bingo!NutUI 抽奖组件库来了
NutUI-Bingo 是由 NutUI 前端团队基于 Vue 3.0 打造的移动端组件库,适用于营销活动和小游戏场景的抽奖组件库。
源码抢先看:https://github.com/jdf2e/nutui-bingo
bingo 首页:https://nutui.jd.com/bingo
组件体验

开发背景
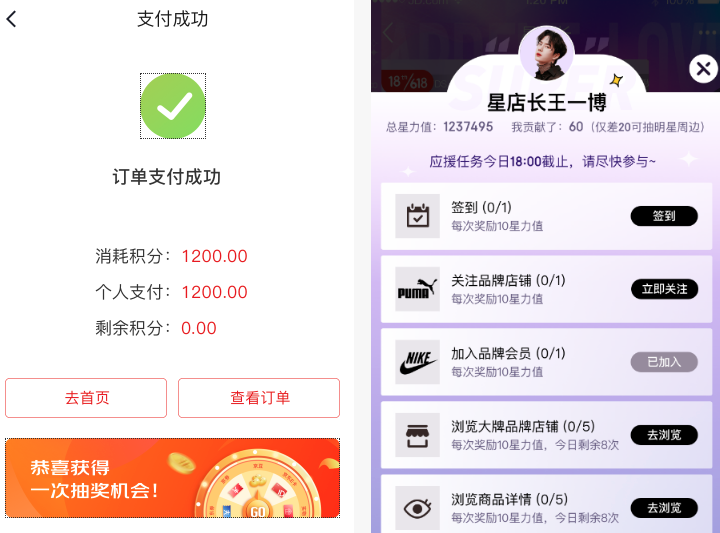
随着业务需求的迭代更新,营销场景也越来越丰富,很多产品通过设定的一些玩法来与用户交流,增加用户的粘性,提高用户的转化率。比如新注册的用户,在新人专区会有类似的活动任务类的互动;日常促销,在结算完成商品后进行抽奖;逢年过节等推出的促销活动...诸如此类场景下都需要与用户“交流”。

为丰富这种场景的需求,让用户玩的更“有意思”,我们将营销场景的案列及玩法进行梳理分析。业务发展丰富了我们的技术和组件,我们也对业务进行反哺,于是整合了一套覆盖大多数场景的抽奖组件库 — NutUI-Bingo。
开发设计
我们本着提效的理念进行开发,希望能够覆盖更多的场景需求,技术上能与时俱进。所以我们的架构与 NutUI 保持一致,并沿用其脚手架。
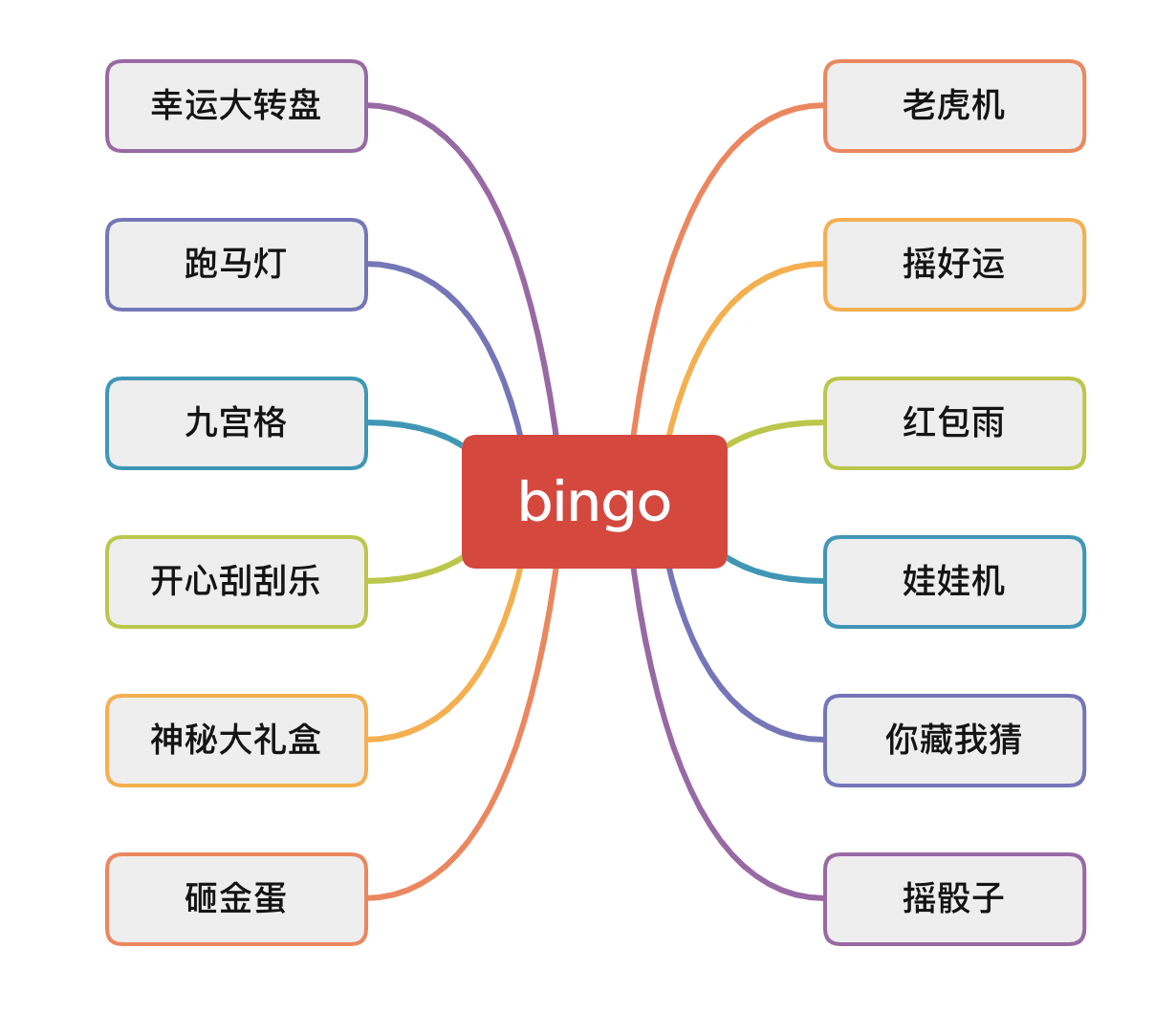
我们对组件优先进行 Vue3 版本的开发,保证组件稳定的情况下逐渐适配微信小程序,保证组件的兼容适配,现阶段我们规划并开发了 12 个组件。

