教大家怎么看monaco-editor的官方文档
最近业务中有用到浏览器在线编辑器,用的是monaco-editor,官网文档只在首页介绍了npm安装方式。

但其实还有另外一种<script>的引入方式,但是这种方式体现在API文档中,由于API文档晦涩难懂,大家也没注意到,就会导致直接就使用了第一种方案,但是由于第一种方案在打包的时候会导致包的体积变大很多,所以为了性能考虑,推荐第二种引入方案。
<script src="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/vs/loader.js"></script> <script> require.config({ paths: { vs: 'https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/vs/', }, }); window.MonacoEnvironment = { getWorkerUrl: function (workerId, label) { return `data:text/javascript;charset=utf-8,${encodeURIComponent(` self.MonacoEnvironment = { baseUrl: 'https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/' }; importScripts('https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.0/min/vs/base/worker/workerMain.js');`)}`; }, }; require(['vs/editor/editor.main'], function () {}); </script>
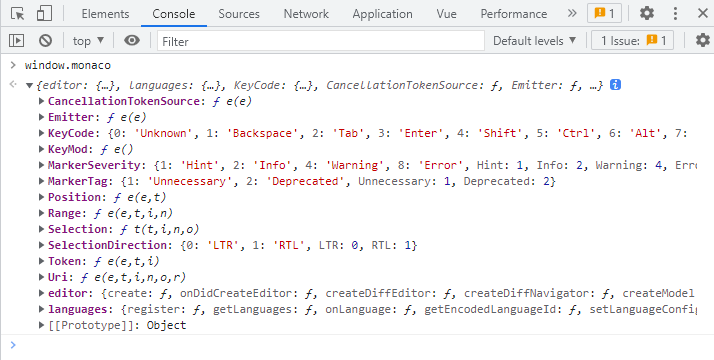
在F12控制台输入window.monaco查看,可以看到window对象下被成功挂上了一个monaco对象。

然后再举个简单运用在vue的实例如下:
<template> <div id="monaco-editor-wrapper"></div> </template> <script> export default { mounted() { window.addEventListener('resize', () => { if (this.$editorInstance) { this.$editorInstance.layout(); } }); }, data() { return { $editorInstance: null, }; }, methods: { init() { if (this.$editorInstance) { return; }this.$editorInstance = window.monaco.editor.create(document.getElementById('monaco-editor-wrapper'), { value: '', language:'python', }); }, }
但是我在网上看很多人说看不懂它的官方文档,一是因为文档是全英文的,没有汉化,二也确实是因为monaco文档写的没有vue官方文档那么详细,没有例子,就一段描述,给了源码定义的位置,让人摸不着头脑。授人与鱼,不如授人与渔,于是就有了这篇文章,这篇文章主要教大家怎么看官方文档,并对其中最主要也是最基本的方法进行讲解,但是对于文档中其他具体方法所实现的什么功能本篇不过于讨论。
首先,先放上官方网址链接:https://microsoft.github.io/monaco-editor/。从这里的简介我们可以看出monaco-editor和大名鼎鼎的vscode的核心代码是一样的,本就是从同一个项目Monaco Workbench脱胎而出的。但是由于monaco-editor受到web平台的限制,所以功能和性能都没有vscode强大。简介中有争议的一点是:移动端的浏览器不支持monaco-editor,但是我觉得完全支持啊,难道safari不支持?可惜我是个安卓用户,有条件有空有兴趣的大佬可以测试下。

