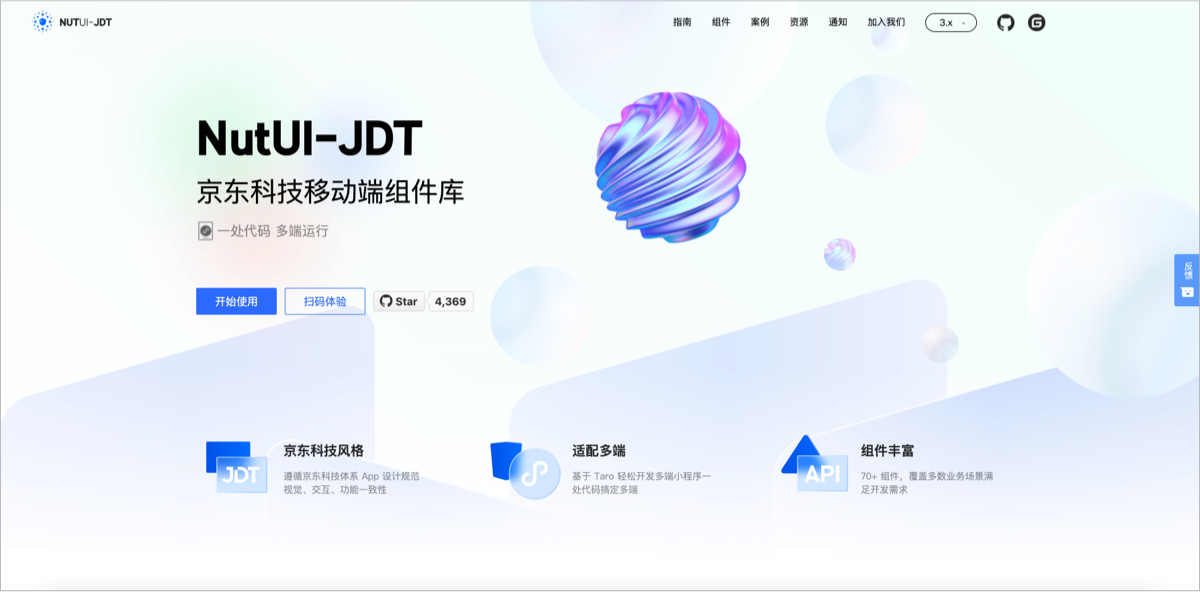
京东科技风格 NutUI 发布了
NutUI&京东科技前端、UI设计师经过2个多季度的紧密合作开发迭代,NutUI-JDT作为正式京东科技风格的NutUI终于和大家见面了,此次开创了两侧通过主题定制的方式实现对不同风格组件库的完美融合,而且在组件的使用体验、易用性、灵活性、降低维护成本上有了非常大的提升。
背景
随着业务的不断发展、应用场景的不断扩充,京东科技(简称:科技)在移动端同一项目需要同时支持 H5 端、小程序端的场景也越来越多,科技侧自研的 FindMobile 需要分开维护多端容易造成功能上线时间不同步、资源成本重复等问题,如何能更好的用一套代码适配多端、达到统一维护上线的课题已经需要重点注意。通过对集团内众多组件库的调研,NutUI 支持多端(H5和小程序)的特性很适合科技侧业务研发的需求,经过内部调研研决定联合 NutUI 团队共同打造出京东科技视觉的组件体系 - NutUI-JDT。
