ExtJS学习过程中遇到的问题笔记
一、Ext.Ajax.request options
failure : function(response, options) {
failure有2个参数,第一个是XHR 的response对象,第2个有意思,是Ext.Ajax.request(config)的那个config参数,
于是可以这样实现
url : '../message.do?method=sendMessage',
method : 'POST',
params : {
msg : smessage,
},
success : function(response, options) {
},
failure : function(response, options) {
Ext.Msg.confirm('发送失败 ' + response.status,
'是否要重新发送', function(btn) {
if (btn == 'yes') {
Ext.Ajax.request(options);
}
})
}
});
二、Ext.form.Field.getRawValue() Ext.form.Field.getValue()
ExtJS的ComboBox是一个更接近Form程序的ComboBox的控件,因为它除了有正常的下拉式选择框之外,还支持键盘输入,等于是textbox和comboBox的结合。此外,ExtJS的ComboBox还支持对选项的自动联想。
但是当把Ext.form.ComboBox 的
editable 设为true之后,用getValue()是取不到人工打进去(edit)的值的。因此,对于带可编辑功能的ComboBox,我们可以用getRawValue() 去取得值。
我们先来看看两个Method的原型和说明:
getRawValue() : Mixed
Returns the raw data value which may or may not be a valid, defined value. To return a normalized value see getValue().
getValue() : String
Returns the currently selected field value or empty string if no value is set.
注意:虽然getValue()返回的类型是String,而getRawValue()返回的是Mixed,但是这个Mixed可以被当作String运算和处理。
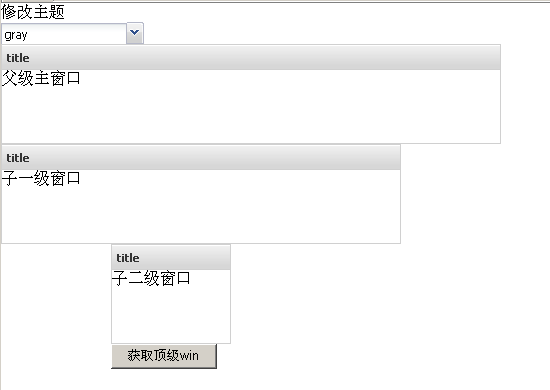
三、 ExtJS 主页面统一更改iframe的css(支持无限级iframe)
{
//更改主页面
Ext.util.CSS.swapStyleSheet("theme", 'js/ext/resources/css/'+v);
//更改iframe
changeiframe(window, v);
}
//递归实现无限级iframe
changeiframe=function(win, css)
{
var arr = win.Ext.select('iframe');
arr.each(function (item) {
var winsub = win.Ext.isIE ? win.frames[item.dom.id] : item.dom.contentWindow;
if(winsub.Ext!=null)
{
//我的页面是二级目录下,所以使用’http://www.cnblogs.com/’
winsub.Ext.util.CSS.swapStyleSheet("theme", 'http://www.cnblogs.com/js/ext/resources/css/'+css);
changeiframe(winsub,css);
}
})
}
Ext.form.Combobox 的初始化默认值:
combo.setValue(‘value’);
侦听select事件比change事件要少一步选择页面:
combo.on('select',function(box, record, index){ changethem(record.get('value'));}); 
 (学习过程,不断更新
(学习过程,不断更新![]() )
)



