JavaScript基本使用
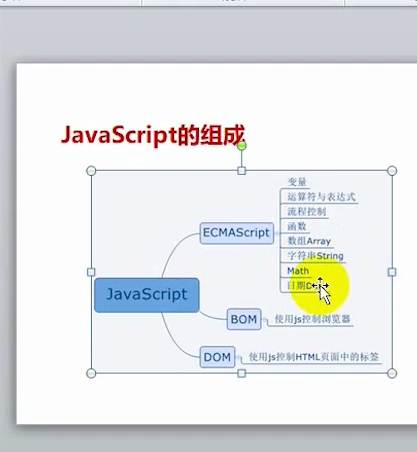
javascript 的组成

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button>按钮</button>
<script type="text/javascript">
document.write("sunck is a good man")
console.log("sunckis")
alert("sunck is handsome man ")
</script>
<script type="text/javascript">
console.log("sunck is a nice man1")
</script>
</body>
</html>
===================================================
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/test.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<button>按钮</button>
</body>
</html>
================js/test.js======================
/**
* Created by Jeco on 2018/11/27.
*/
console.log("<h1>我是外面的文件中</h1>")
document.write("<h1>sunck is a good man</h1>")
console.log("sunckis")
alert("sunck is handsome man ")
问题点:1.无法注释
总结:1.JavaScript能内部和外部访问
2.先外部再内部
3.注意格式
学无止境

