双十一前的一把火 —— NutUI 大促组件火热发布
NutUI-Cat(Create-Activity-Template) 是由 NutUI 前端团队基于 Vue 2.0 倾力打造的移动端组件库,是一套适用于大促活动 H5 场景的业务组件库,用于快速上手开发大促活动页面。
源码抢先看: https://github.com/jdf2e/nutui-cat
NutUI-Cat 首页:https://nutui.jd.com/cat/#/
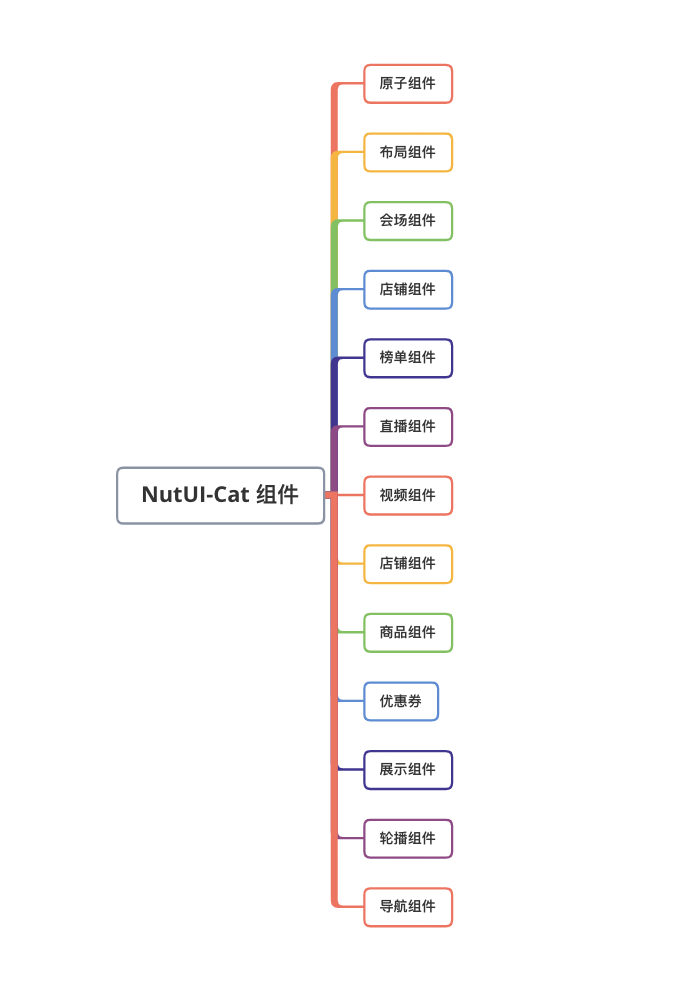
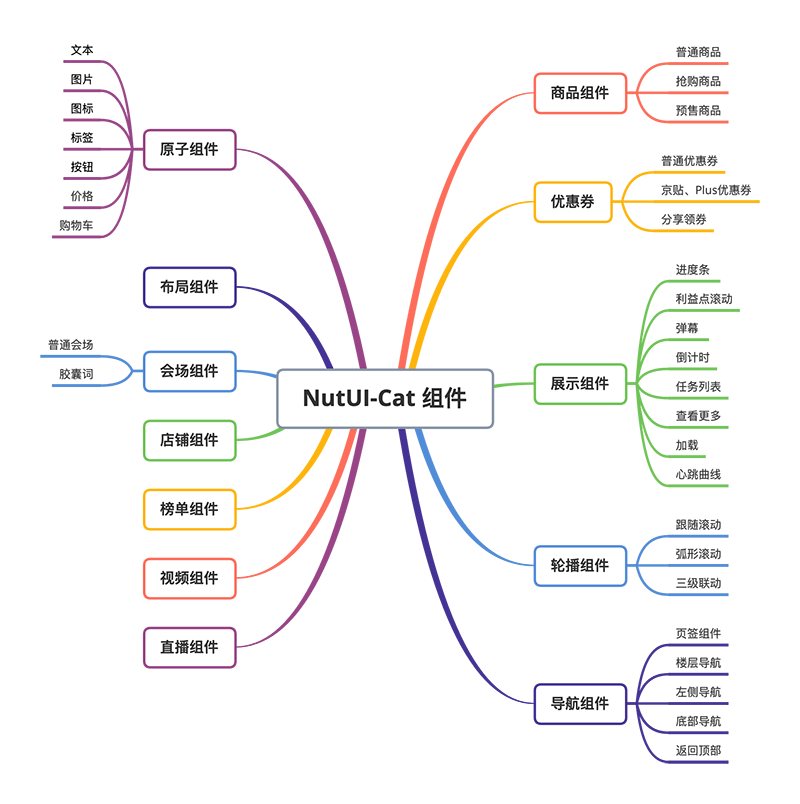
组件预览:

