关于Vue3.x + typescript 路由<router-link></router-link>无法解析报错
关于Vue3 + TS会报错无法解析 router-link
问题描述
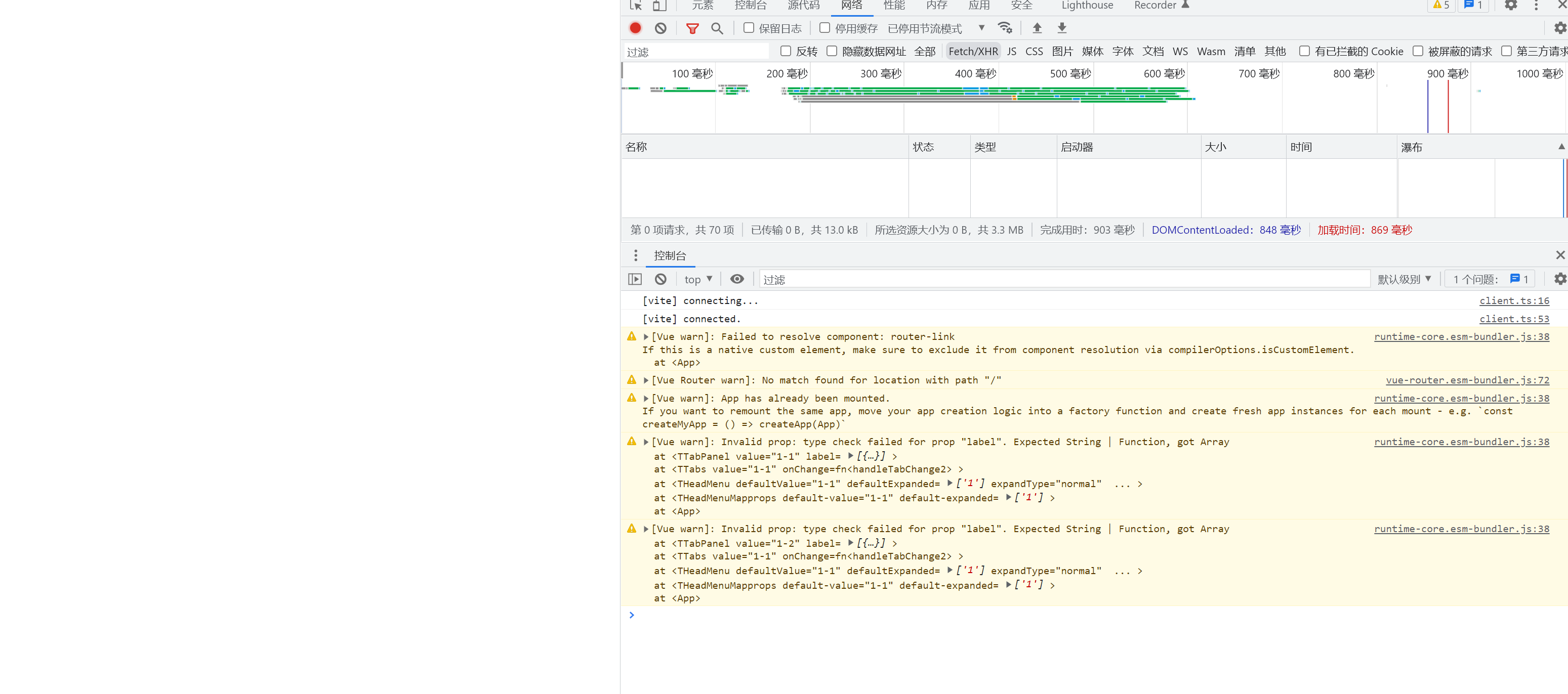
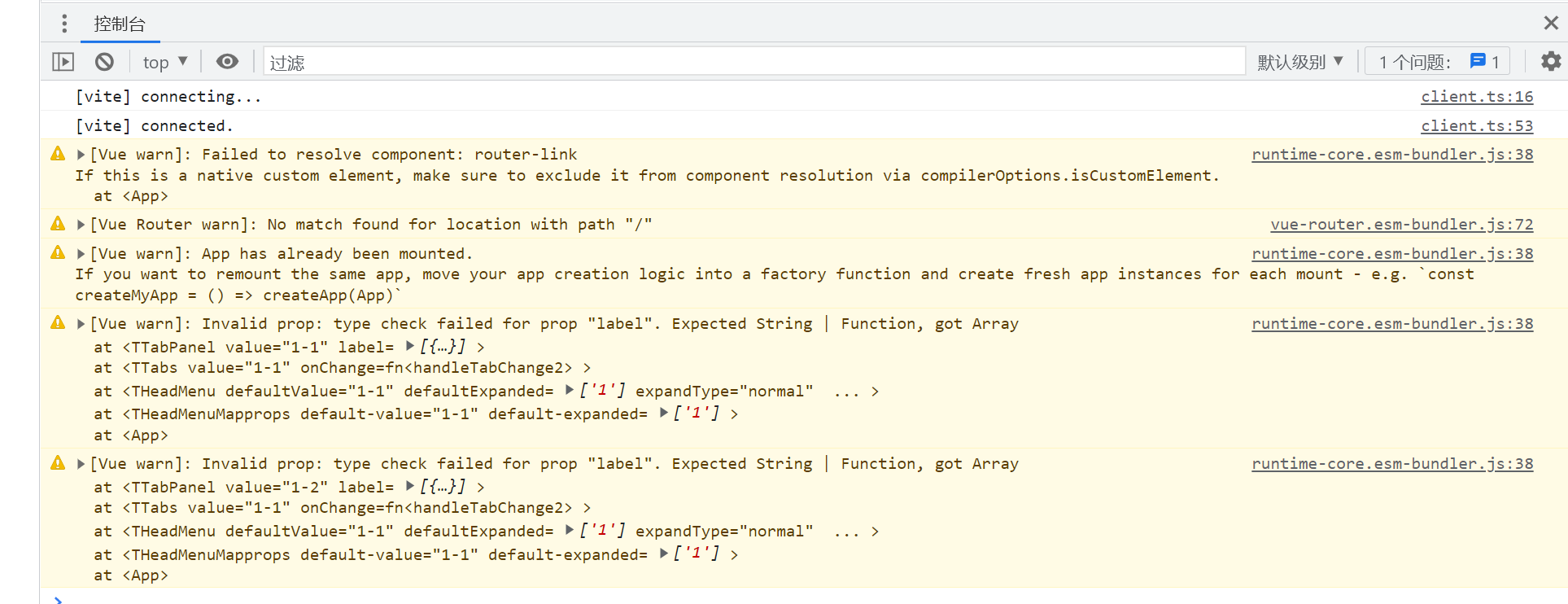
新增router后页面刷新,显示空白,控制台报错无法解析 router-link,具体如下图。

