在windows使用gvim的感受
用新下载的gvim写几行代码习惯一下,感觉vim用起来要比atom占用的内存少多了,更加的便捷。由于之前一直在用sublime text2,虽然我也很喜欢ST,但我还是抱着膜拜的心态来试了试gvim,毕竟之前在linux操作系统上用过vim,所以简单的试了试,觉得很上手,虽然现在还不是熟悉gvim的全部快捷键,但是用gvim感觉就像是在linux上撸代码一样过瘾,个人比较喜欢linux的简洁的风格。
下面是gvim的原始的字体

因为我比较喜欢ubuntu的字体,所以我下载了ubuntu的mono字体以后的gvim样子,也可以下载你认为好看的字体,然后再去配置一下_vimrc

下面是在sublime text2的界面

Atom我之前也用,但是好多次使用都是我的电脑内存直接炸掉,只下了两个package就很占内存了,所以我果断卸载了Atom。
VScode我也是用过一段时间,可以直接编译html,方便,但是总体感觉反应略慢,不如gvim这样轻巧强大,也没有ST这样亲民。
好了,不扯了,继续奋斗吧,不管用哪款编辑器,只要顺手就好,反正我是觉得vim就很好用。
我也顺便上我的测试代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset = "utf-8"> 5 </head> 6 <body> 7 <button onclick = "myclick();">点击我显示时间嘛</button> 8 </body> 9 </html> 10 <script type = "text/javascript"> 11 var myclick = function(){ 12 var para = document.createElement("p"); 13 var time = new Date(); 14 var timestr = time.toString(); 15 var timearray = timestr.split(" "); 16 timearray = timearray.slice(3,5); 17 timestr = timearray.join(" "); 18 para.appendChild(document.createTextNode("当前时间为:" + timestr)); 19 document.body.appendChild(para); 20 21 }; 22 </script>
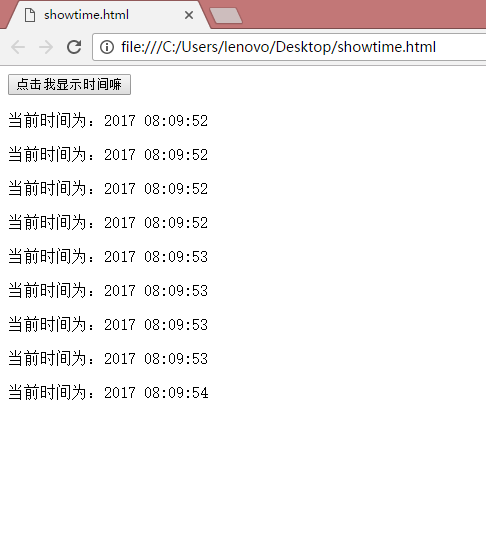
这个简单的按钮是动态显示当前的标准时间。
效果如下图所示:

好了,明天继续奋斗!
少一些功利主义的追求,多一些不为什么的坚持!