然后我们点开API文档,就拿上面那个最简单的实例来举例,一般我们都是会对monaco对象提供的api进行定制,所以点击monaco。

monaco下有三个属性:editor、language和worker,由于前两个属性会用的比较多,所以这里会主要讲前两个属性。

1.editor
与编辑器相关的一些API,比如着色(colorize),创建编辑器(create),创建模型(createModel),定义主题(defineTheme),注册命令(registerCommand)等。
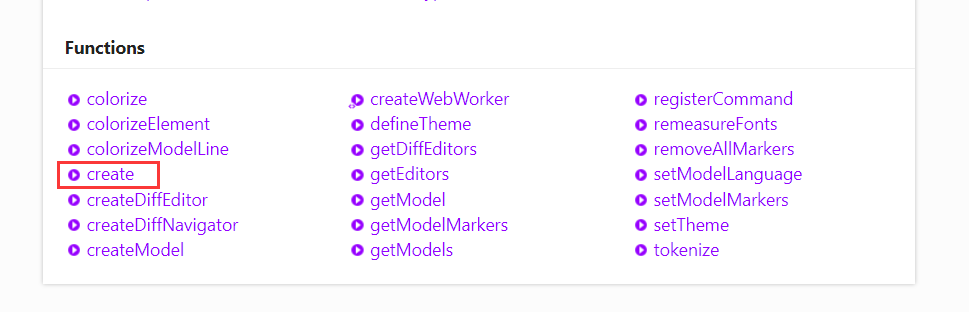
 点进去,略过Enumerations(枚举)、Classes(类)、Interfaces(接口)、Type aliases(类型别名)、Events(事件)、Variables(变量)拉到下面,找到Function(功能)部分,主要是看create(),这个方法会在创建编辑器的时候初始化部分功能,这些功能在options里配置。
点进去,略过Enumerations(枚举)、Classes(类)、Interfaces(接口)、Type aliases(类型别名)、Events(事件)、Variables(变量)拉到下面,找到Function(功能)部分,主要是看create(),这个方法会在创建编辑器的时候初始化部分功能,这些功能在options里配置。

红框1部分是说明了create方法的参数,及红框2中Parameter的部分,有domElement,options及override。一般只用到前两个,可以参考我前面的vue小实例,domElement就是monaco-editor在dom上的节点,而options就是功能参数选项,点开红框3,就可以看到所有的options参数。

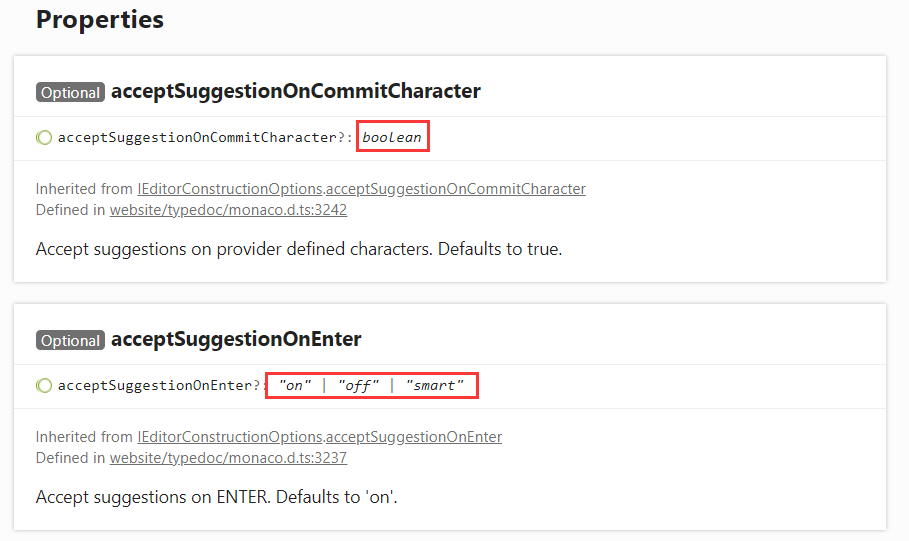
点开具体参数,会有它的枚举值。如果不知道这个参数具体是干什么的,可以点开源代码Defined定义链接去看,里面注释的参数用途还是比较清楚的。
2.language
与编辑器自定义语言相关的API。

