目录索引:
- 后端开发工具
- 前端开发工具
- Nodejs镜像
- WebStorm入门配置
JeecgBoot采用前后端分离的架构,官方推荐开发工具
前端开发: Webstrom 或者 IDEA
后端开发: Eclipse安装lombok插件 或者 IDEA
开发工具下载:https://pan.baidu.com/s/1tZmFuViGz5IwHhzmA-FN6A 提取码:frya


一、后端开发工具
| 序号 | 工具 | 参考 |
|---|---|---|
| 1 | eclipse安装lombok插件 | https://blog.csdn.net/qq_25646191/article/details/79639633 |
| 2 | Eclipse自定义皮肤主题 | https://blog.csdn.net/StillOnMyWay/article/details/79109741 |
| 3 | Eclipse常用快捷键 | https://blog.csdn.net/zhangdaiscott/article/details/52790087 |
二、前端开发工具
| 序号 | 工具 | 描述 | 参考 |
|---|---|---|---|
| 1 | Nodejs/Npm安装 | JavaScript运行环境,此处使用到它的包管理器npm | http://www.jianshu.com/p/03a76b2e7e00 |
| 2 | Yarn安装 | 下载包工具 | https://yarnpkg.com/zh-Hans/docs/install |
| 3 | WebStorm安装与使用 | WEB前端开发工具 | https://blog.csdn.net/u011781521/article/details/53558979 |
三、配置Nodejs镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
四、WebStorm-2018.1.3 开发工具入门配置
| 序号 | 标题 | 链接 |
|---|---|---|
