用javascript来判别回文数
什么是回文数?通俗的说就是正着读和倒着读都一样的字符串(即使是数字也是可以看成字符串的)。
所以下面回文数都是用字符串来表示的,即判断回文数就是对字符串的判断。
举几个回文数的例子:
i love u evol i
9 99899 9
但是要是判断类似这样的字符串时需要去除掉非字母和数字的字符再来判断 0.0 } ==me== { 0.0
由于我们这里的回文数指的是字母和数字组成的,所以我们判断是否为回文数是在去掉了所有的字母和数字之后再判断的。
并且我们还规定了回文数中不区分大小写,大写字母和小写字母同样对待。
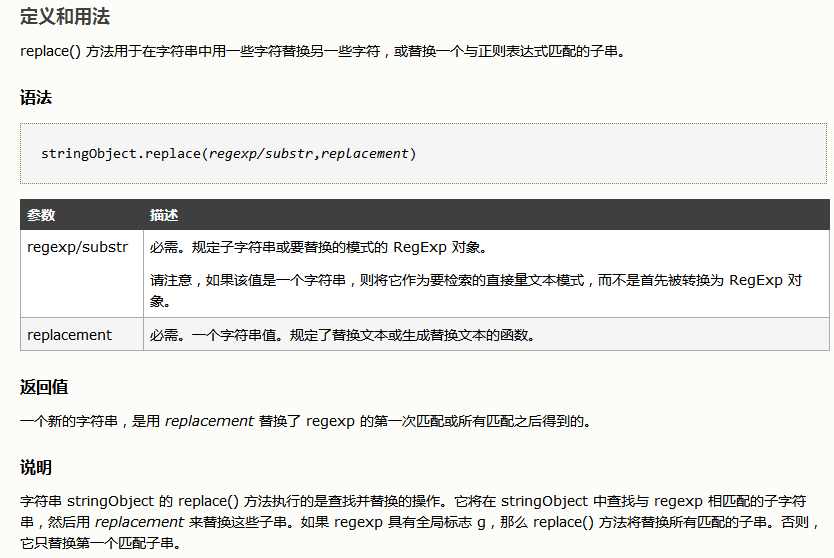
下面截取一段来自W3Cschool上面的replace()的介绍。需要看详情的请点击这里。戳我看replace()的详细用法

下面介绍javascript的split()方法,可以由字符串返回数组,想要知道详细关于字符串的split()的用法的请戳这里。

我先写的一个是如下的版本:
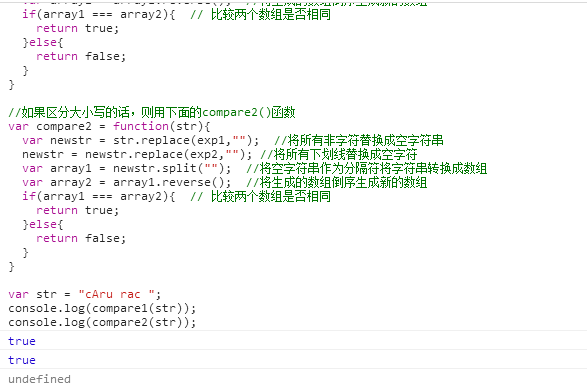
var exp1 = "/\w+/g"; //匹配非字符的正则表达式,但是注意无法匹配到下划线_ var exp2 = "/\_+/g"; //匹配下划线_ //在javascript中可以用split()将字符串转换成字符数组 //如果不区分大小写则用下面的compare1()函数 var compare1 = function(str){ var newstr = str.replace(exp1,""); //将所有非字符替换成空字符串 newstr = newstr.replace(exp2,""); //将所有下划线替换成空字符 var low_newstr = newstr.toLowerCase(); //将字符串全部转换成小写字母的形式 var array1 = newstr.split(""); //将空字符串作为分隔符将字符串转换成数组 var array2 = array1.reverse(); //将生成的数组倒序生成新的数组 if(array1 === array2){ // 比较两个数组是否相同 return true; }else{ return false; } } //如果区分大小写的话,则用下面的compare2()函数 var compare2 = function(str){ var newstr = str.replace(exp1,""); //将所有非字符替换成空字符串 newstr = newstr.replace(exp2,""); //将所有下划线替换成空字符 var array1 = newstr.split(""); //将空字符串作为分隔符将字符串转换成数组 var array2 = array1.reverse(); //将生成的数组倒序生成新的数组 if(array1 === array2){ // 比较两个数组是否相同 return true; }else{ return false; } } var str = "cAru rac "; console.log(compare1(str)); console.log(compare2(str));