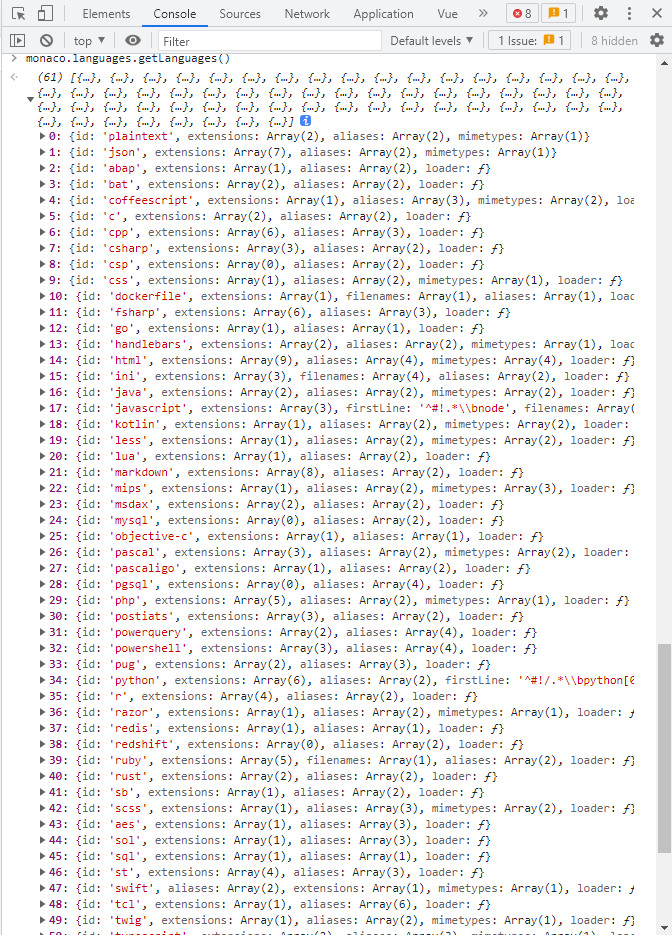
目前monaco-editor内置有61种语言,但是只对这四种语言css,html,json,typescript/javascript支持的功能也比较全,至于其他语言,你可以自己定制功能或语言。

查看Function部分,主要看register(),这个方法会为你在编辑器内注册一个语言。


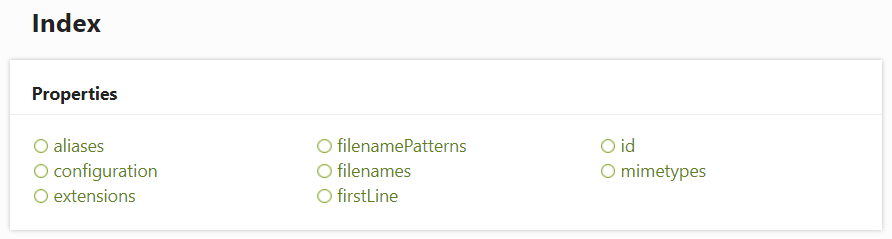
点击查看language参数,有很多个:id,aliases,configuration,extensions等,但是查看源码定义,必输的只有一个id。

在F12控制台自定义一个语言,可以看到,monaco现在支持62种语言,就是比之前61种自带语言多了一种我们自己定义的myLanguage。

当然,仅仅只是注册了一个语言是没什么用的,还要为这个自定义语言添加token(setMonarchTokensProvider())和联想提示(registerCompletionItemProvider())才能使这个monaco-editor发挥基本的功能,这里就不一一展开了。
3.worker
与编辑器线程相关的API。
给编辑器性能调优用的,我也没用过,看文档在IWorkerContext接口中可以获取镜像模型,懂行的大佬可以教教大家。
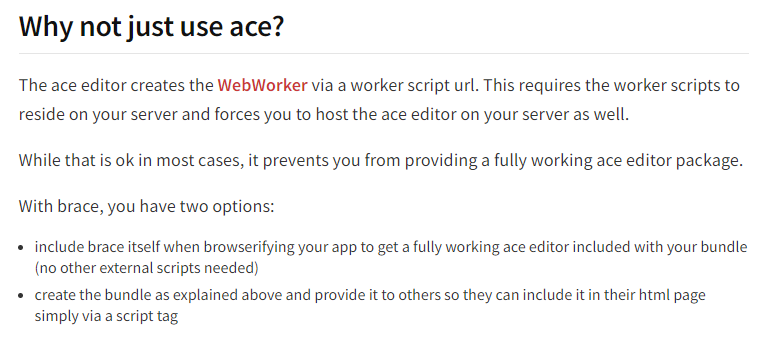
最后,monaco确实功能很强大,但这一切前提是建立在你配置正确的情况下,而且在你采用npm将它引入项目的话也会有性能问题的麻烦。如果仅仅是简单需求的情况下,建议也可以看看brace插件,轻量级,封装的是ACE在线编辑器,npm包地址:https://www.npmjs.com/package/brace?activeTab=readme,文档里也说明了为什么不直接使用ACE。当然了,功能没有那么monaco-editor那么全面,但是在现实世界的选择里,你很难,我全都要。

__EOF__