NutUI-Cat 背景
大促业务活动的开发时间相对其他项目来说,是更加紧迫的,上线时间不容推迟。所以我们需要确保在短段时间内高质量交付页面,并保证页面的稳定运行。在这个背景下,通过团队在历年大促活动中积累的开发经验,基于大促活动的业务特点和统一的视觉设计规范,我们梳理并抽离高频率组件,以减少设计和研发的重复劳动,让复杂的场景变得简单,提升大促活动的用户体验和业务的交付效率。
NutUI-Cat 的设计思路
我们的目标是打造一款能够用于大促活动场景下的业务组件库,我们的组件库必须满足下述要求:
- 支持当下主流技术栈
- 学习成本低,可快速上手
- 拓展性强
前端技术发展很快,近几年出现了很多前端技术栈,但是主流技术栈,还是以 React、Vue、Angular 为主。考虑到要满足上述的要求,且要与目前 NutUI 技术栈有机结合,我们选用 Vue 框架进行开发。而大促业务场景需要兼容更多的低版本机型,所以采用 Vue 2.0,后续根据业务、兼容性的需求会升级至 Vue 3。
部分业务组件 NutUI-Cat 是基于基础组件库 NutUI 进行二次开发,达到可以直接引用无需二次开发的目的,例如 button、countdown、noticebar 等组件。
NutUI-Cat 按照组件功能划分为 12 个模块,目前有 35 个组件。

NutUI-Cat 特点
1. 充足的组件
NutUI-Cat 提供了 35 的组件,覆盖绝大部分大促场景。

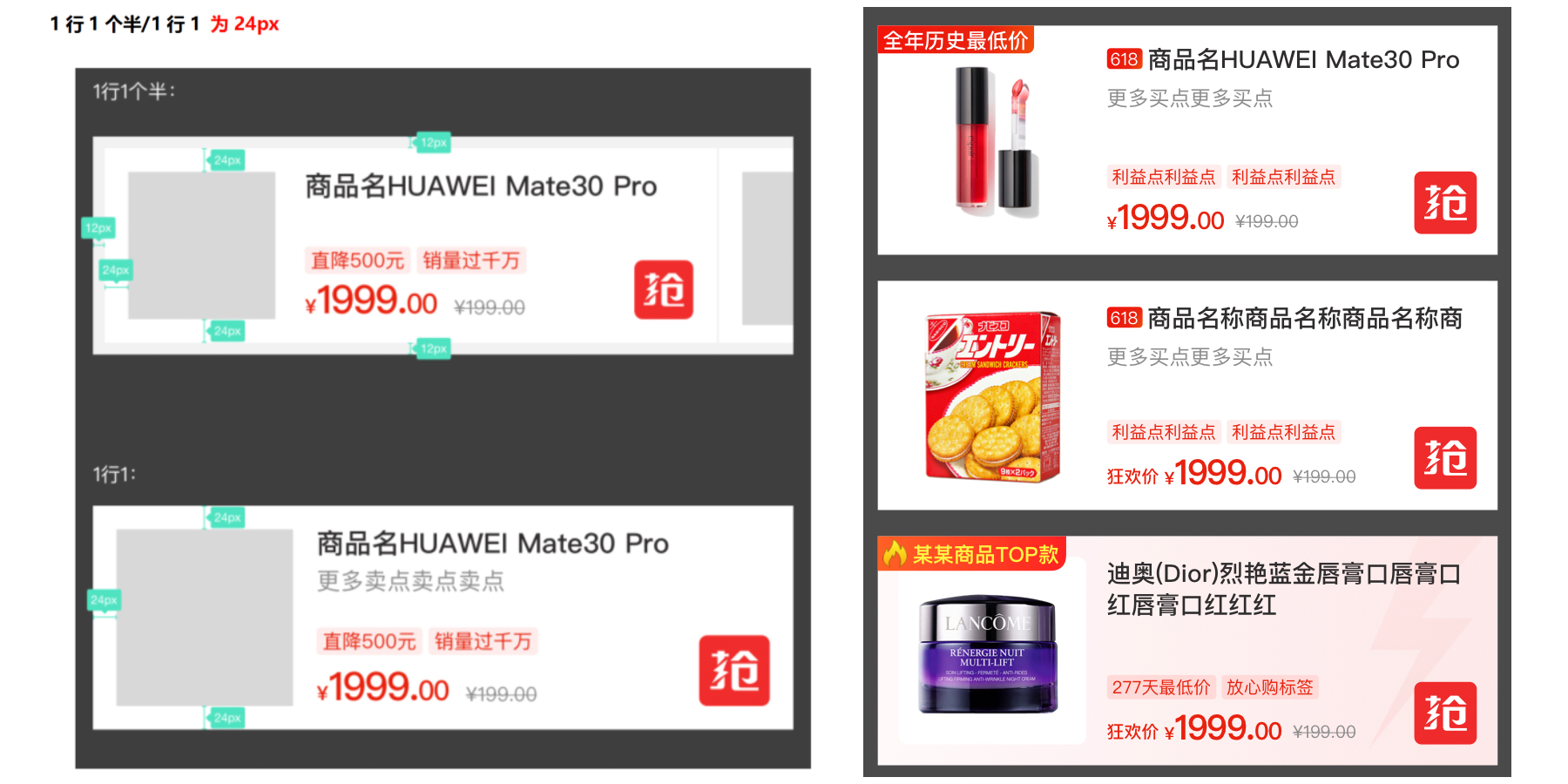
2. 统一的视觉规范
NutUI-Cat 遵循 「京东零售-营销大促活动」 原子视觉设计规范,不仅提高了开发效率,还节省了设计师重复工作的时间。保证了活动内部、活动之间都能保持高度的视觉一致性。

