原生无缝Banner轮播图
话不多说,先展示效果图。由于录制工具,稍显卡顿,实际是流畅的。可以看到实现了无缝轮播,鼠标悬停,点击左右上下按钮切换Banner的功能,如图1所示。

图1 原生无缝banner效果展示
以我这个轮播图为例,总共3张图的Banner轮播图,实际上是由5张图组成,如图2所示。一张图片长544px,所以style用了绝对定位,将其定位在图片banner_1上。当位置为4的图片banner_3,继续往下轮播的时候,就会被js定位到位置为1的图片banner_3的位置,而位置为5的图片banner_1只是提供了一种伪装的效果,相当于副本,让用户看起来是无缝切换的。同理,位置为1的banner_3也是为了点击向上一张的时候提供的副本,实际会被定位到位置为5的banner_3的位置。所以,这边的轮播图需要里面不仅需要所有用到的banner图,不管多少张,还需要在头部之前多加一张尾部的图,尾部之后多加一张头部的图,这两张是重复的,这样整个流程看起来就是无缝的。

图2 部分html代码
然后再贴上代码。
html:

<div id="banner"> <div id="bannerList" style="left: -544px;"> <img src="./images/banner_3.jpg"/> <img src="./images/banner_1.jpg"/> <img src="./images/banner_2.jpg"/> <img src="./images/banner_3.jpg"/> <img src="./images/banner_1.jpg"/> </div> <div id="bannerButtons"> <span index="1" class="on"></span> <span index="2"></span> <span index="3"></span> </div> <!-- 使a标签不跳转但仍然执行其功能,使用href="#"也可起到同样效果 --> <a href="javascript:;" id="prev" class="arrow"></a> <a href="javascript:;" id="next" class="arrow"></a> </div>
css:

#banner {width: 544px; height: 414px;margin-top: 9px;margin-left: 9px; float: left;position: relative;overflow: hidden;} #bannerList {width: 2720px;height: 414px;position: absolute;z-index: 1;} #bannerList img {width: 544px;float: left;} #bannerButtons {width: 70px;height: 12px;bottom: 20px;left: 240px;position: absolute;z-index: 2;display: table-cell;} #bannerButtons span {width: 10px;height: 10px;float: left;margin-right: 5px;cursor: pointer;border: 1px solid #fff;border-radius: 50%;background: #333;} #bannerButtons .on {background:#1fa4f0;width: 12px;height: 12px;border-radius: 50%;} .arrow {width: 40px;height: 40px;top: 180px;display: none;font-size: 36px;font-weight: bold;line-height: 39px;position: absolute;z-index: 2;cursor: pointer;text-align: center;color: #fff;background-color: RGBA(0,0,0,.3);} .arrow:hover {background-color: RGBA(0,0,0,.7);} #banner:hover .arrow {display: block;} #prev {left: 20px;background: url(../images/ui-slider-arrow.png) no-repeat;border-radius: 5px;} #next {right: 20px;background: url(../images/ui-slider-arrow.png) no-repeat -40px;border-radius: 5px;}
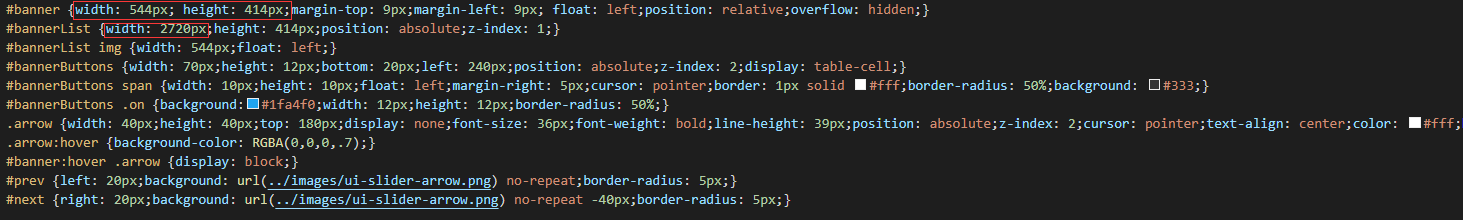
css里需要注意的几个地方是width和height要与图片的长度和宽度相对应。banner相当于容器,只显示一张的长度,而bannerList的width是N张banner图加头尾各两张,总共是N+2张图片的长度,如图3所示。

图3 部分css代码
js:

window.onload = function () { var prev = document.getElementById("prev"); var next = document.getElementById("next"); var list = document.getElementById("bannerList"); var buttons = document.getElementById("bannerButtons").getElementsByTagName("span"); var banner = document.getElementById("banner"); var index = 1; var timer; var animated = false; function shownButton() { for (var i = 0; i < buttons.length; i++) { if (buttons[i].className == 'on') { buttons[i].className = ''; /* prev和next每click一次,就会清除一次前一个class为on的span元素,*/ break; } // 或者直接遍历清除 buttons[i].className=""; } buttons[index - 1].className = "on";//Banner滚动的时候下边焦点跟随 } function animate(offset) { var time = 272; var inteval = 16; //(time/inteval)要为整数,能被整除,否则因为影响到list.style.left的位移量。这里的值也可以写死。 var speed = offset / (time / inteval); animated = true; var newLeft = parseInt(list.style.left) + offset; function go() { if ((speed > 0 && parseInt(list.style.left) < newLeft) || (speed < 0 && parseInt(list.style.left) > newLeft)) { list.style.left = parseInt(list.style.left) + speed + 'px'; setTimeout(go, inteval);//回调函数,一张图轮播到另一张图的中间过程。每执行一次go函数,都会位移一点,直到整个图被下个图替换就会退出此函数。 } else { animated = false; // list.style.left=newLeft+"px"; if (newLeft > -544) { list.style.left = -1632 + "px"; }; if (newLeft < -1632) { list.style.left = -544 + "px"; }; } } go(); }; prev.onclick = function () { if (!animated) { if (index == 1) { index = 3; } else { index -= 1; } shownButton(); animate(544); } }; next.onclick = function () { if (!animated) { if (index == 3) { index = 1; } else { index += 1; } shownButton(); animate(-544); } }; for (var i = 0; i < buttons.length; i++) { buttons[i].onclick = function () { //无关紧要,判断目前banner图是否是用户正要选择的 if (this.className == "on") { return; } var myIndex = parseInt(this.getAttribute("index")); var offset = -544* (myIndex - index); if (!animated) { animate(offset); } index = myIndex; shownButton(); } } function play() { timer = setInterval(function () { next.onclick(); }, 2000);//banner停止滚动,展示banner的时间 } function stop() { clearInterval(timer); } play(); banner.onmouseover = stop;//鼠标在banner停留时停止滚动 banner.onmouseout = play; }
js需要注意的animate函数中的-544和-1632,如图4所示,一个是一张图片的长度,一个是到三张图片的长度。此函数传入的参数544也是banner图的长度。其中的(time / inteval)需要能被整除,否则最终回调go函数执行结束的时候,页面会显示差好几px才会把下一张图覆盖。

图4 js部分代码
现在网上有很多Banner轮播图这类已经封装好的插件,比如PC端ElementUI(饿了么团队开源的)的走马灯效果,或是Mobile端MintUI(同样是饿了么团队开源的)的Swipe以及Mand Mobile(滴滴团队开源的)的Swiper。功能也很丰富,效果也很炫酷。但是很多功能是已经写死了的,虽然也够用了,但是难免会遇到些刁钻的需求,这些固定的功能不能很好的满足这些需求,这样,就很需要自己手写一个。