目标
本着一套代码适配多端、统一维护、同时发布上线的目的让移动端多端场景开发更简单,通过对组件库的使用让研发从繁杂重复的基础工作中脱离出来,能更专注于业务逻辑优化、性能提升,提高研发交付效率、降低开发成本。同时通过京东科技和京东商城两侧更多场景的组件应用与打磨,逐步将组件库建设的更加完美。
如何融合
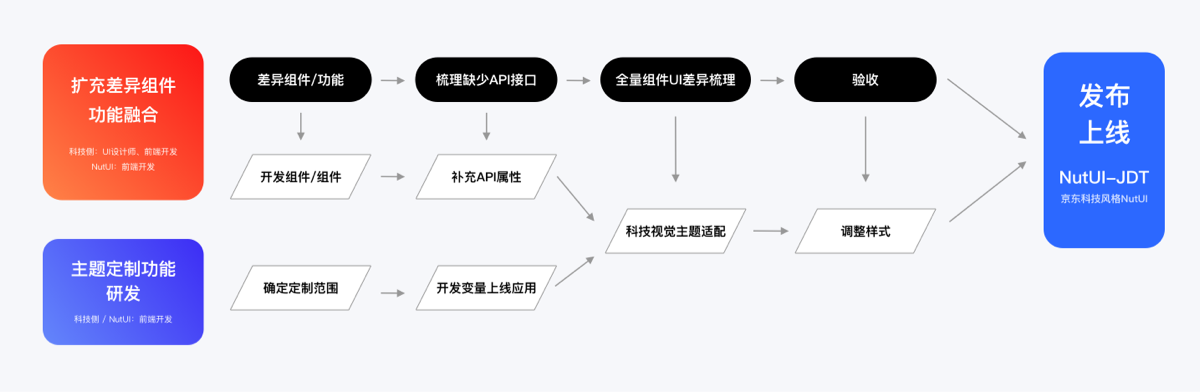
科技侧自研 FindMobile 与 NutUI 是两个独立的组件库,在组件视觉风格、组件类型、组件 API 属性的定义都有很大的不同,经过多次讨论沟通,最终决定采用共同开发主题定制的方案以达到两侧深度融合、统一维护迭代的目的,以此共识方案为基调两侧 UI 设计和前端开发进行了任务拆解、分工合作,即分别从扩充组件/组件属性、主题定制两条路线出发,最终实现完成科技视觉主题开发完成验收上线。