3. 详细的文档和示例
我们为每个组件编写了详细的说明文档,从组件的引入方法,组件支持的 API 等都有详细的介绍。为了更直观的介绍组件使用方法以及效果,我们针对每个组件都提供了多个可以即时操作的 demo,从而让用户能更直观地了解组件的各项功能。
4. 灵活的 CSS 后处理器
NutUI-Cat 中的样式默认使用 px 作为单位,用户可以根据自己的习惯进行适配。
5. 扩展性强
支持按需引入和 TypeScript,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
NutUI-Cat 优势
1. 效率提升
降低设计成本、开发成本和沟通成本,在「2021 京东超市中秋节主会场」:对比往年平均节省 2 天/人,效率提升 50%。
2. 复用性广泛
涵盖商品、会场、优惠券等通用组件,和弧形轮播、三级联动等个性化强的组件。
3. 接入智能算法
除了提供组件以外,我们还搭建了一个专门开发大促营销活动脚手架,脚手架是通过 Codmi(统一开发者工具) 定制的, Codmi 是京东零售开发的一套前端开发与构建工具,满足不同的开发场景,拥有灵活的自定义插件开发能力,方便支持定制化需求。
大促营销活动脚手架接入智能框架、智能楼层算法,不用设置用户定投,算法自动分析页面&用户数据,识别每一位用户的个人点击偏好,动态调整楼层排序,实现页面千人千面展示,达到会场数据和页面效率双提升。
4. 持续优化
使用上有任何问题,可在 Issues 上进行提问,NutUI 团队不断跟进大家提出的问题和反馈,后续我们也会对组件进行持续优化迭代。
应用案例
Cat 组件已应用于「2021 618星店长」、「2021 618产业带」、「2021 京东超市中秋节主会场」等,平均组件覆盖率达到 60%。

未来展望
NutUI-Cat 刚刚起步不久,目前仍存在一些不够完善的地方,接下来主要会根据下面几个方向进行优化:
1. 扩充组件
除了参考原子组件视觉稿,还会从大促模块数据洞察报告、未来趋势等方面进行分析,对点击率、转化率高的组件进行新增和迭代。
2. Vue3 升级
全面升级至 Vue 3,引入下一代前端构建工具 Vite,体验如巧克力一般丝滑打包速度。
3. React 版本
NutUI-Cat 后续会增加 React 版组件库,支持多种技术栈。
我们衷心地期望 NutUI-Cat 的出现能够对您的工作有所帮助。与此同时,我们也期望得到您的支持、反馈和参与,为让大促活动场景开发更简单的目标而共同努力。您遇到的任何问题,可随时在 GitHub 上提交。





