleCode" :disabled="roleDisabled" placeholder="请输入角色编码"/> 17 </a-form-model-item> 18 <a-form-model-item label="角色名称" required prop="roleName"> 19 <a-input v-model="model.roleName" placeholder="请输入角色名称"/> 20 </a-form-model-item> 21 <a-form-model-item label="描述" prop="description"> 22 <a-textarea :rows="5" v-model="model.description" placeholder="请输入角色描述"/> 23 </a-form-model-item> 24 </a-form-model> 25 </a-spin> 26 </a-modal> 27 </template> 28 29 <script> 30 import {addRole,editRole,duplicateCheck } from '@/api/api' 31 export default { 32 name: "RoleModal", 33 data () { 34 return { 35 title:"操作", 36 visible: false, 37 roleDisabled: false, 38 model: {}, 39 layout: { 40 labelCol: { span: 3 }, 41 wrapperCol: { span: 14 }, 42 }, 43 confirmLoading: false, 44 validatorRules:{ 45 roleName: [ 46 { required: true, message: '请输入角色名称!' }, 47 { min: 2, max: 30, message: '长度在 2 到 30 个字符', trigger: 'blur' } 48 ], 49 roleCode: [ 50 { required: true, message: '请输入角色名称!'}, 51 { min: 0, max: 64, message: '长度不超过 64 个字符', trigger: 'blur' }, 52 { validator: this.validateRoleCode} 53 ], 54 description: [ 55 { min: 0, max: 126, message: '长度不超过 126 个字符', trigger: 'blur' } 56 ] 57 }, 58 } 59 }, 60 created () { 61 }, 62 methods: { 63 add () { 64 this.edit({}); 65 }, 66 edit (record) { 67 this.model = Object.assign({}, record); 68 this.visible = true; 69 //编辑页面禁止修改角色编码 70 if(this.model.id){ 71 this.roleDisabled = true; 72 }else{ 73 this.roleDisabled = false; 74 } 75 }, 76 close () { 77 this.$emit('close'); 78 this.visible = false; 79 }, 80 handleOk () { 81 const that = this; 82 // 触发表单验证 83 this.$refs.form.validate(valid => { 84 if (valid) { 85 that.confirmLoading = true; 86 let obj; 87 if(!this.model.id){ 88 obj=addRole(this.model); 89 }else{ 90 obj=editRole(this.model); 91 } 92 obj.then((res)=>{ 93 if(res.success){ 94 that.$message.success(res.message); 95 that.$emit('ok'); 96 }else{ 97 that.$message.warning(res.message); 98 } 99 }).finally(() => { 100 that.confirmLoading = false; 101 that.close(); 102 }) 103 }else{ 104 return false; 105 } 106 }) 107 }, 108 handleCancel () { 109 this.close() 110 }, 111 validateRoleCode(rule, value, callback){ 112 if(/[\u4E00-\u9FA5]/g.test(value)){ 113 callback("角色编码不可输入汉字!"); 114 }else{ 115 let params = { 116 tableName: "sys_role", 117 fieldName: "role_code", 118 fieldVal: value, 119 dataId: this.model.id, 120 }; 121 duplicateCheck(params).then((res)=>{ 122 if(res.success){ 123 callback(); 124 }else{ 125 callback(res.message); 126 } 127 }); 128 } 129 } 130 } 131 } 132 </script> 133 134 <style scoped> 135 136 </style>
更多用法参考官方文档 官方FormModel用法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」