javascript数据结构之顺序表
关于线性表的概念这里就不赘述了,可以自行百度和查阅资料,线性表按照存储(物理)结构分为顺序存储和链式存储,每种存储方式的不同决定了它的实现代码是不同的:
顺序存储的特点就是在内存中选一块连续的地址空间,然后将线性表放入其中,这样做便于线性表的存取,但是不利于插入和删除,而且在事先无法确定线性表长度的前提下可能会造成内存浪费或溢出。
这篇我是用javascript来实现线性表中的顺序表。
下面上代码:
1 var orderList = function(){ 2 var items = []; //线性表内部定义一个容量为10的数组用来存储数据 3 this.items = items; //这里利用了数组是引用类型,实例属性和局部变量其实是指向同一个数组的 4 5 this.findElem = function(data){ //在表中寻找元素,返回对应的地址位置 6 var Symbol = false; 7 var temp = 0; 8 for(var i = 0;i < items.length;i++){ 9 if(items[i] == data){ 10 Symbol = true; 11 temp = i+1; 12 } 13 } 14 if(Symbol){ 15 return temp; 16 } 17 }; 18 19 this.getElem = function(num){ //获得元素操作,返回获得的元素 20 if(num > items.length || num < 1 || items.length == 0){ 21 return false; 22 }else{ 23 return items[num - 1]; //注意数组下标是从0开始的 24 } 25 }; 26 27 this.ListInsert = function(data,pos){ //插入元素操作,返回新的数组 28 if(pos > items.length || pos < 1 || items.length == 0){ 29 return false; 30 }else{ 31 for(var i = items.length;i >= pos-1;i -= 1){ 32 items[i+1] = items[i]; 33 } 34 items[pos-1] = data; 35 return items; 36 } 37 }; 38 39 this.ListDelete = function(pos){ //删除元素操作,返回删除的元素 40 var temp = items[pos-1]; 41 if(pos < 1 || pos > items.length || items.length == 0){ 42 return false; 43 }else{ 44 for(var i = pos;i < items.length;i++){ 45 items[i-1] = items[i]; 46 } 47 return temp; 48 } 49 }; 50 51 52 }; 53 54 //实例化测试一下 55 var list = new orderList(); 56 list.items.push("a","b","c","d","e","f","g"); 57 console.log(list.items); 58 console.log(list.findElem("c")); 59 console.log(list.getElem(1)); 60 console.log(list.ListInsert("j",3)); 61 console.log(list.ListDelete(2)); 62 console.log(list.items);
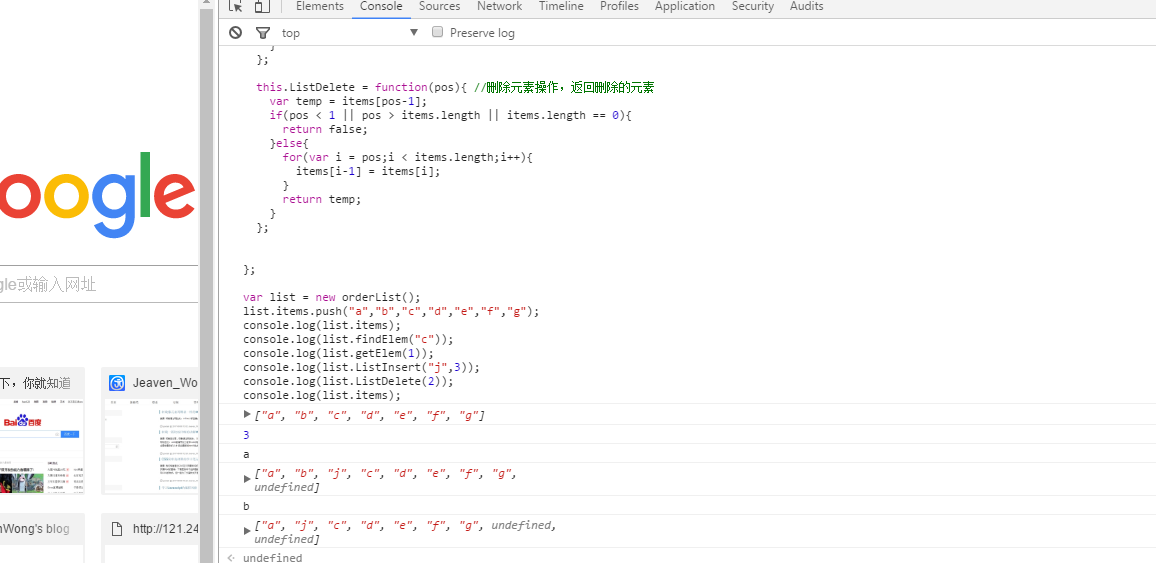
下面是在chrome的console里面调试的结果,亲测无误。

少一些功利主义的追求,多一些不为什么的坚持!