但是如果我这样写的话,就会出现即使是大小写不同的时候,我们也无法区分,都会返回true的这种奇怪的错误。可是按照常理来说数组倒序之后不是和原来不相同了吗?
为什么呢?在javascript中得格外注意引用类型的复制问题。很多像我一样的初学javascript的人都会无意间犯这个错误,还在用C语言那种严格类型的数组来想当然的用jsvascript的数组。错误的原因就是javascript中的Array类型是引用类型,是弱类型。两个数组实际上都是在操作存储在同一个内存中的数组。
注意有个大坑:在javascript中我们不能用"=="或者"==="来比较对象是否内容相等,===或者==只是用来比较是否是同一个对象,换句话说只有当连个对象的引用相同的时候才会返回true。这里我用了自己写的循环来判断是否两个数组呢容是否相等。在Stackflow上面也有人用更好的办法来实现比较两个数组,这里贴上传送门。
所以我们正确的代码应该如下:
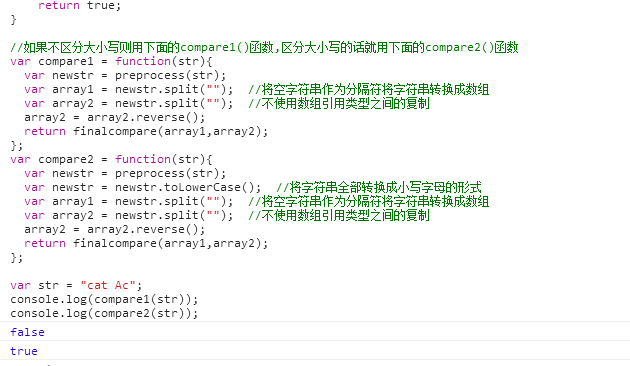
//先写一个字符串的预处理函数 var preprocess = function(str){ str = str.replace(/\W+/g,""); //将所有非字符替换成空字符串,注意这里的W是大写 str = str.replace(/\_+/g,""); //将所有下划线替换成空字符 return str; }; var finalcompare = function(array1,array2){ for(var i=0;i<array1.length;i++){ if(array1[i] != array2[i]){ return false; break; } } return true; } //如果不区分大小写则用下面的compare1()函数,区分大小写的话就用下面的compare2()函数 var compare1 = function(str){ var newstr = preprocess(str); var array1 = newstr.split(""); //将空字符串作为分隔符将字符串转换成数组 var array2 = newstr.split(""); //不使用数组引用类型之间的复制 array2 = array2.reverse(); return finalcompare(array1,array2); }; var compare2 = function(str){ var newstr = preprocess(str); var newstr = newstr.toLowerCase(); //将字符串全部转换成小写字母的形式 var array1 = newstr.split(""); //将空字符串作为分隔符将字符串转换成数组 var array2 = newstr.split(""); //不使用数组引用类型之间的复制 array2 = array2.reverse(); return finalcompare(array1,array2); }; var str = "cat ac"; console.log(compare1(str)); console.log(compare2(str));
下面是在chrome的console里面的测试结果,亲测无误。

或者也可以将Array类型转化为String类型来比较。
var array = ["a","b","A"]; var compare = function(array){ var str1 = array.toString(); var str2 = array.reverse().toString(); if(str1 == str2){ return true; } return false; }; compare(array);
我可能写的不是很简洁明了,我详细写出了我在写的时候踩着的坑,希望给看的人一定的警示作用吧,也希望我以后不会再犯吧。
可以参考下比较好的一篇的博文:点我传送