此次科技视觉主题深度定制功能的成功上线也为后续集团内更多的视觉体系接入 NutUI 做了示范先例,并为保证更快速、更完美的适配及发布上线打下了基础。

扩充差异组件/功能融合
通过对两侧组件逐个甄别筛选,我们排除两侧共有且功能属性相同组件后,我们发现了一部分科技侧高频使用但 NutUI 侧尚未使收录的组件,此外还发现了虽然 NutUI 已有相同组件但需扩充一些 API 接口属性后才能达到支持现有科技侧组件的程度,此外两侧功能属性相同的组件在 UI 样式风格上还是有较大的区别,所以我们将融合分为了三大部分—— 1 甄别科技侧需要的组件(NutUI没有的) 、2 甄别开发需要扩充 API 接口属性的组件、3 全量(70+)组件 UI 样式差异梳理完成科技风格主题。
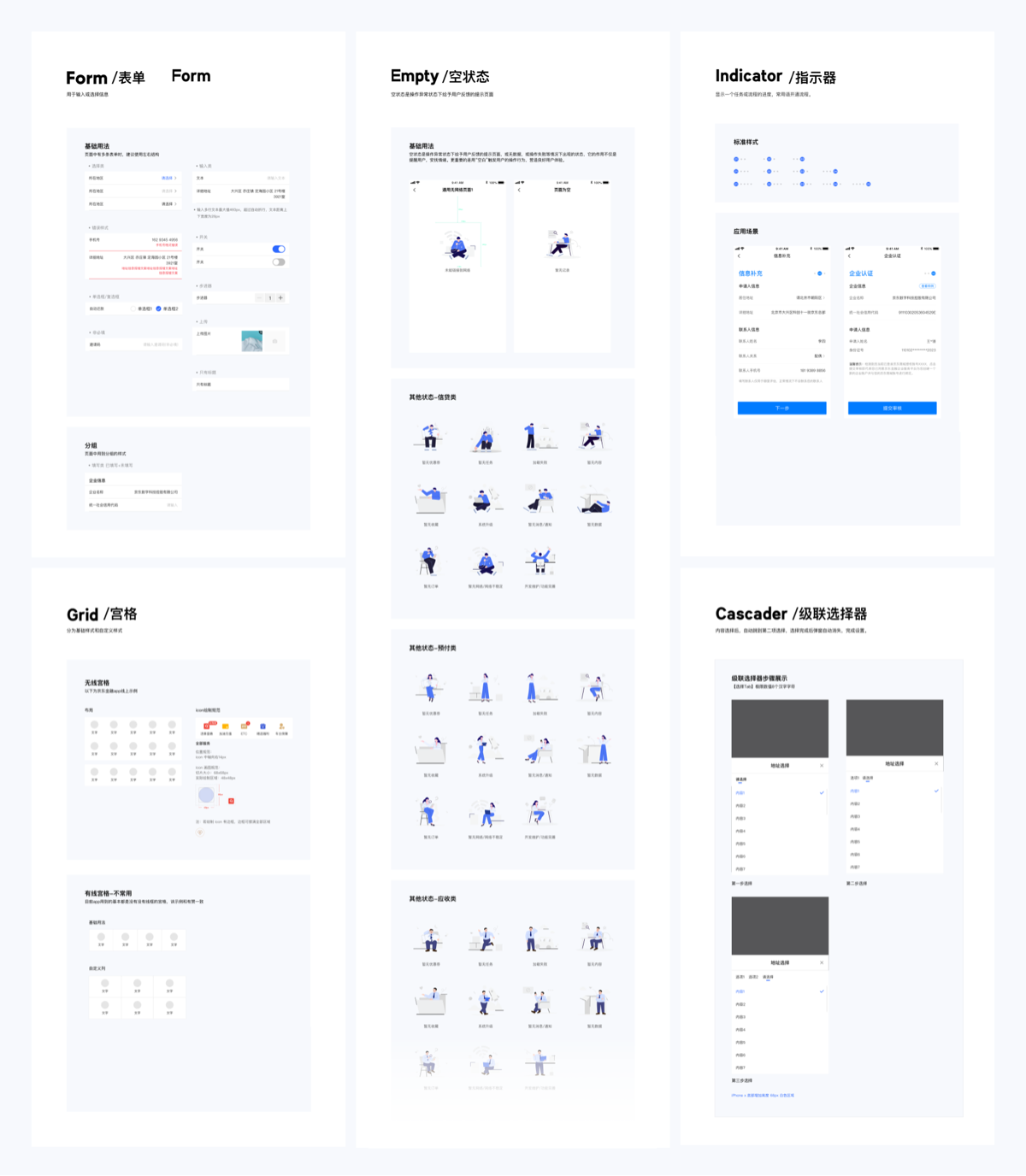
1、甄别出 5 个组件(表单、空状态、指示器、宫格、级联选择器)需要增加进入 NutUI 组件库体系;