这里是没有显示,而控制台报错无法解析路由

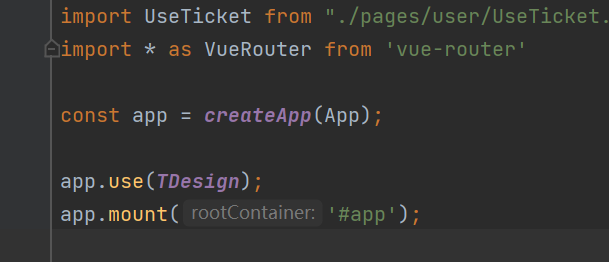
查看了packjson也没有错误,最后在main.ts文件里面发现了错误
原因是
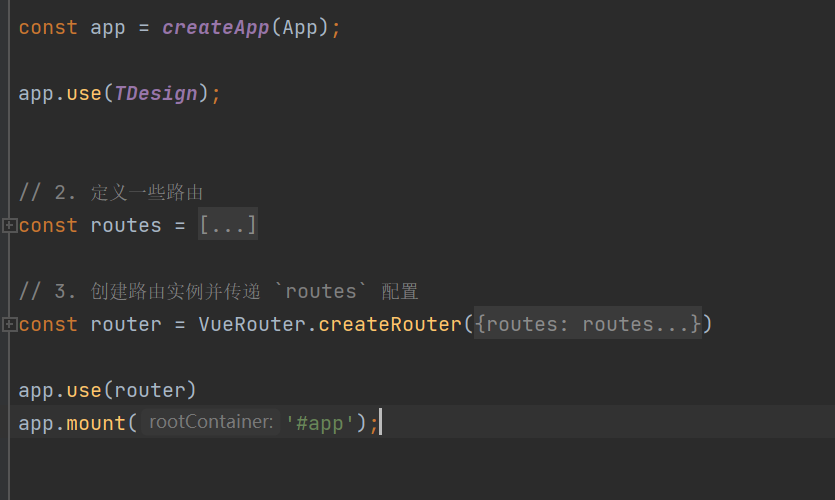
const app = createApp(App);已经赋值给了app,并且已经挂载了。

而后面新增路由后,又进行了一次挂载,导致之前的挂载被覆盖掉了。

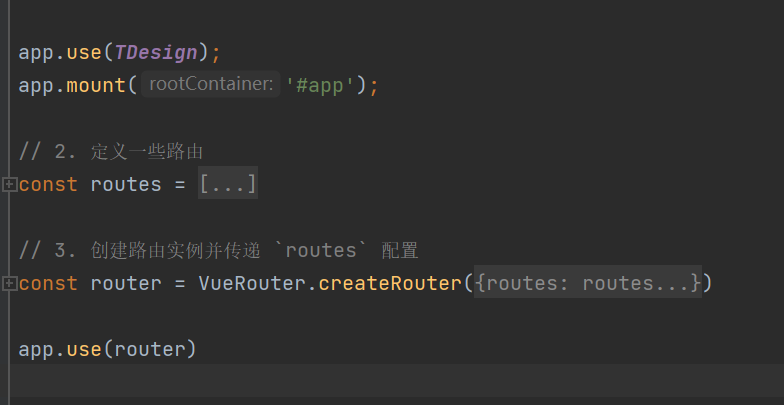
然后可以这么写,直接删除下面的挂载使用

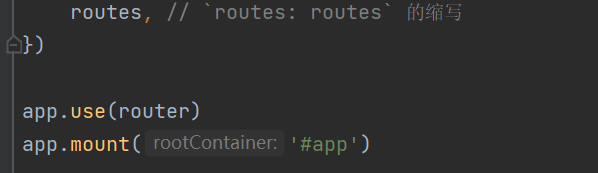
注意,不可以把挂载放在最下面比如下面这样,下面这样写,页面可以显示但是页面的部分显示会有错误






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)