jeecg-boot采用前后端分离的方案,前后端代码不在一起。想要部署 一般是通过反向代理实现。
jeecg-boot目前支持更好更简单的解决方案:
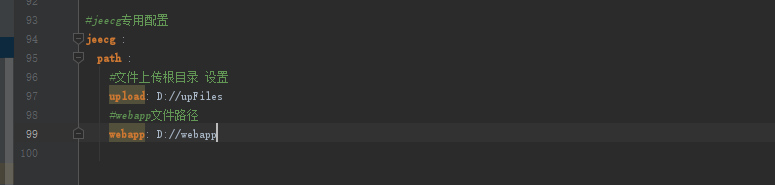
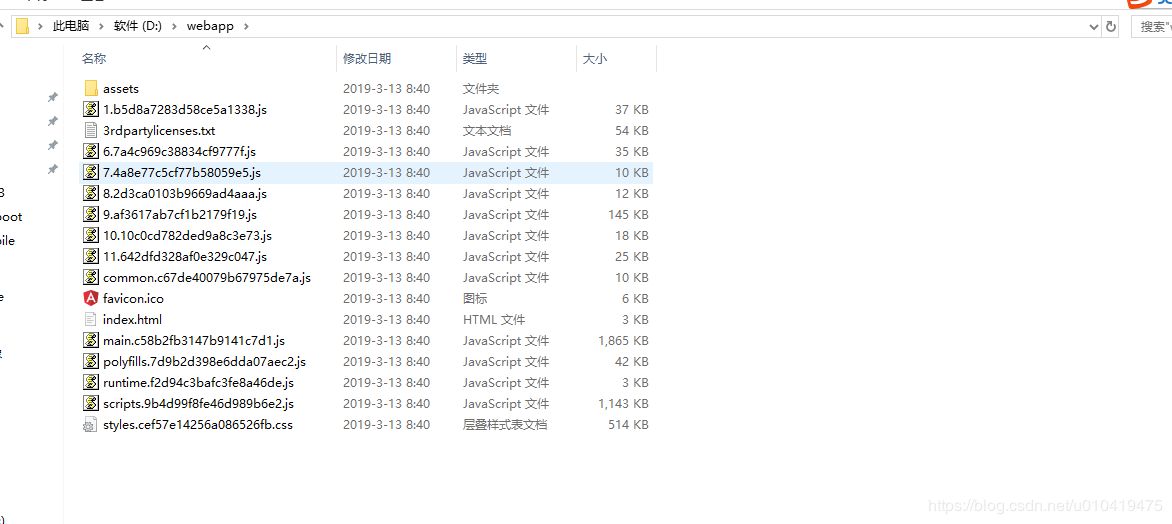
jeecg 在配置文件里面指定了 webapp的存放目录 只要把编译好的文件放入指定目录下 如下图


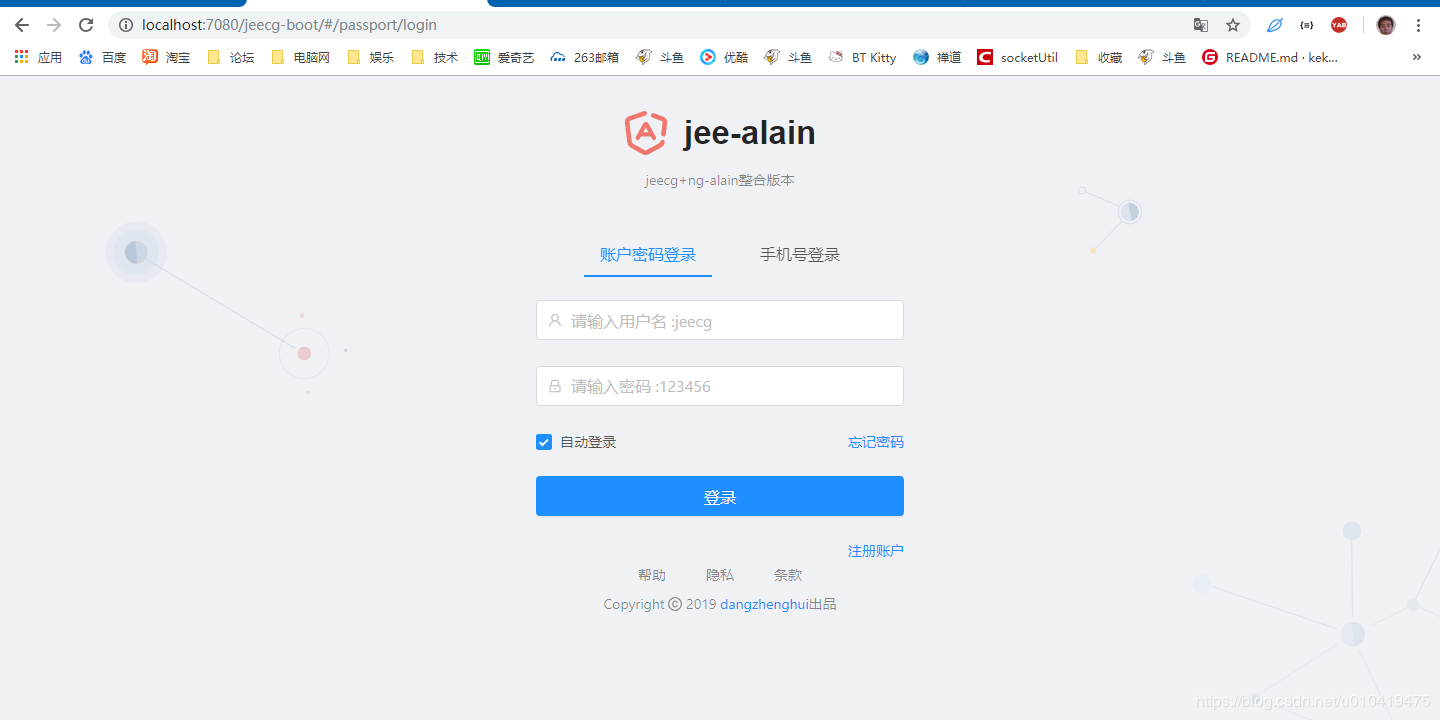
启动服务端项目 我的服务端的端口是7080 一般默认是8080这个无所谓 这样就能直接访问了 不需要nginx反向代理工具就可以实现前后端代码分离 部署分离 upload参数是上传文件的路径也是分离的。

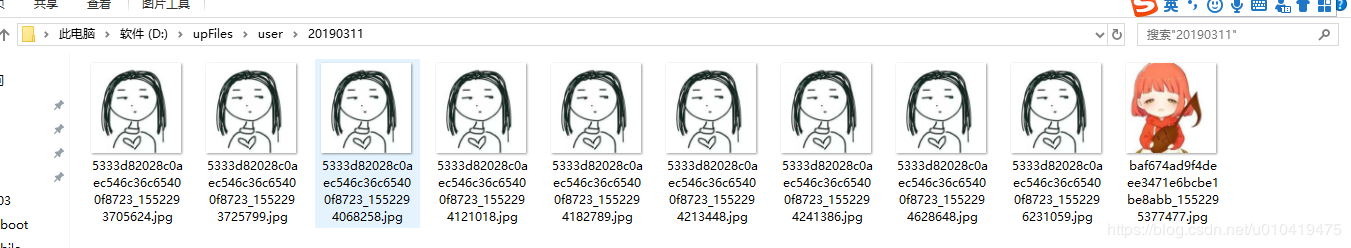
文件也可以直接访问不需要转译地址 实际地址都是互相独立的 






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」