2、甄别出了 8 个组件需要在 NutUI 原有组件基础上扩充 API 接口属性;
- 按钮:增加 size 属性;
- 单元格:分组新增描述、title 支持插槽、增加 size 属性;
- 对话框:新增样式风格属性 theme;
- 开关:支持自定义图标;
- 吐司:增加标题属性、自定义位置;
- 环形进度条:支持渐变色、两行文本样式;
- 选项卡切换:增加 size 属性、右侧增加滚动阴影、滚动交互;
- 输入框 :右侧支持 is-link;
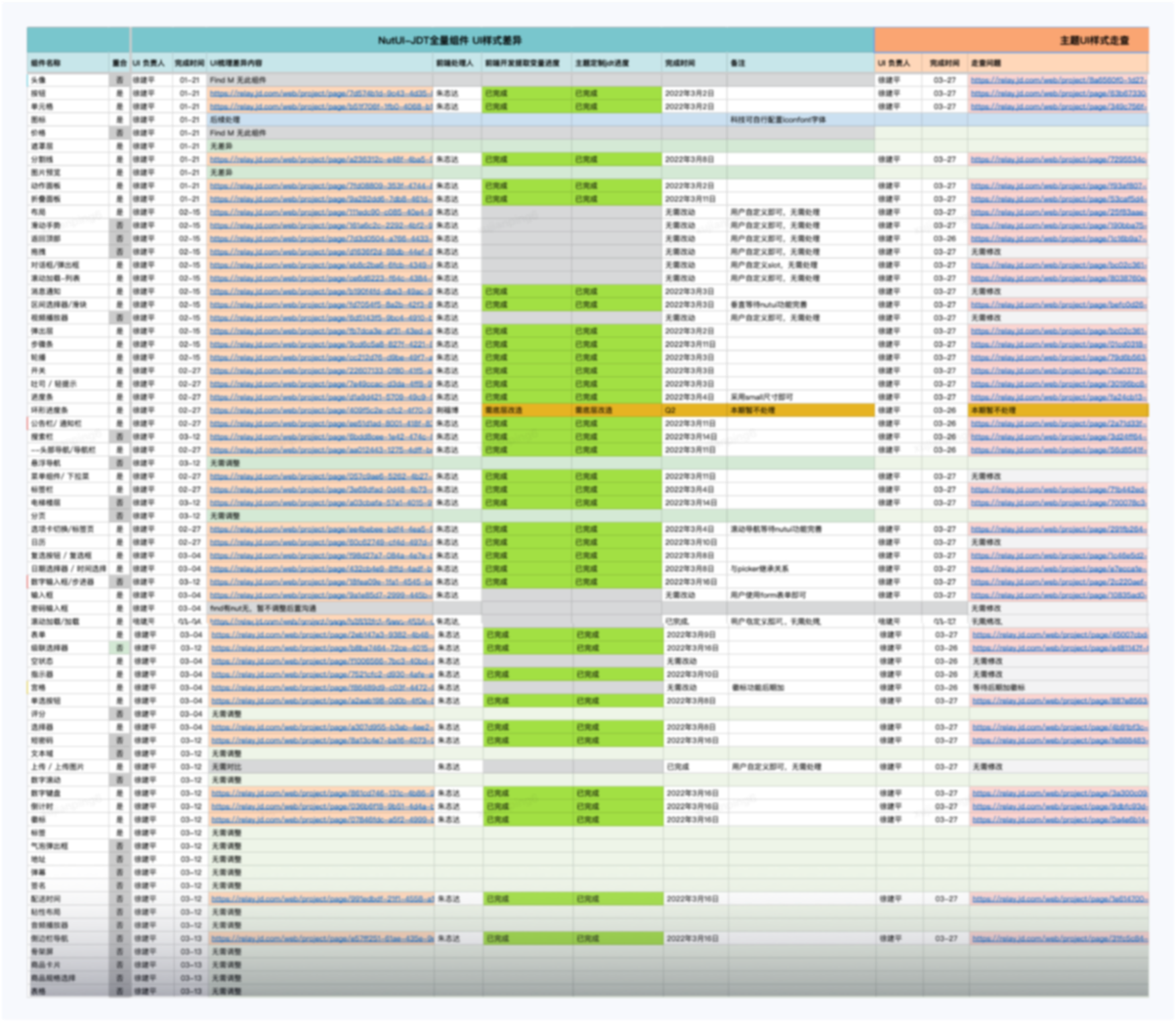
3、全量(70+)组件 UI 样式差异梳理:将融合后的总计 70+ 个组件各项UI样式差异点进行梳理甄别并逐个研发推进调整主题定制为京东科技主题。


主题定制
通过讨论最终决定通过主题定制的方式在同一网站可切换不同风格,这样既保证了融合的统一性又兼容风格的独立性,同时也为后续兼容更多风格的组件库树立成功案例。
