android调用百度地图(1)新手环境搭建基础应用教程
一、申请百度账号,建立应用,获得key值
申请网址:http://lbsyun.baidu.com/apiconsole/key
然后点击控制台,创建属于你自己的应用

(ak这里我不方便透露,就不发出来了)
点击图片中的设置一栏,就会进入另一个页面,这里是安全码的生成页面,按照指示填相应的信息即可。
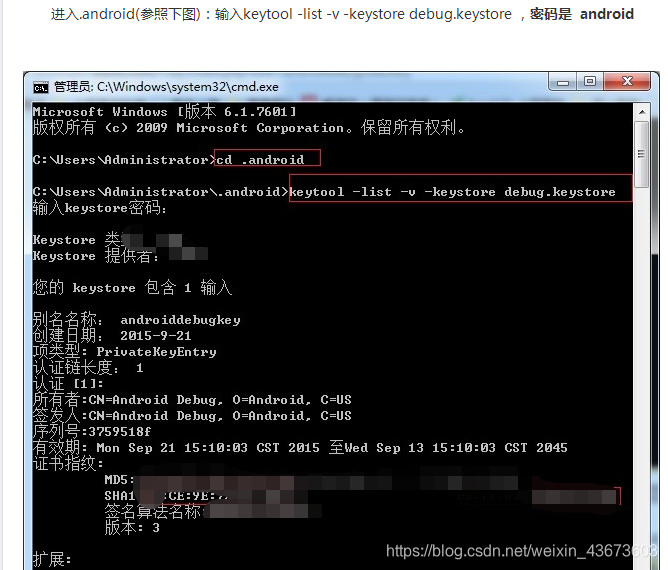
1)获取sha1值方法:电脑打开cmd(win+r),然后按照图中所示进行输入就可以获取sha1的值(密码默认初始为android)。


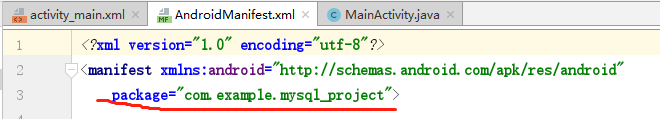
2)包名获取
包名去AndroidMainifest.xml中复制

在输入安全码后,点击“确定”完成应用的配置工作,会得到一个创建的Key。
二、下载sdk
下载地址:http://lbsyun.baidu.com/index.php?title=androidsdk/sdkandev-download
进去之后选择自定义下载,勾选我们所所需要的功能进行下载,选择开发包下载。

下载解压如图所示:

三、配置环境
我的开发工具以及环境:
androidstudio:3.4.2
电脑版本:win10专业版
首先新建一个空的android项目:

切换project模式,复制我解压的文件夹下面的
复制到我们的工程目录下面的libs下,然后双击,选择add as Library那个选项。然后弄完如下所示:

接着切换android模式:建立以下工程目录结构:

配置完之后在我们的AndroidMainifest.xml中加入Key。代码如下:
在application中添加开发密钥
<application
<meta-data android:name="com.baidu.lbsapi.API_KEY"android:value="申请的key" /> </application>
添加权限:
//获取设备网络状态,禁用后无法获取网络状态
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
//网络权限,当禁用后,无法进行检索等相关业务
<uses-permission android:name="android.permission.INTERNET" />
//读取系统信息,包含系统版本等信息,用作统计
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
//获取设备的网络状态,鉴权所需网络代理
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
//允许sd卡写权限,需写入地图数据,禁用后无法显示地图
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
//这个权限用于进行网络定位
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
//这个权限用于访问GPS定位
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
//获取统计数据
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
//使用步行AR导航,配置Camera权限
<uses-permission android:name="android.permission.CAMERA" />
//程序在手机屏幕关闭后后台进程仍然运行
<uses-permission android:name="android.permission.WAKE_LOCK" />
添加百度地图服务
在mainfest的application标签中配置地图服务
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote" ></service>
至此,环境搭建完成,运行没有报错即可。
四、基础应用
在xml文件中加入初始化控件的代码:
<TextView android:text="百度地图"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="wrap_content"
android:textSize="25sp"
android:id="@+id/textView" />
<com.baidu.mapapi.map.MapView
android:id="@+id/baiDuMv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
SDKInitializer.initialize(getApplicationContext());//初始化地图控件
MainActivity完整代码:
package com.example.mysql_project;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.baidu.location.BDLocation;
import com.baidu.location.BDLocationListener;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapStatusUpdate;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
private BaiduMap mBaiduMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());//初始化地图控件
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
//获取百度地图
mBaiduMap = mMapView.getMap();
//普通地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
//开启交通图
mBaiduMap.setTrafficEnabled(true);
//卫星地图
//mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
}
@Override
protected void onStart() {
super.onStart();
}
@Override
protected void onStop() {
super.onStop();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
}
至此,初步使用完成。点击运行查看一下效果吧,后续将会持续更新。