| 1 | WebStorm安装与使用 | https://blog.csdn.net/u011781521/article/details/53558979 |
| 2 | webstorm 2018 激活破解 | https://blog.csdn.net/q3585914/article/details/79853404 |
| 3 | 修改webstorm主题 | https://blog.csdn.net/master_yao/article/details/50675454 |
| 4 | Webstorm切换快捷键风格(Webstorm快捷键与eclipse对比介绍) | https://blog.csdn.net/gsying1474/article/details/52036443 |
| 5 | WebStorm SVN用法 | https://blog.csdn.net/hysh_keystone/article/details/52013789 |
| 6 | ‘svn’不是内部或外部命令问题解决 | https://blog.csdn.net/mitea90/article/details/19075673 |
| 7 | 设置webstorm的vue新建文件模板(后面篇章) | https://blog.csdn.net/diligentkong/article/details/75040651 |
| 8 | WebStorm卡顿拉取svn慢解决 | https://blog.csdn.net/WYA1993/article/details/84671501 |
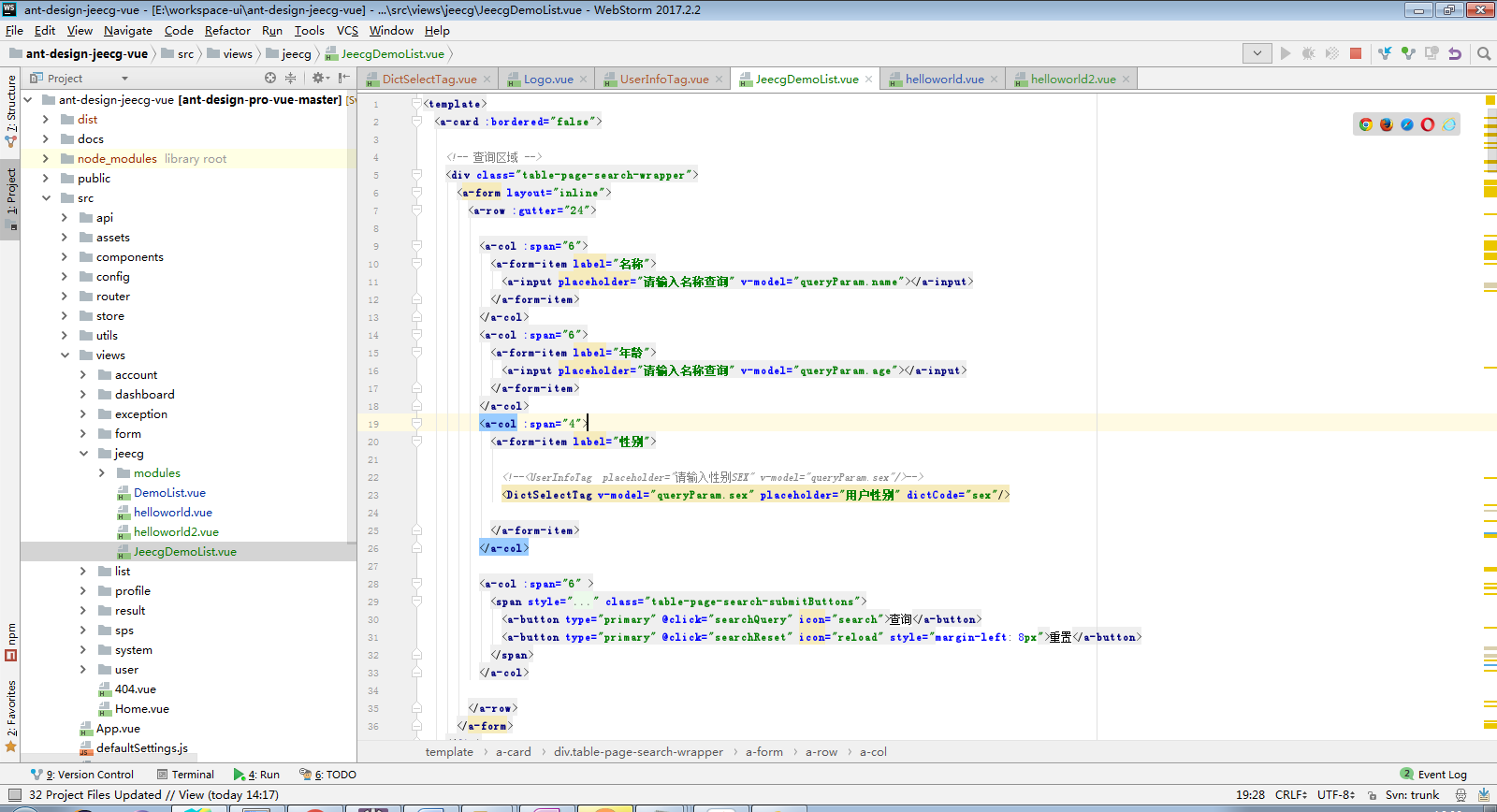
前端Webstorm开发界面:

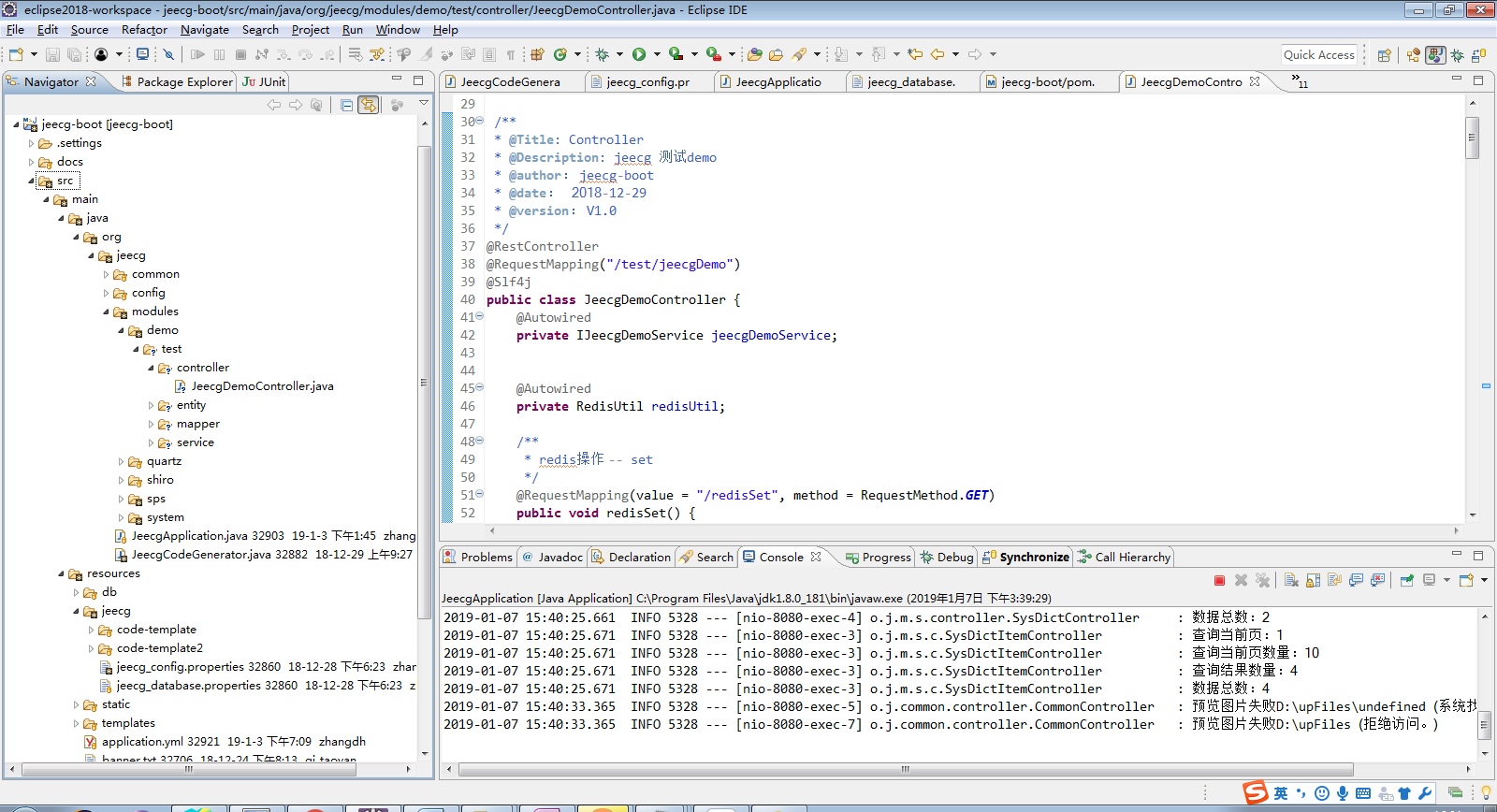
后端Eclipse开发界面:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」
2018-06-04 MiniDao_1.6.4 版本发布,轻量级Java持久化框架,Hibernate项目辅助利器