1、确定自定义变量范围,主题变量数量由原来 300+ 提升至 700+;
2、自定义变量开发,完成新梳理的变量开发任务;
3、科技视觉主题完成全量组件适配;
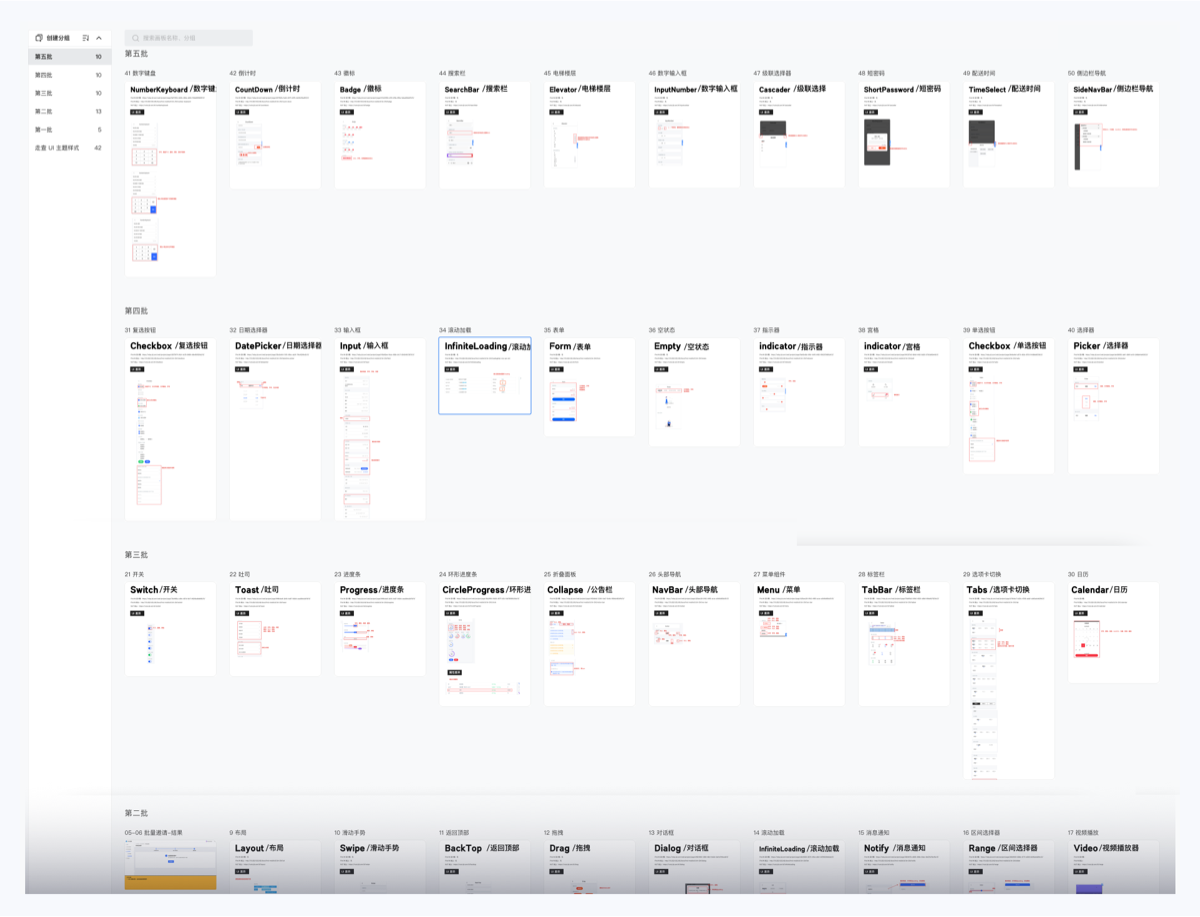
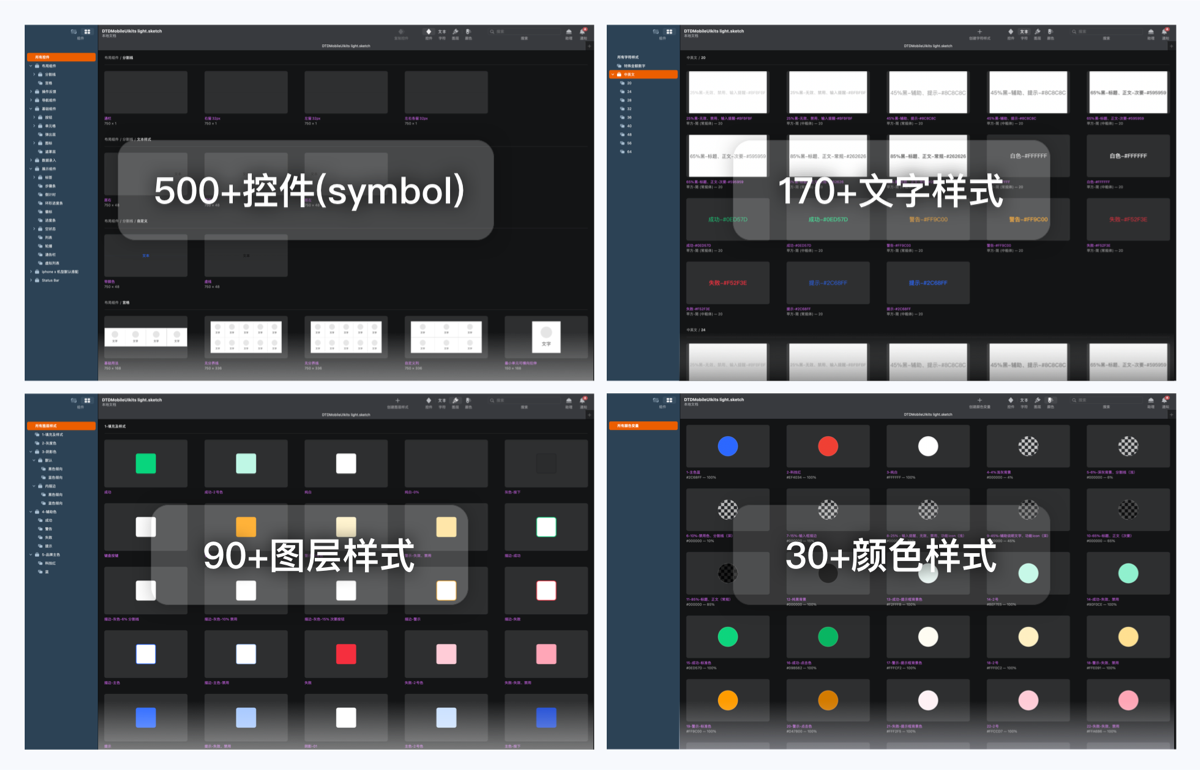
科技视觉风格sketch组件库插件
科技视觉风格 sketch 组件插件内已将全部组件封装为控件(symbol)方便快速多场景调取复用;同时插件内页封装定义好了全量存量文字样式、图层样式、颜色样式、方便对文字、图形等进行直接样式覆盖,保证统一UI规范输出;
最新插件包括组件 39 个、控件(symbol) 500+ 个、文字样式 170+ 个、图层样式 90+ 个、颜色样式30+ 个;


Sketch 插件如何使用
老司机请忽略此段内容哈~
