Ext.form.ComboBox and loadRecord
ExtJs修改窗口combobox数据绑定及初始化
在Window 中侦听show
listeners:{
"show":function()
{
EditUserInfoForm.getForm().loadRecord(row);
}
}
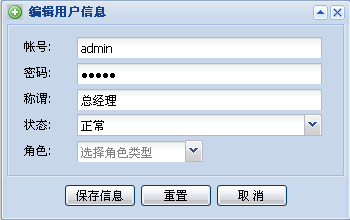
窗体加载后ComboBox的值并不能被正确赋值,如下:
可能是ComboBox数据加载在后,loadRecord赋值在前,导致赋值失败,那么侦听下ComboBox数据的加载load事件看看可行,在它的load事件里加上 EditUserInfoForm.getForm().loadRecord(row); 呵呵,果然可以。是一个绑定顺序出了问题。ok.那么在ComboBox的数据加载的load事件里为其赋值typeCombo.setValue(1) 可以吗?测试了下,不行,原因不明。
http://extjs.com/forum/showthread.php?t=42699
items还不能有id属性,有的话,comboobx可能显示不出来,或combobox不能显示对应选择的display值。
1.combobox不能显示对应选择的display值
2.comboobx显示不出来
3.在cmb数据加载是窗体初始化,同时去掉combobox的id属性后即可
部分代码如下:
var EditUserRoleFields = Ext.data.Record.create([
{name: 'roleid',mapping:'roleid'},{name: 'rolename',mapping:'rolename'},{name:'roledesc',mapping:'roledesc'}
]);
var EditUserRoleStore = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({
url:'DATA/RoleInfo/GetRoleInfo.aspx'
}),
reader: new Ext.data.JsonReader({
root: 'data',
id: 'roleid'
},
EditUserRoleFields
)
});
EditUserRoleStore.on('load',
function()
{
EditUserInfoForm.getForm().loadRecord(row);
}
)
EditUserRoleStore.load();
var EditUserInfoForm=new Ext.form.FormPanel({{name: 'roleid',mapping:'roleid'},{name: 'rolename',mapping:'rolename'},{name:'roledesc',mapping:'roledesc'}
]);
var EditUserRoleStore = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({
url:'DATA/RoleInfo/GetRoleInfo.aspx'
}),
reader: new Ext.data.JsonReader({
root: 'data',
id: 'roleid'
},
EditUserRoleFields
)
});
EditUserRoleStore.on('load',
function()
{
EditUserInfoForm.getForm().loadRecord(row);
}
)
EditUserRoleStore.load();
width:315,
height:270,
plain:true,
layout:"form",
defaultType:"textfield",
labelWidth:45,
baseCls:"x-plain",
defaults:{anchor:"95%",msgTarget:"side"},
buttonAlign:"center",
bodyStyle:"padding:0 0 0 0",
items:[
{
name:"userid",
fieldLabel:"帐号",
allowBlank:false,
blankText:"帐号不允许为空"
},{
name:"userpwd",
fieldLabel:"密码",
allowBlank:false,
blankText:"密码不能为空",
inputType:"password"
},{
name:"username",
fieldLabel:"称谓",
allowBlank:false,
blankText:"称呼不能为空",
regex:/^[\s\S]{1,10}$/,
regexText:"昵称请不要超过10个字符"
},{
name:"userstate",
xtype:"combo",
fieldLabel:"状态",
editable: false,
typeAhead: true,
//传入后台真实值value field /value
hiddenName:"userstate",
mode:"local",
displayField:"show",
valueField:"value",
triggerAction:"all",
value:"0",
store:new Ext.data.SimpleStore({
fields:["show","value"],
data:[["正常","0"],["禁用","1"]]
})
},{
xtype:"combo",
tpl: '<tpl for="."><div ext:qtip="{rolename}. {roledesc}" class="x-combo-list-item">{rolename}</div></tpl>',
store: EditUserRoleStore,
typeAhead: true,
fieldLabel:'角色',
hiddenName:'roleid',
name:'roleid',
// id:'roleid',
forceSelection: true,
triggerAction: 'all',
emptyText:'选择角色类型',
selectOnFocus:true,
width:130,
editable: false,
allowBlank:false,
blankText:'请选择角色类型',
displayField:'rolename',
valueField: 'roleid',
mode: 'remote'
}
]});



