Vue-cli3.0读取外部化配置文件来修改公共路径
之前我写过一篇通过vue-cli3.0打包发布到nginx配置代理转发的博客,链接在此:https://www.cnblogs.com/jdWu-d/p/12197156.html,正常来说也是正确的,但不正常之处在了甲方还用了F5负载均衡和gateway来代理转发。所以之前我认为的请求->nginx转发代理->后端服务,实际上是请求->nginx代理转发->F5->gateway代理转发->后端服务,所以nginx代理转发是多余的,浪费效率,目前的nginx仅仅作为web发布容器。被架构师一顿P,还是太年轻了,那就改吧。
以我目前项目的vue-cli3.0为例,读取外部化配置文件来修改公共路径,vue-cli2.0也大差不差。首先,在public目录下,新建一个文件,我命名为serverConfig.json,具体如图1所示,里面配了一个baseURL。

图1 外部化配置文件serverConfig.json
然后,在main.js里面定义一个读取这个文件的方法,在初始化的时候读取这个文件。
import Vue from 'vue' import App from './App' // 发送请求 Vue.prototype.$axios = axios; function getServerConfig () { return new Promise ((resolve, reject) => { axios.get('./serverConfig.json').then(data => {
console.log("读取外部化配置文件>>>>>>>>") console.log(data) // 是否成功读取需要的配置项 for (let key in data) { Vue.prototype["$"+key] = data[key]; } console.log(Vue.prototype.$baseURL) // 验证是否已经把属性挂载在了Vue的原型上 resolve(); }).catch(error => { console.log(error); reject() }) }) } async function init() { await getServerConfig(); } let app = new Vue({ router, store, render: h => h(App), created() { init(); }, }).$mount('#app') export default app;
建议:如果写法为Vue.prototype[key] = data[key];然后别的页面,直接this.key也是可以调用的。但是我个人建议写法为Vue.prototype["$"+key] = data[key];那这样别的页面调用的时候就是this.$key,这样就可以和页面里的data函数里调用数据时的this.key区别开来。

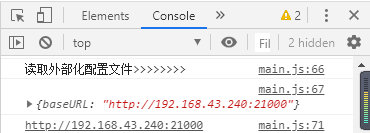
图2 系统初始化页面读取外部化配置文件控制台打印输出
然后,在需要请求的页面这样写:
this.$axios.get(this.$baseURL + '/a/b').then(data => { //to do });
可以参考下我写的:

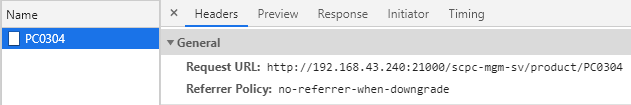
图3 参考代码
图4 参考代码执行后的结果
确认无误,打包,在dist包中能找到之前我们的配置文件,如图5所示。之后的公共路径如果有变动就可以前端包里的外部化配置文件里直接修改,且修改之后不需要再次打包。利用好这个功能,可以配置很多需要外部修改的属性。
 图5 前端dist包里的配置文件serverConfig.json
图5 前端dist包里的配置文件serverConfig.json
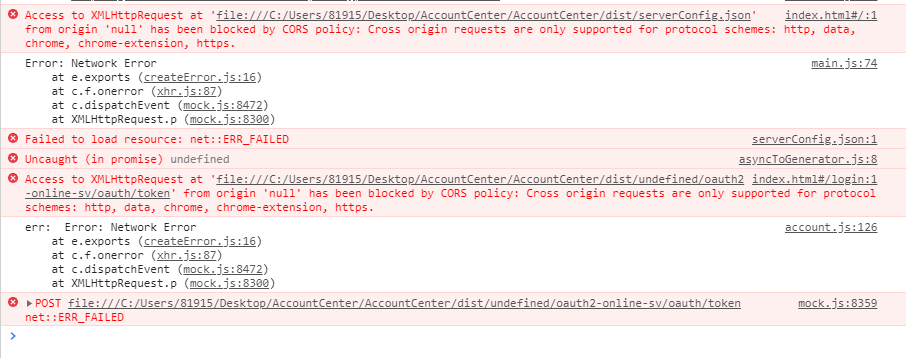
这里有个问题得记录下,直接点开dist包的html页面读取外部化配置文件会报错,如图6所示,报错信息提示很明显了,这是因为跨域只支持http,data,chrome,chrome-extension(chrome扩展插件),https等协议,而我们这个是file协议。所以不要慌,当我们把这个包丢到服务器上的时候走的就是http协议就是ok的了。

图6 file协议跨域报错