安装完成后采用调用控件(symbol)的方式置入到实际项目文件中,通过编辑覆盖层内容(无需解组控件)即可使控件显示所需内容,当组件库有更新时也可一键升级项目组件到最新,解决了老项目文件页面众多且不能快速替换为最新UI样式的问题。

1、sketch软件内通过设置“首选项>组件库>添加组件库”将插件完成安装;
2、实际项目使用时在菜单选择“置入”选择对应组件;
3、在操作面板针对控件内容进行修改,或对文字、图形等进行直接样式覆盖或相对自由拉伸尺寸;
4、更新组件:组件库迭代更新时在原组件库所在存储文件夹下删旧存新(文件名需保持一致)后续即可调用置入最新组件,sketch 打开项目文件(或旧项目文件)如点击软件右上角“通知”有“组件库有更新可用”点击确认后项目文件即可全量更新到最新组件;
技术看点
For 开发者
一直以来,NutUI 都是以京东红(JD APP)风格为主,本次发布衍生出新的主题生态-科技蓝。开发者可以根据自身的业务诉求选择不同的 UI 风格。

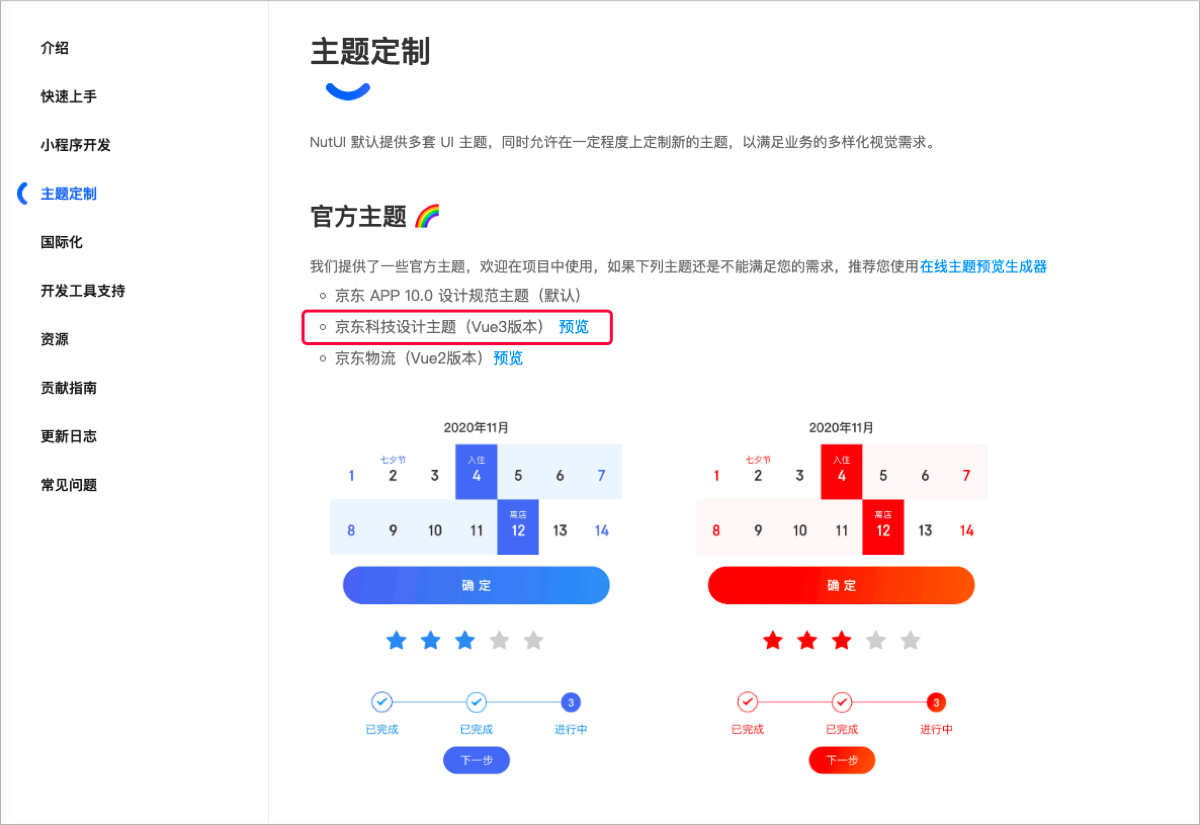
新主题官网
新增京东科技主题,结合科技众多的应用场景,快来尝试一下吧。
- 主题切换非常简单,1 秒即可
- 提高科技团队的视觉交互体验
- 建立通⽤的细节设计标准
- 建⽴设计与开发对接的基础标准
- 提⾼产研输出对接的效率,降低输出工作量

差异性
相比之前,我们在开发层面,我们在源码内部 style 文件夹下,分别生成了 variables.scss 、variables-jdt.scss 等多个主题文件,每个主题的全局的 variables.scss 文件,内部按标准的规则存放存放通用样式变量和每个组件的样式变量。本次主题变量数量由原来 300+ 提升至 700+,强化每个组件的颗粒度定制能力。
如何使用