每个组件用户可进行更自由的配置,可设置奖品池、中奖奖品、自定义样式等,提供开始、结束等回调函数,当然也包括一些动画的时间、运转频率等。
我们尽可能详细地介绍组件的使用说明,包括组件的引入方法,组件支持的 api 等。为了更直观的介绍组件使用方法以及效果,每个组件我们都提供了简单实现的 demo,让开发者能更快速的使用组件的各项功能。
轻松上手
bingo 组件的使用与其他组件库的使用方式一样,可以使用 npm 或者 yarn 的形式安装。
npm i @nutui/nutui-bingo
下载完成之后,记得在入口文件,引入使用
import { createApp } from "vue";
import App from "./App.vue";
import NutBig from "@nutui/nutui-bingo";
import "@nutui/nutui-bingo/dist/style.css";
createApp(App).use(NutBig).mount("#app");
上面的方式是全部引入,我们也可以按需加载,使用特定的组件。
import { createApp } from "vue";
import App from "./App.vue";
import { Turntable } from "@nutui/nutui-bingo";
import "@nutui/nutui-bingo/dist/style.css";
createApp(App).use(Turntable).mount("#app");
玩转小游戏
转转转~~
我们先来玩一个抽奖大转盘,首先我们在页面中引入并使用。
import { createApp } from 'vue';
import { Turntable } from '@nutui/nutui-bingo';
const app = createApp();
app.use(Turntable);
在页面中直接使用
<nutbig-turntable
class="turntable"
:prize-list="prizeList"
:turns-number="turnsNumber"
>
</nutbig-turntable>
其中 prize-list 是我们的奖品列表,以数组的形式进行配置;turns-number 是设置我们的转盘要滚动多少圈停止,还有 turns-time 滚动时间的设置,两者可结合使用。
const prizeList = ref([
{
id: 'xxx',
prizeName: 'xxxx',
prizeImg: '图片链接'
},
]);

翻翻翻~~
翻牌抽奖也是比较常见的玩法,可以配置奖品名称,奖品图片,翻牌背景图片等,还支持开发者自定义设置用户是否中奖,提供翻牌点击事件,以及用户点击中间开始和返回事件,比如中奖 prize-id 的设置。

猜猜猜~~
传统戏法“三仙归洞”,大家并不陌生,今天我们也可以表演一番了。
我们也可以神不知鬼不觉的移形换位,turns-number 灵活调整交换次数,也可以控制碗的移动速度 turns-frequency,设置中奖位置也是必须的 prize-index,同时开始、结束回调也可做响应的逻辑处理。

现在,你是不是想要了解更多的组件玩法,还在等什么,快来试试吧 👉 https://nutui.jd.com/bingo/
我们的价值
效率提升
相对这种场景下的需求开发是比较快的,能够降低开发成本,我们为大家提供了开箱即用的组件和功能,如果觉得不符合你的业务需求,可以向我们提出你的建议,或者加入我们一起开发。
新技术
我们使用 Vue3 技术栈进行组件库开发,保证开发者的技术不掉队,我们紧跟技术发展的方向,目前组件库使用的 Vue3 开发,vite 构建工具,开发效率大幅提升。
技术支持
如果我们的组件库没有你想要的哪一款,那可以向我们建议并提出你的设计想法,我们会根据情况为你开发一款或大家共建。

未来展望
NutUI-Bingo 组件库的内容会不断的迭代更新,丰富更多的玩法。同时我们会逐步的适配小程序开发,让大家能够兼容更多的场景。
NutUI-Bingo 致力打造一套成熟丰富抽奖组件库,配备良好的技术服务和灵活的可扩展能力,期待您的使用与反馈,如您喜欢, 来点个 Star ❤️ 支持我们一下吧 ~





