CSS妙用,el-table中字段长度显示过长怎么办
el-table中有些字段的长度太长,例如描述,备注等字段,一旦字数超过了列头宽度的限制,就会被挤下另一行,导致table的每一行的高度不一致,看起来很不美观

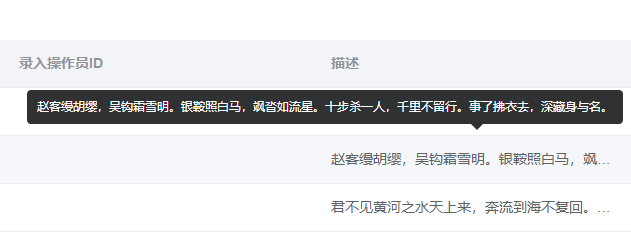
查阅官方手册,其实是有提供一个 show-overflow-tooltip 属性的。使用了此属性的情况下,能够实现当内容过长隐藏并显示 tooltip,显示效果如下

其实挺好看的,但是还是有点美中不足,鼠标不能移入tooltip进行复制,查看过官方手册中tooltip的属性,原本组件是支持的,但是写进el-table的时候不知官方处于什么考虑,将enterable默认设置为了false。

没有选择的余地,业务需求又需要,于是也就只能自己重新仿造写一个了。
<el-table>
<el-table-column
label="备注">
<template slot-scope="scope">
<div v-if='scope.row.XXXX && (scope.row.XXXX.length>16)'>
<el-popover title="详细" trigger="hover" placement="top" width="200">
<p>{{ scope.row.XXXX }}</p>
<div slot="reference">
<p size="medium">{{ scope.row.XXXX | XXXX}}</p>
</div>
</el-popover>
</div>
<div v-else>
<span>{{ scope.row.XXXX}}</span>
</div>
</template>
</el-table-column>
</el-table>
这里用了el-popover,其实和el-tooltip挺像的,基本用法也差不多。想限制的字体长度自己决定,再搭配上一个过滤器。
filters:{ XXXX(value){ if(!value){ return }else{ if(value.length>16){ var target=value.substr(0,16)+'....' }else{ target=value } return target; } }, }
然后,看图

大致就这样了,但是又觉得不完美,首先,不能自适应屏幕宽度,js中的字体长度限制的不好还是会出现换行的情况,于是,就又升级了一版
<el-table>
<el-table-column
label="备注">
<template slot-scope="scope">
<el-popover title="详细" trigger="hover" placement="top" width="200">
<p>{{ scope.row.XXXX }}</p>
<div slot="reference">
<p size="medium" style="white-space: nowrap;overflow: hidden;text-overflow:ellipsis;">{{ scope.row.XXXX}}</p>
</div>
</el-popover>
</template>
</el-table-column>
</el-table>
看出了主要差别了么,主要就是那3句css,总结下来就是不换行,超过宽度部分隐藏,文字超过宽度显示省略符号来代表被修剪的文本,代码却少了好多
果然还是老话说的好,能css解决的,就不要js解决。