对于开发者使用方式,我们保留了原有的方式,开发者无限安装额外插件包,只需修改 vite.config 或者 taro/config 中修改 variables-jdt.scss 主题包名称即可。使用方式:https://nutui.jd.com/jdt/#/guide/theme
后续规划
1、更多组件应用纳入科技视觉 sketch 插件,跟进主题变量
2、NutUI 统一 icon 图标库
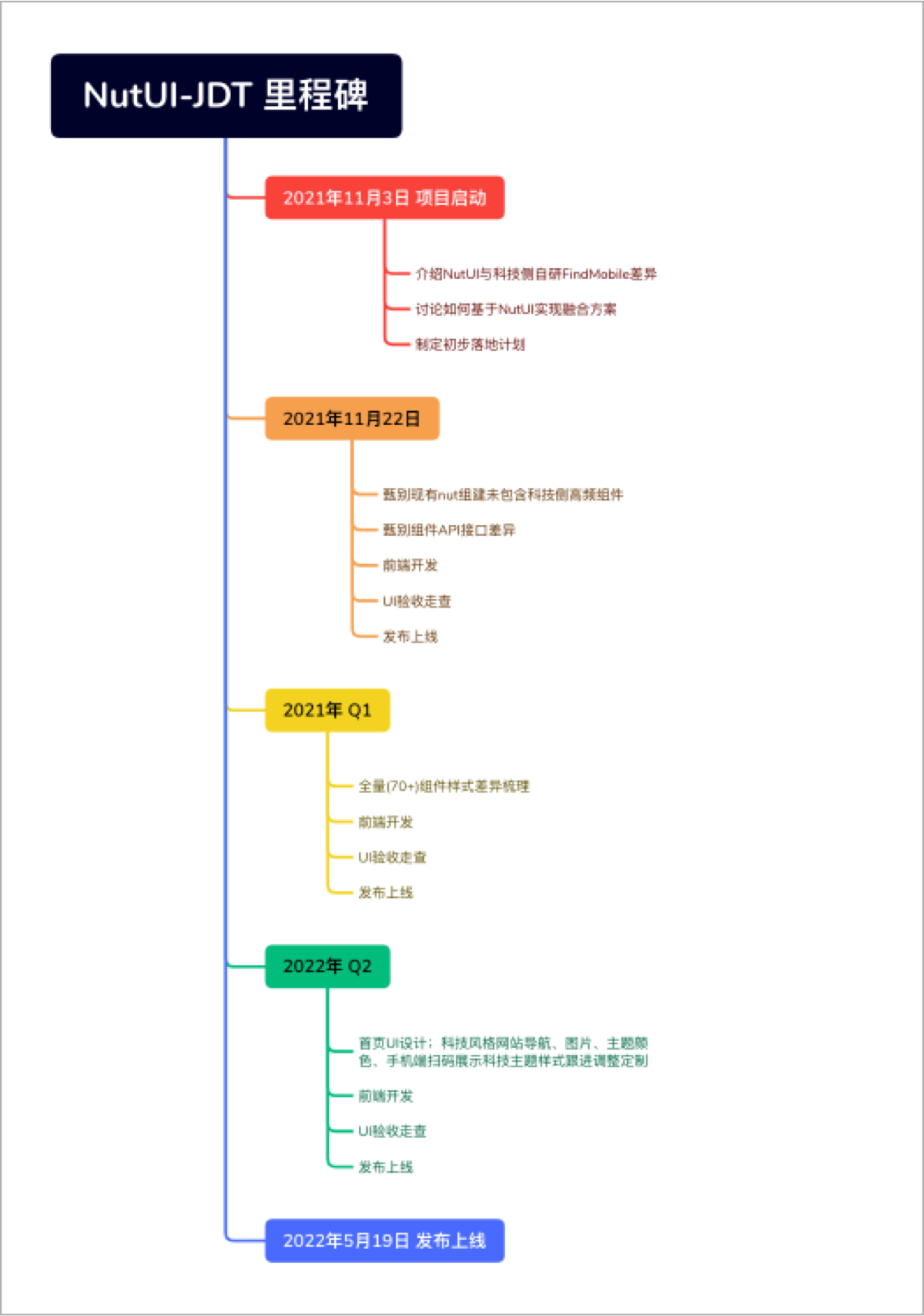
共建里程碑
从 2021 年 11 月开始我们完成了 NutUI 与 Find 的差异(近70项)梳理,缺失高频组件的开发(5个),组件级UI定制的开发(抽取700余项样式变量),及科技版 UI 的开发和上线。

开源
众人拾柴火焰高,在这里我们非常欢迎感兴趣的同学参与到 NutUI 项目的开发,建议通过提 Pull Request 的方式参与,NutUI 的持续迭代,离不开每一位参与帮助开发的人,开发者每一次对我们的认可,就是对我们最大的鼓励。



